安卓控件 仪表盘控件 柱状图控件 曲线控件 xamarin.android 分类器 瓶子控件 报警控件 水箱控件 进度条控件等
本篇博客主要介绍一个控件库,HslControls.dll 的界面,这个控件库支持winform,winform的参考另一篇文章:https://www.cnblogs.com/dathlin/p/10291327.html
此处的控件是在手机中运行的,是基于C#的平台的
源代码地址:https://github.com/dathlin/HslControlsDemo
控件库激活码地址:http://www.hslcommunication.cn/Cooperation

Xamarin.Android
的,具体的教程地址如下:https://docs.microsoft.com/zh-cn/xamarin/android/index

新建一个项目,然后在nuget安装控件
Install-Package HslControls
然后在布局控件里输入下面的信息即可
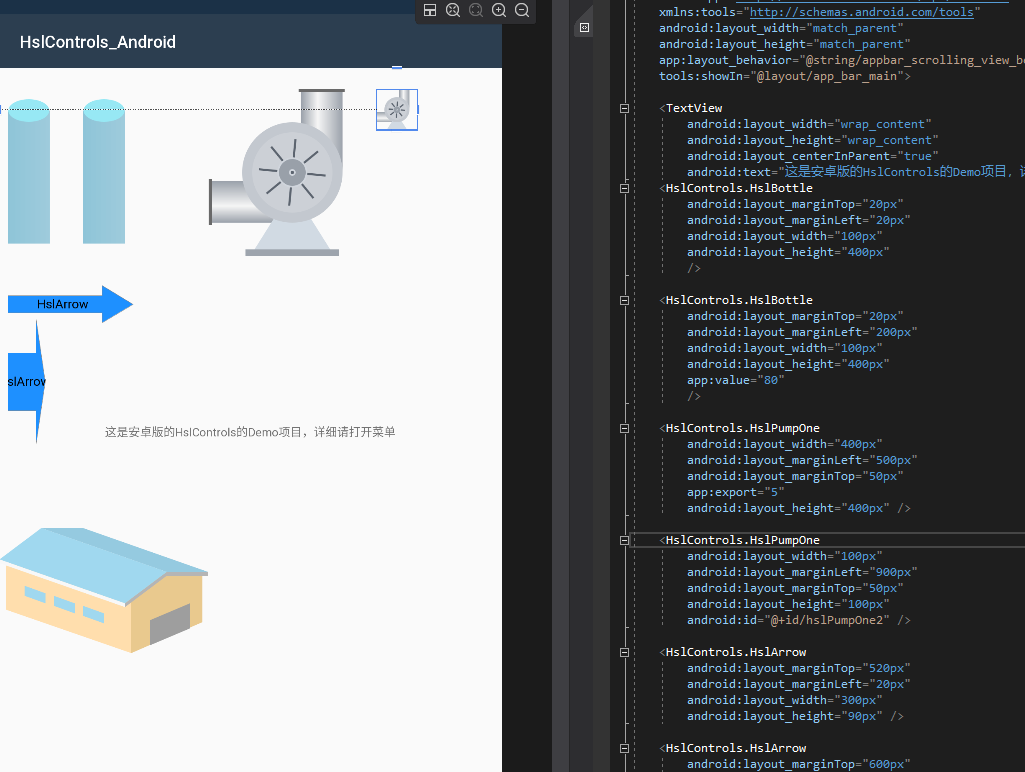
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:showIn="@layout/app_bar_main"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="这是安卓版的HslControls的Demo项目,详细请打开菜单" /> <HslControls.HslBottle android:layout_marginTop="20px" android:layout_marginLeft="20px" android:layout_width="100px" android:layout_height="400px" /> <HslControls.HslBottle android:layout_marginTop="20px" android:layout_marginLeft="200px" android:layout_width="100px" android:layout_height="400px" app:value="80" /> <HslControls.HslPumpOne android:layout_width="400px" android:layout_marginLeft="500px" android:layout_marginTop="50px" app:export="5" android:layout_height="400px" /> <HslControls.HslPumpOne android:layout_width="100px" android:layout_marginLeft="900px" android:layout_marginTop="50px" android:layout_height="100px" android:id="@+id/hslPumpOne2" /> <HslControls.HslArrow android:layout_marginTop="520px" android:layout_marginLeft="20px" android:layout_width="300px" android:layout_height="90px" /> <HslControls.HslArrow android:layout_marginTop="600px" android:layout_marginLeft="20px" android:layout_width="90px" app:arrowDirection="Down" app:arrowBackColor="@android:color/holo_red_light" android:layout_height="300px" /> <HslControls.HslFactory android:layout_marginTop="1100px" android:layout_width="500px" android:layout_height="300px" /> </RelativeLayout>
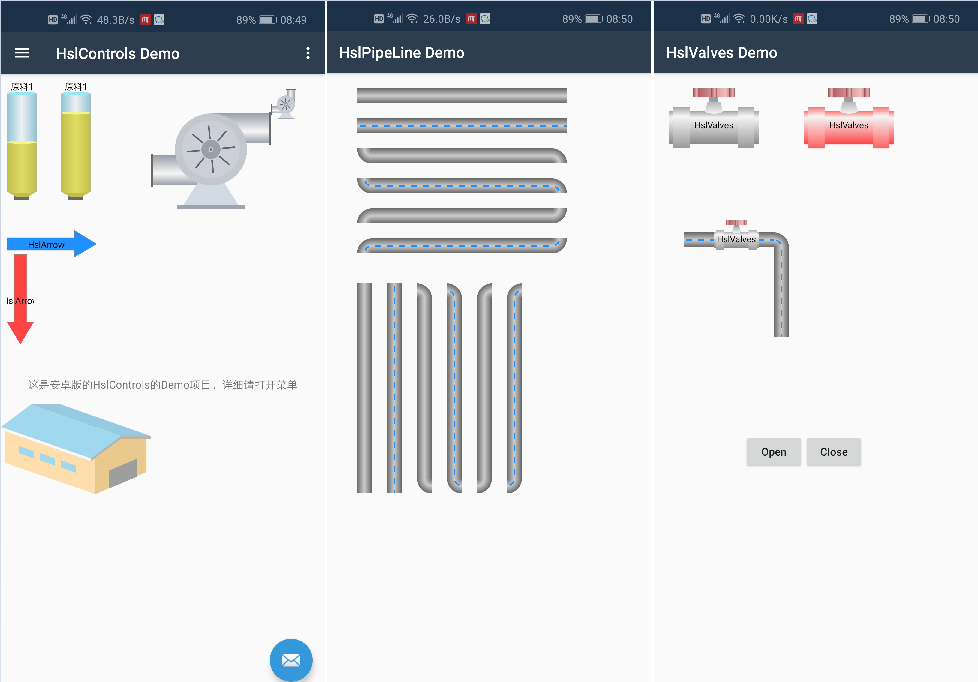
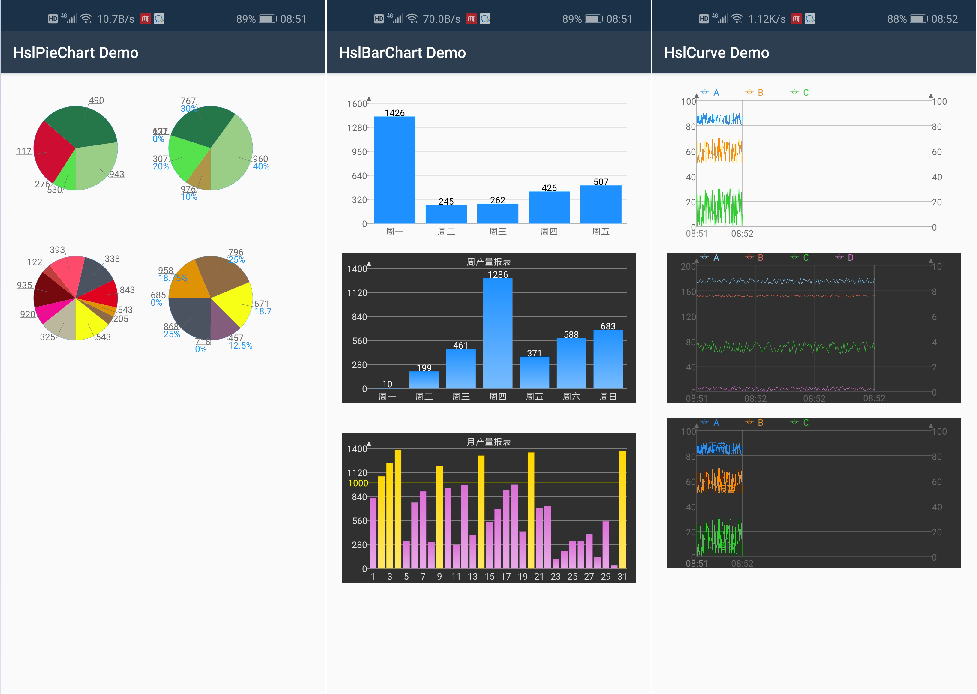
界面如下:

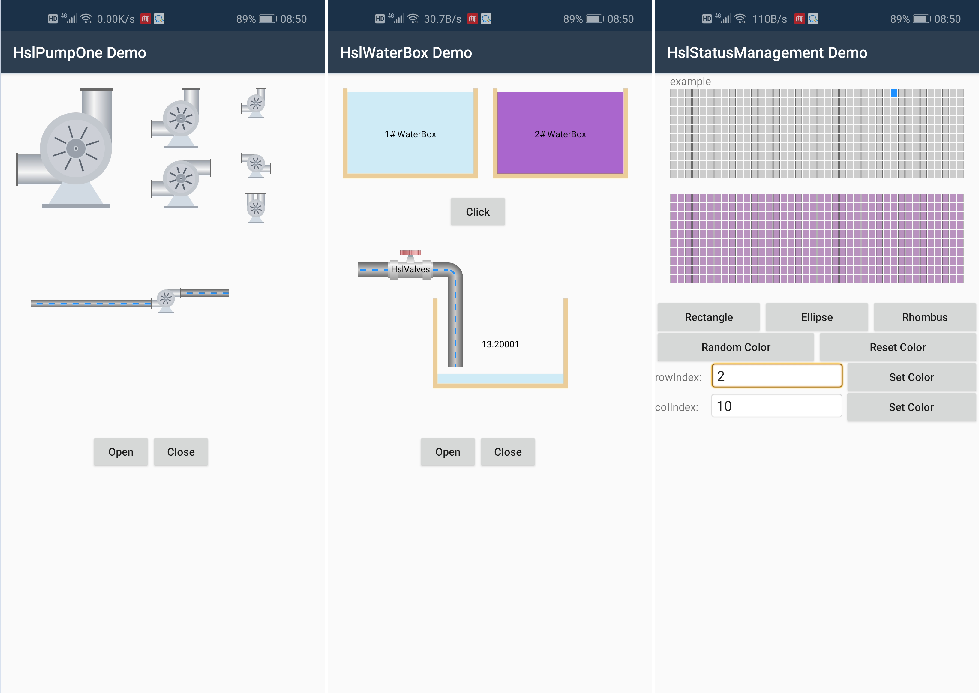
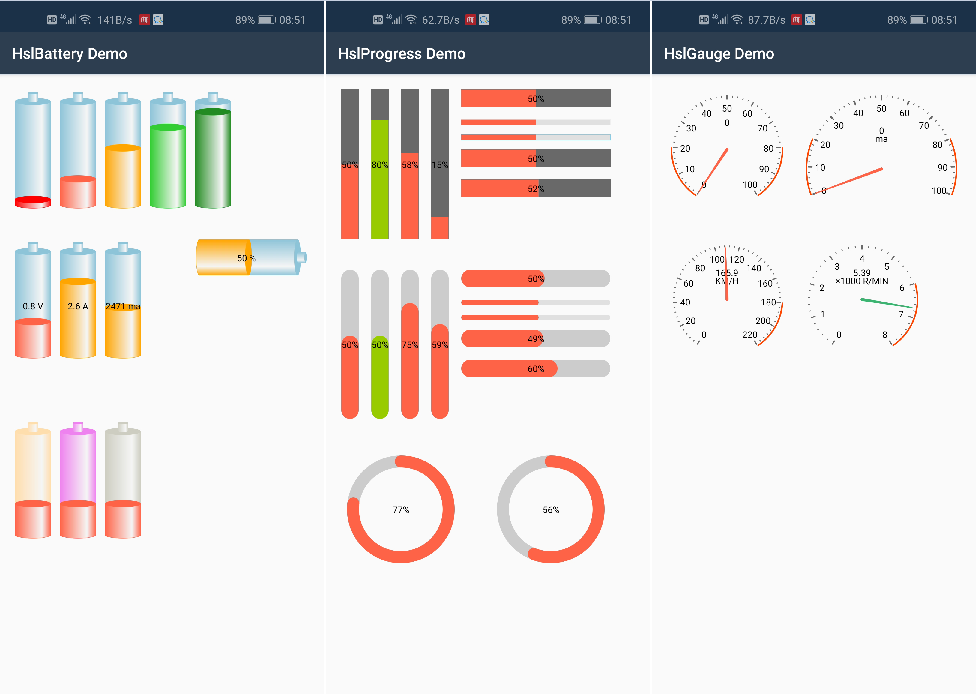
其他的控件都是类似的,以下展示一些常用的控件信息









 浙公网安备 33010602011771号
浙公网安备 33010602011771号