uni-app引入阿里iconfont
前言:
目前正在通过 UNI-APP平台开发移动应用,uni-app平台是去年年出才创建的一个新品台,因此资源相对比较匮乏,在此遇到一个问题,一直使用别人提供的iconfont,但总是不够用,为了解决这个问题,花了些时间给自己也搞了个字体库,如何操作,请看下文。
准备:
阿里巴巴提供资源网址:https://www.iconfont.cn/
参考文档:
https://www.cnblogs.com/xguoz/p/10245641.html
操作:
一、进入网站(长得就是下图这个样子):

二、搜索自己需要的资源,并添加到自己的项目当中。
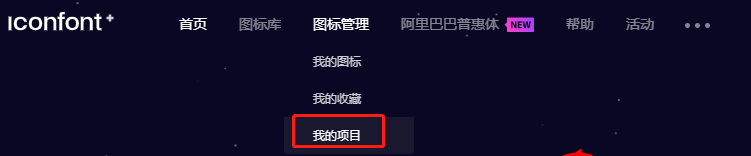
1. 项目在哪,看下图,如果没有项目自己可以快速创建一个项目,项目我的理解就是一个分类的文件夹。

2. icon怎么添加到项目中。
点击图标 -> 加入库 -> 添加到项目。
三、打开我的项目:

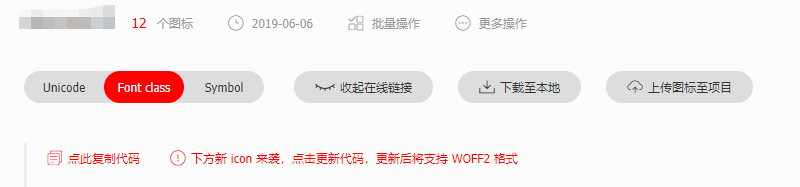
1、点击下方的 " 下方新icon....." 红色字体,生成字体代码。
2、选择Unicode。

3、下载到本地。

4、下载的资源解压打卡,拷贝 "iconfont.css"到你们项目中。
5、将iconfont.css中的 @font-face 替换成网络资源,//at 前全部替换成 https: //at........,如下图,保存。

6、iconfont.css 添加如下内容(图标可以通过text view button等组件引用)。
text[class*="icon-"],
view[class*="icon-"],
button[class*="icon-"] {
font-family: "iconfont";
font-size: inherit;
font-style: normal;
}
7、资源文件已经处理好了,开始引用,可以全局应用(在app.vue中style中添加引用),也可以局部引用(指定.vue中的style中添加引用)。
到此完成。
技术讨论群: 792344396
暂无



 浙公网安备 33010602011771号
浙公网安备 33010602011771号