[WPF] 抄一个 CSS3 实现的按钮
1. 来源
继上一篇文章模仿了一下这个按钮,这篇文章索性抄一下,连动画都模仿过来,顺便熟习下 CSS3。原版:

2. 实现
第一步

<ContentPresenter.Effect>
<DropShadowEffect BlurRadius="2"
Direction="270"
Opacity=".9"
ShadowDepth="1"
Color="#F000" />
</ContentPresenter.Effect>
第一步先做最外层的 Border,并在中间的文字加上一个阴影。这时候文字会有些模糊,在样式上加上 <Setter Property="UseLayoutRounding" Value="True" /> 会有些改善。
第二步

<Border x:Name="HighlightBorder"
BorderBrush="White"
BorderThickness="0,1,0,0"
CornerRadius="4">
<Border.OpacityMask>
<RadialGradientBrush x:Name="Brush" Center=".3,.0" GradientOrigin=".3,.0" RadiusX=".2" RadiusY=".2">
<GradientStop Color="#F000" />
<GradientStop Offset=".7" Color="#8000" />
<GradientStop Offset="1" Color="#5000" />
</RadialGradientBrush>
</Border.OpacityMask>
</Border>
然后放一层只有上边框的 Border。注意这里不能高度为 1 像素的 Line,因为要配合圆角的弯曲。
第三步

<Rectangle x:Name="HighlightMask"
RadiusX="4"
RadiusY="4">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop x:Name="Stop1" Offset=".5" Color="#0000" />
<GradientStop x:Name="Stop2" Offset=".5" Color="#2000" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
放个遮罩层增加一点立体感。
第四步

<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="4"
SnapsToDevicePixels="true">
<Border.Effect>
<DropShadowEffect x:Name="OuterShadow"
BlurRadius="0"
Direction="270"
Opacity=".25"
ShadowDepth="1"
Color="#FFF" />
</Border.Effect>
</Border>
复制一个外边框并应用 DropShadowEffect,用于展示下边缘的立体感,以及用于 MouseOver 状态的动画。
第五步
<Grid x:Name="InnerShadow" Opacity="0">
<Border Margin="-5"
BorderBrush="Black"
BorderThickness="5">
<Border.Effect>
<DropShadowEffect BlurRadius="7" ShadowDepth="0" />
</Border.Effect>
</Border>
<Grid.OpacityMask>
<VisualBrush Stretch="None" Visual="{Binding ElementName=border}" />
</Grid.OpacityMask>
</Grid>
最后需要一个内阴影,用于 Pressed 状态的动画,可以参考这篇文章:
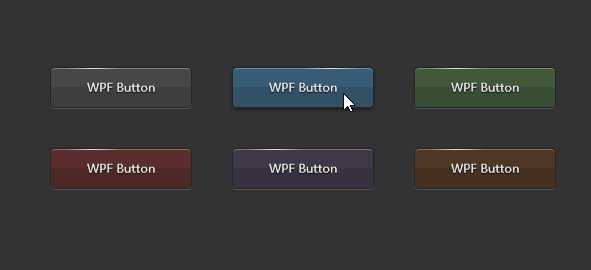
3. 成果
再增加一些动画,成果如下:

4. 源码
作者:dino.c
出处:http://www.cnblogs.com/dino623/
说明:欢迎转载并请标明来源和作者。如有错漏请指出,谢谢。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号