highcharts
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
HighCharts界面美观,由于使用JavaScript编写,所以不需要像Flash和Java那样需要插件才可以运行,而且运行速度快。另外HighCharts还有很好的兼容性,能够完美支持当前大多数浏览器。现在官方的最新版本为Highcharts-4.0.4。
什么是HighCharts
1、HighCharts是网页报表/图表工具,开发语言是Javascript
2、HighCharts是一个简单易用、美观、跨平台、跨浏览器的图表工具
3、HighCharts支持图表的类型有:曲线图、柱状图、饼状图、区域图、散点图、综合图的各种图表需求。
直线图——line
折线图——spline
柱状图——column
饼状图——pie
区域图——area
综合图——more
你必须知道的
1、首先,HighCharts是基于Jquery框架开发的,所以需要在页面引入Jquery,具体代码是:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
2、其次,需要引入HighCharts js文件
<script src="http://code.highcharts.com/highcharts.js"></script>
引入HighCharts js文件还可以是拷贝下载下来的Highcharts资源包中的js目录下的highcharts.js文件
3、如果你想使用导出功能,必须引入导出相关的js文件,该文件存在与/Highcharts-2.3.5/js/modules/目录下
<script src="http://code.highcharts.com/modules/exporting.js"></script>
引入下面的三个资源文件后,你就可以参考API文档进行开发了
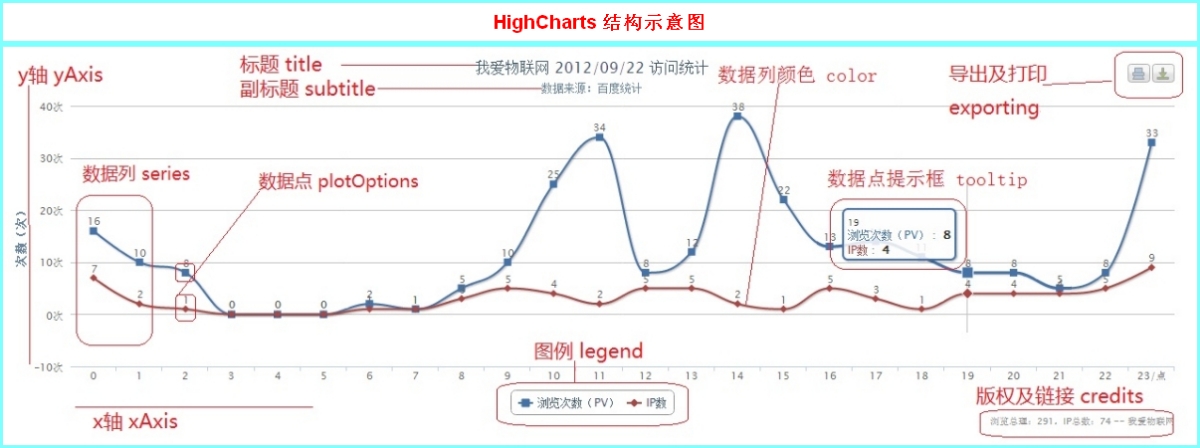
HighCharts 图表属性——chart
HighCharts 颜色属性——colors
HighCharts 版权属性——credits
HighCharts 导出属性——explorting
HighCharts HTML标签——labels
HighCharts 语言属性——lang
HighCharts 图例属性——legengd
HighCharts 加载属性——loading
HighCharts 导出按钮属性——navigation
HighCharts 数据点属性——plotOptions
HighCharts 数据列属性——series
HighCharts 标题和副标题——title subtitle
HighCharts 数据点提示框——tooltip
HighCharts X轴和Y轴——xAxis yAxis

Highcharts 网络图network:
https://www.highcharts.com/docs/chart-and-series-types/network-graph
https://www.highcharts.com/blog/tutorials/network-graph/
https://www.highcharts.com/demo/network-graph
重要网站:
http://www.hcharts.cn/demo/index.php
http://www.highcharts.com/demo
http://blog.csdn.net/wocaonima123987/article/details/8198673 (HighCharts 详细使用及API文档说明 )
http://wenku.baidu.com/link?url=CVjVau-czCuwqrtRn_1iyt5L-pS_bElIGb-XdAcNobkobXFbQzNBPU0Y6-ykRvYQHzYYsrO0aiuytipsfWD1sXIJDPS0BYIKNY9R8Msw5AC (highcharts实例配置手册-2014最新-最全-完整版-完全自整理(自己整理) )
http://hbiao68.iteye.com/blog/1835578 (入门,API下载)
jsp+highcharts:
http://jingyan.baidu.com/article/0bc808fc7b0fd21bd485b9cf.html (+jsp)
http://shiguili505116.iteye.com/blog/1931162
http://www.cnblogs.com/jyh317/p/4189856.html
http://jingyan.baidu.com/article/0bc808fc7b0fd21bd485b9cf.html
http://blog.csdn.net/dyllove98/article/details/9532913
http://stackoverflow.com/questions/25125620/
http://blog.sina.com.cn/s/blog_6a53599101016mil.html
highcharts视频:
http://training.evget.com/course/5012


 浙公网安备 33010602011771号
浙公网安备 33010602011771号