Webgl的2D开发方案(一)spritebatcher
使用TypeScript 和 webgl 开发
第一步:实现了SpriteBatcher

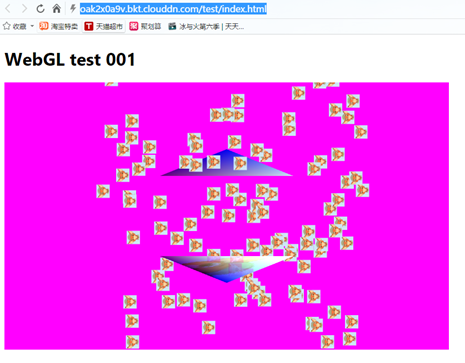
例子如下
http://oak2x0a9v.bkt.clouddn.com/test/index.html
源码(要用svn抓)
http://code.taobao.org/svn/falconconv/trunk/babylonfan/webgl
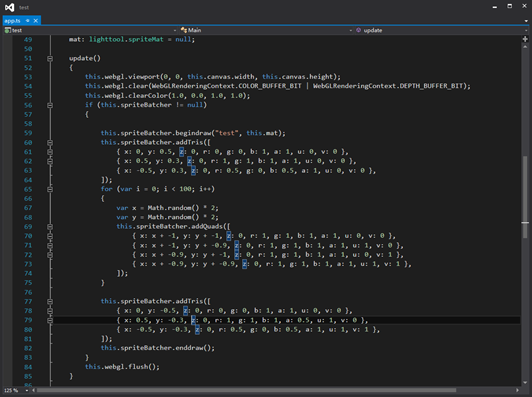
使用方法如下:
SpriteBatcher Begin end中间可以add 三角形和四边形
一般的batcher 设计是begin 指定一部分参数,每次add指定一部分参数,这只是test项目,接口还会不断调整

第二步,支持Atlas
使用TexturePacker 这个very 经典的工具,需要保存json格式

但是tp 自己定义的json格式太过分臃肿
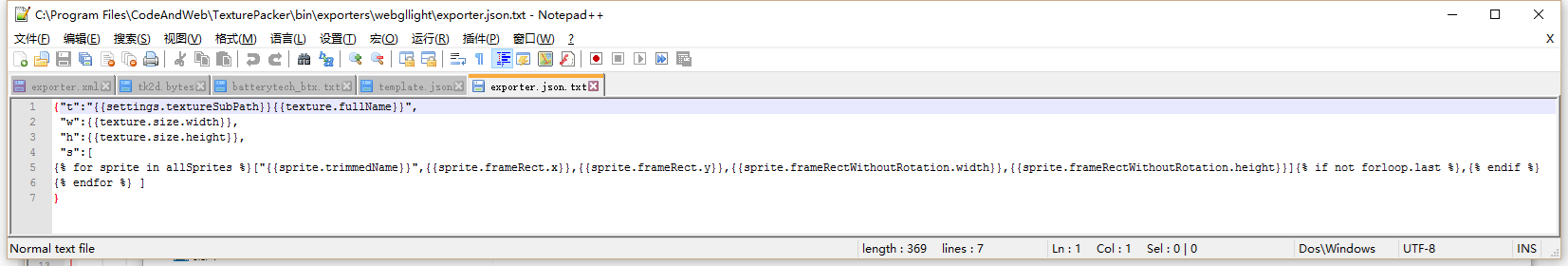
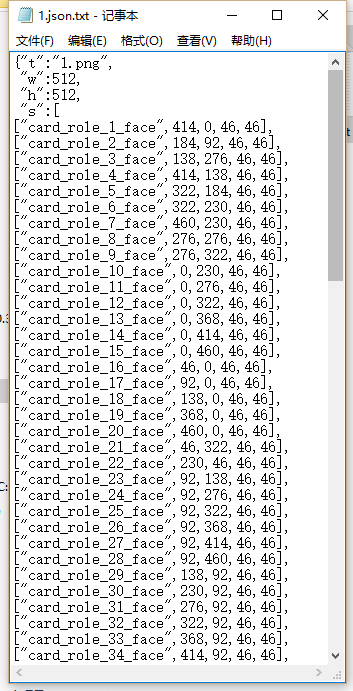
我们先定义自己的格式

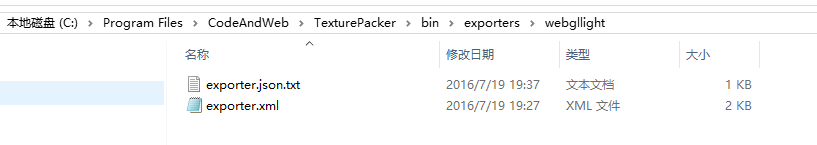
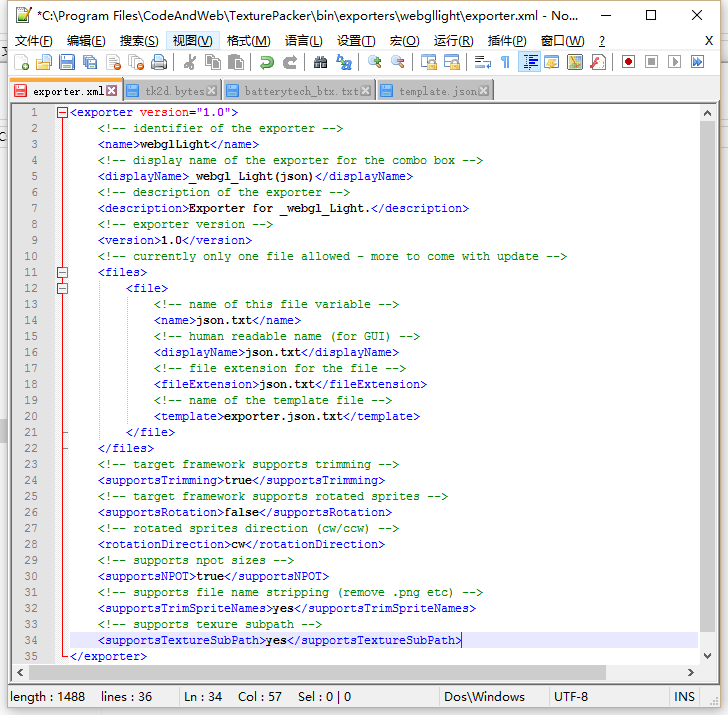
在tp目录下增加两个文件


看不清楚没有关系,svn上面有
然后tp就有自定义格式了


存储容量小了很多,多余的东西都砍掉了
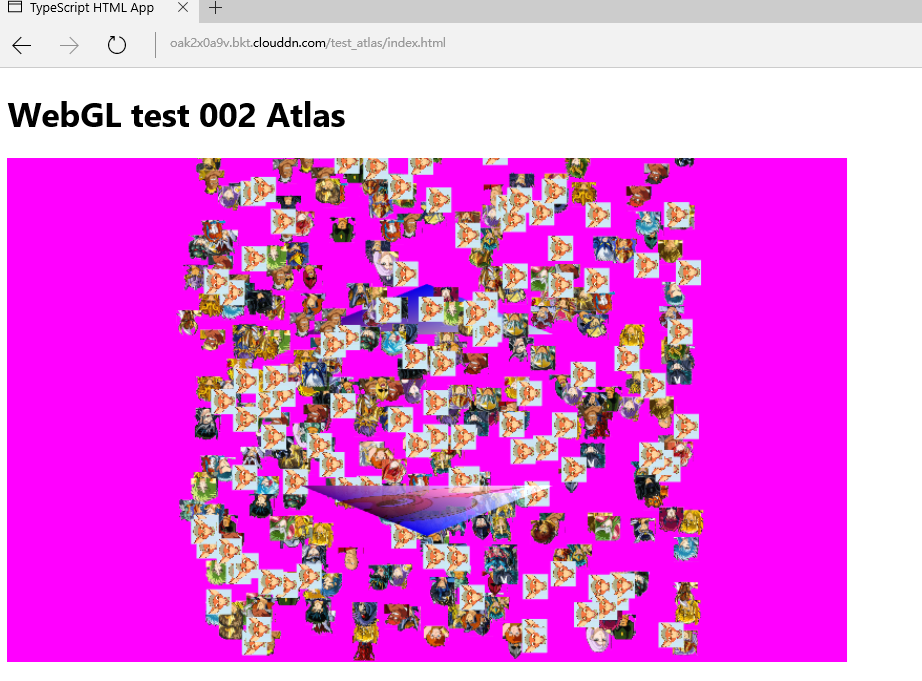
关于atlas的例子见
http://oak2x0a9v.bkt.clouddn.com/test_atlas/index.html

使用方法如下




 浙公网安备 33010602011771号
浙公网安备 33010602011771号