Emberjs之Observer
Observer
Person.reopen({ fullNameChanged: Ember.observer('fullName', function() { // deal with the change }) })
或者:
Person.reopen({
partOfNameChanged: function() {
// Because both firstName and lastName were set, this observer will fire twice.
}.observes('firstName', 'lastName')
});
或者:
person.addObserver('fullName', function() {
// deal with the change
});
1. Observer特性
1.1 行为上为同步执行,当监测的属性发生变化时,立即触发Observer的事件回调方法。
1.2 Ember.run.once(....),当监听多个属性时,可以指定大家都同步返回比做处理。
1.3 Observer('xxxx').on('init') 意味着在init方法执行之后会立即执行observer,并继续监听xxxx属性是否改变。
1.4 允许多个observer监听同一个CP属性。
1.5 Observer允许依赖于链式属性,当其中任意节点属性发生改变时,Observer触发。
1.6 Observer不允许监听不在同一个包内的属性。
1.7 Observer不允许在执行observer方法时移除Observer。
2. Observer场景
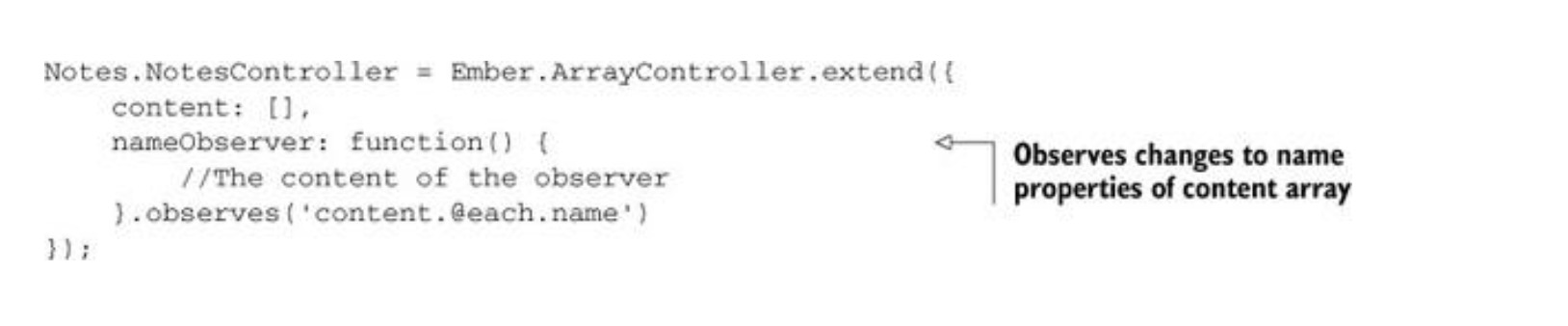
2.1 可用于监听依赖属性的改变,然后在进行相应的事件处理。Observer监听CP属性,只有当CP属性发生改变后才触发Observer。
2.2 Observer可以监听多属性,当每一个属性发生变化时,会多次顺序触发Observer方法。
2.3 可以多Observer监听同一个属性。
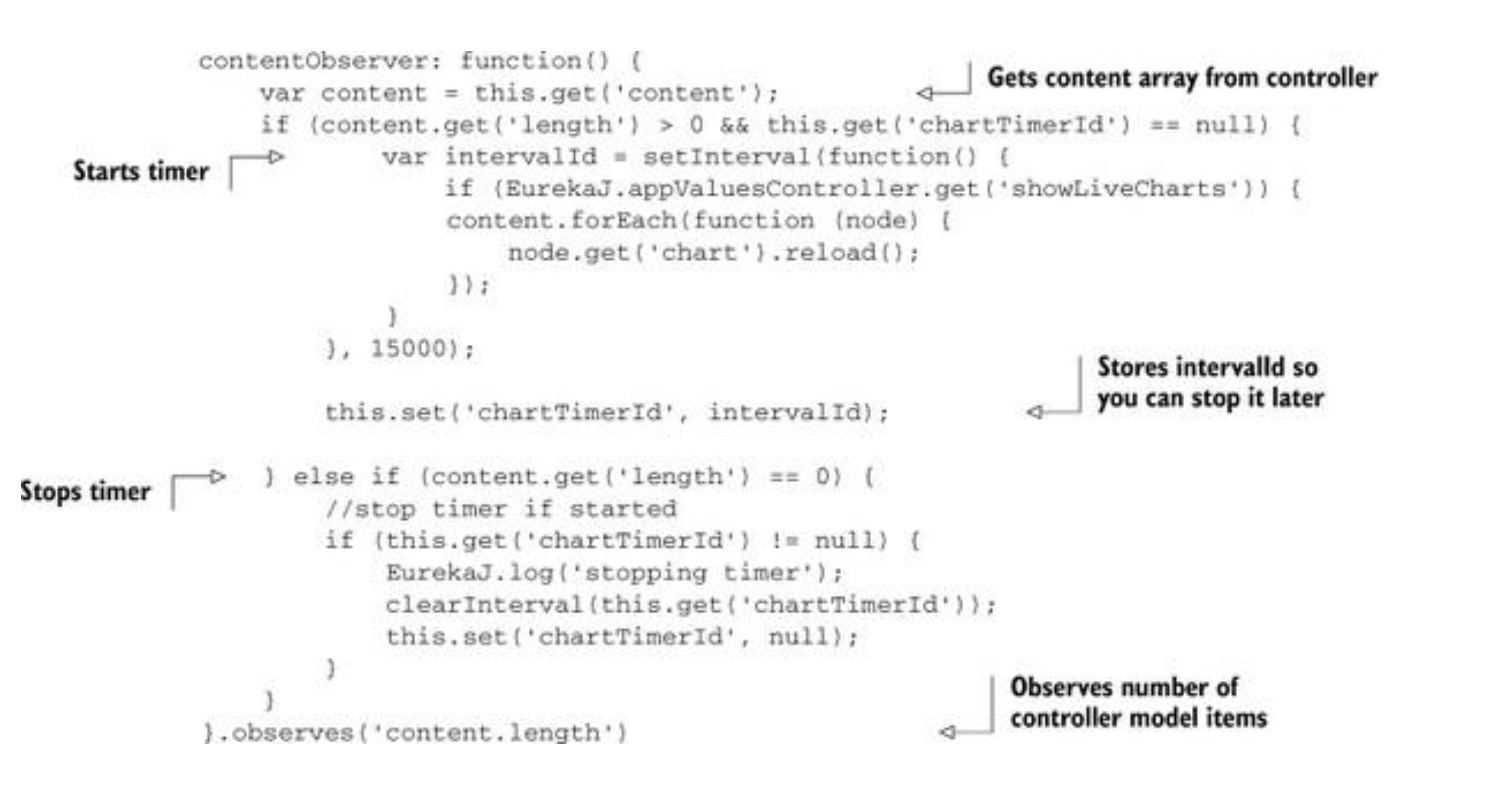
2.4 一个监听属性变化,控制Timer的例子:


,,,
作者:Stephen Cui
出处:http://www.cnblogs.com/cuiyansong
版权声明:文章属于本人及博客园共有,凡是没有标注[转载]的,请在文章末尾加入我的博客地址。
如果您觉得文章写的还不错,请点击“推荐一下”,谢谢。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号