element-ui的el-select组件中label和value属性的使用
1 <el-form-item label="最高学历" prop="maxDegree"> 2 <el-select style="width:300px;" v-model="form.maxDegree"> 3 <el-option v-for="(item,index) in option" 4 :key="item+index" :label="item.text" 5 :value="item.id"> 6 </el-option> 7 </el-select> 8 </el-form-item>
js
form:{
maxDegree:"", //最高学历
},
option:[
{text:"初中及以下",id:"1"},
{text:"中技",id:"3"},
{text:"高中",id:"2"},
{text:"中专",id:"4"},
{text:"大专",id:"5"},
{text:"本科",id:"6"},
{text:"硕士",id:"7"},
{text:"博士",id:"8"},
{text:"其他",id:"9"},
],
问题:
有时候我们发现 默认显示的内容会显示具体的value值而不是对应的文本,出现这种情况的原因是:将label值 与value弄反了
注意事项:
v-model绑定的值与option选项value值对应,
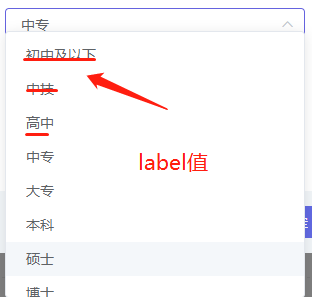
label值为显示的标签,如图所示






 浙公网安备 33010602011771号
浙公网安备 33010602011771号