HTML 07 - Headings
HTML headings are used to define the hierarchy /ˈhaɪərɑːki/ (levels) and structure of content on a web page. They create a visual hierarchy, with the highest level heading which is h1 indicating the most important content or the main heading, and lower-level headings like h2, h3, h4, etc. for subtopics /ˌsʌbˈtɒpɪk/.
Reason to use Headings
Headings are crucial for structuring content and providing a clear visual indication of the beginning of new sections or topics. Properly structured headings enhance readability and user experience on websites, ensuring that information is organized and easy to navigate.
- Heading impact on SEO: A well organized headings helps search engines to undestand the content structure and indexing.
- Highlighting Important Topics: Using header tags properly keeps the content readable.
Examples of HTML Heading
In these examples we will see the usage of all the header tags to create a heading and will use CSS to convert a normal text into a heading.
Heading using h1-h6 tags
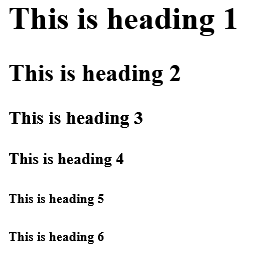
In this example we will use the heading tags (h1 to h6), each one of them has different size and weight for the content.
<!DOCTYPE html> <html> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h5>This is heading 6</h5> </body> </html>

Heading using CSS properties
In this example we will use CSS font-size and font-weight property to make a heading element from a paragraph element.
<!DOCTYPE html> <html> <head> <style> p{ font-size: 24px; font-weight: bold; } </style> </head> <body> <p>Tutorialspoint</p> <p>Simply Easy Learning</p> </body> </html>

HTML Heading Tags
HTML Heading is created by using using <h1> to <h6> tags. The heading hierarchy determines the importance of content and aids in creating a clear information flow for both users and search engines.
Hierarchical Structure of Heading Tags
Below is the list according to the hierarchy of the heading tags (most to least significant).
-
HTML <h1> Tag: The top-level heading denotes the main topic or title of the entire page.
-
HTML <h2> Tag: Subheadings under <h1> represent major sections related to the main topic. They provide a more specific context to the content.
-
HTML <h3> to <h6> Tags: These tags are used for further subsections or nested content within <h2> headings. They offer a deeper level of hierarchy for organizing content within specific sections.
Mistakes to be avoided
Make sure we avoid the following mistakes while using the heading tag:
-
Skipping Levels: Always follow the proper hierarchy (h1, h2, h3, etc.). Don't skip levels.
-
Overusing h1: Reserve h1 for the main title; don't use it multiple times on a page.
-
Styling Overload: Avoid excessive styling; CSS should handle the aesthetics /iːsˈθetɪks; esˈθetɪks/ , not headings.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号