CSS里不为人知的秘密(03)之常见小布局
CSS里不为人知的秘密(03)之常见小布局
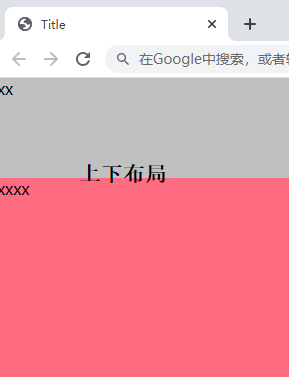
01)CSS 上下布局
情景描述: 有一个高度自适应的 div,里面有两个 div,一个高度 100px,希望另一个填满剩下的高度
方案;---利用 flex 和 flex-grow 实现

<style> html, body { height: 100%; padding: 0; margin: 0;} /* flex 和 flex-grow */ .container { height: 100%; display: flex; flex-direction: column; } .box-A { height: 100px; background: #c0c0c0; } .box-B { flex-grow: 1; background: #ff6b81; } </style> <div class="container"> <div class="box-A">xx</div> <div class="box-B">xxxx</div> </div>

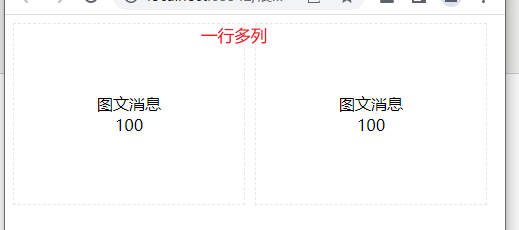
02)一行多列

<div class="body-main"> <div class="body-menu"> <div class="menu-item"> <div class="menu-content"> <div class="menu-title">图文消息</div> <div class="menu-num">100</div> </div> </div> <div class="menu-item"> <div class="menu-content"> <div class="menu-title">图文消息</div> <div class="menu-num">100</div> </div> </div> </div> </div> <style> .body-menu{ display: flex; } .menu-item{ height: 180px; margin-right: 10px; border: 1px dashed #e7e7eb; flex: 1; display: flex; align-items: center; justify-content: center; cursor: pointer; } .menu-content{ text-align: center; /*position: relative;*/ /*width: 100%;*/ } </style>

其他



 浙公网安备 33010602011771号
浙公网安备 33010602011771号