uni-app 使用 iconfont
更新:
根据官网 小于 40kb 的字体文件可以直接本地引用。
方法如下:
首先下载字体文件。
然后删除多余文件,只需要留下 iconfont.ttf 和 iconfont.css 文件即可使用。
放入到 static 下。
修改 iconfont.css 文件,如下

左侧红框里是留下的字体文件,右侧是修改 iconfont.css 样式。
然后,引入 样式文件:

最后,就可以在 项目中使用了。

下面是 实际效果:设置了大小和颜色。

使用 uni-app 做项目时需要用到 iconfont。和 web 使用略有差别。谨以此记录。
因为 uni-app 不能使用本地字体图标库,所以不能直接下载使用。
1、将iconfont中需要的图标,加入购物车,然后放到项目。生成在线代码,稍后用。

2、下载项目至本地。然后解压取出 iconfont.css 文件。
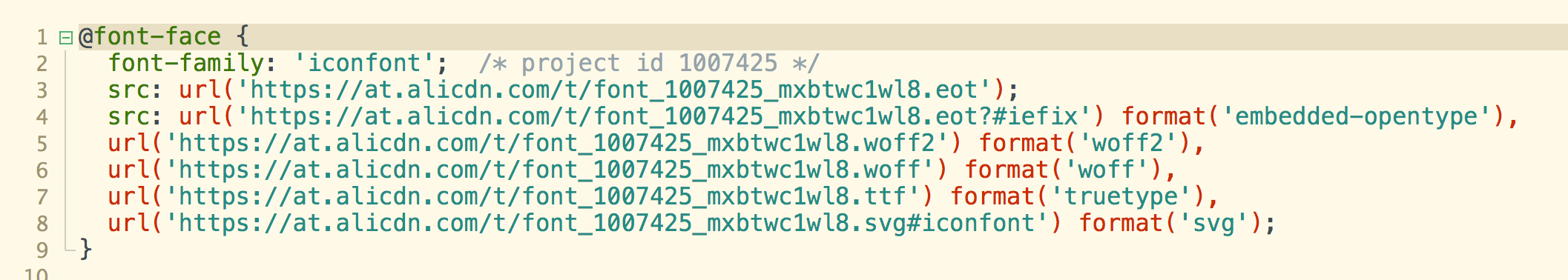
3、将 1 中的在线代码 copy 替换掉 iconfont.css 中的 @font-face。并且加上前缀 https: 。完成后如下:

这样就是引用的 阿里巴巴的 在线图标库了。
4、在项目中需要的地方引入 这个改好的 iconfont.css 文件。

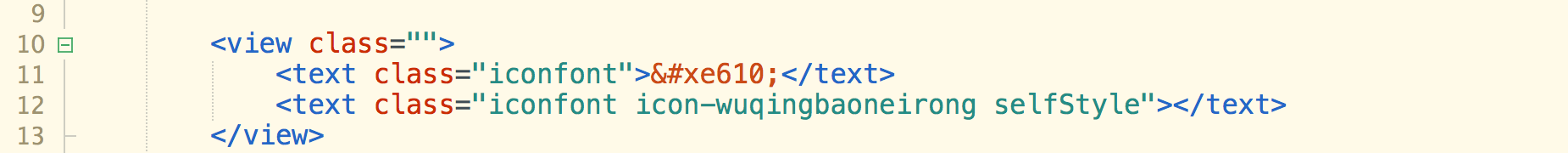
HTML 部分:

使用图表有两种 方法:如上所示。其中 selfStyle 是自己设置的 图标样式,就可以像设置字体那样设置了。
至此,完成。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号