编写第一个VScode 插件(Helloworld)
学习一下vscode插件的开发
其实官方文档挺详细的
Your First Extension | Visual Studio Code Extension API
但是我还是记录一下自己的实践过程吧
第一步,创建模板
安装npm 和 vscode 略
安装 yo
npm install -g yo generator-code
找个目录开始搞事
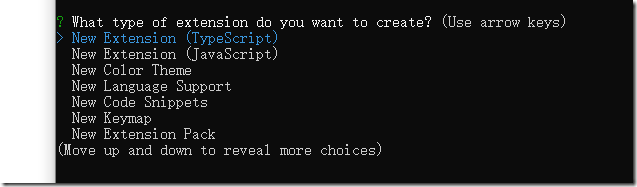
输入yo code 开始创建插件模板
这是个命令行交互程序,蓝色为选定项,回车确定。我们就要这个typescript开发的插件
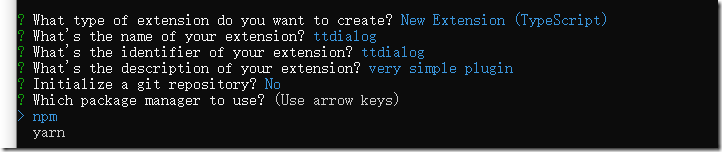
然后他会问你插件名字,输入,回车
问了一堆问题,随便给点啥就行
然后到了 npm 和 yarn这里,选npm就好,反正随时可以换yarn
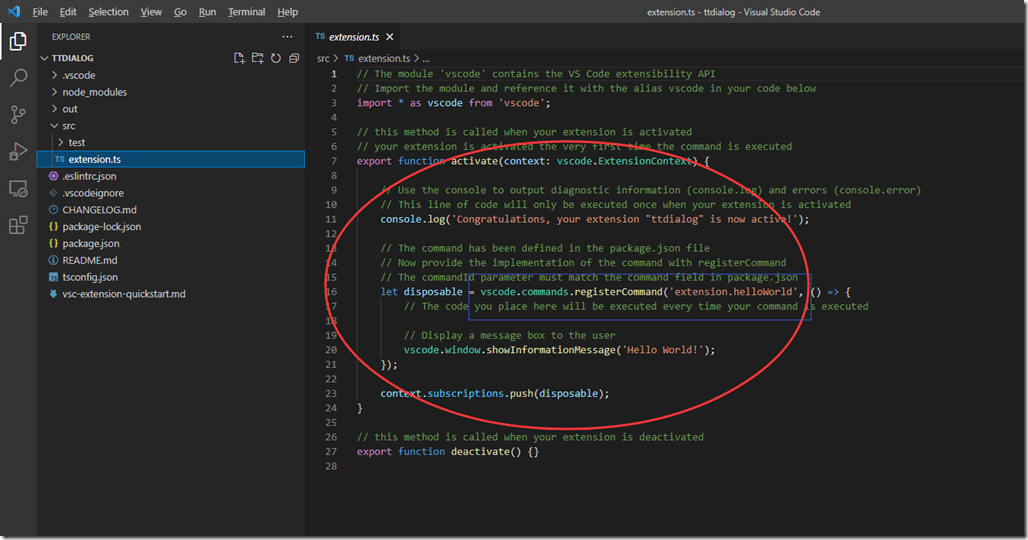
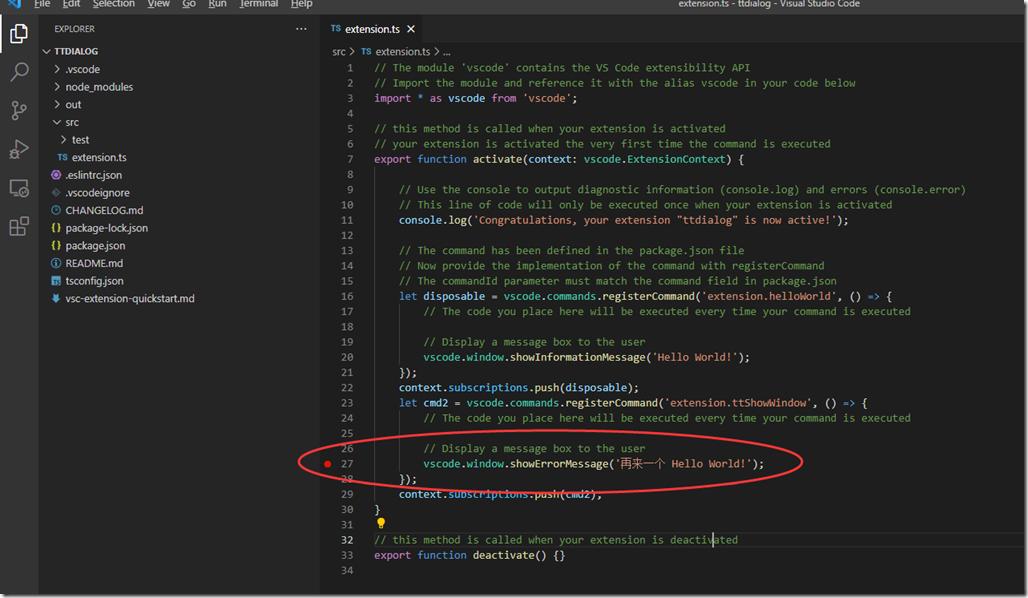
好了,打开我们生成的模板看看
很明显这个activate函数就是插件的激活入口了,插件默认注册了一条命令 helloworld.
第二步,插件的调试
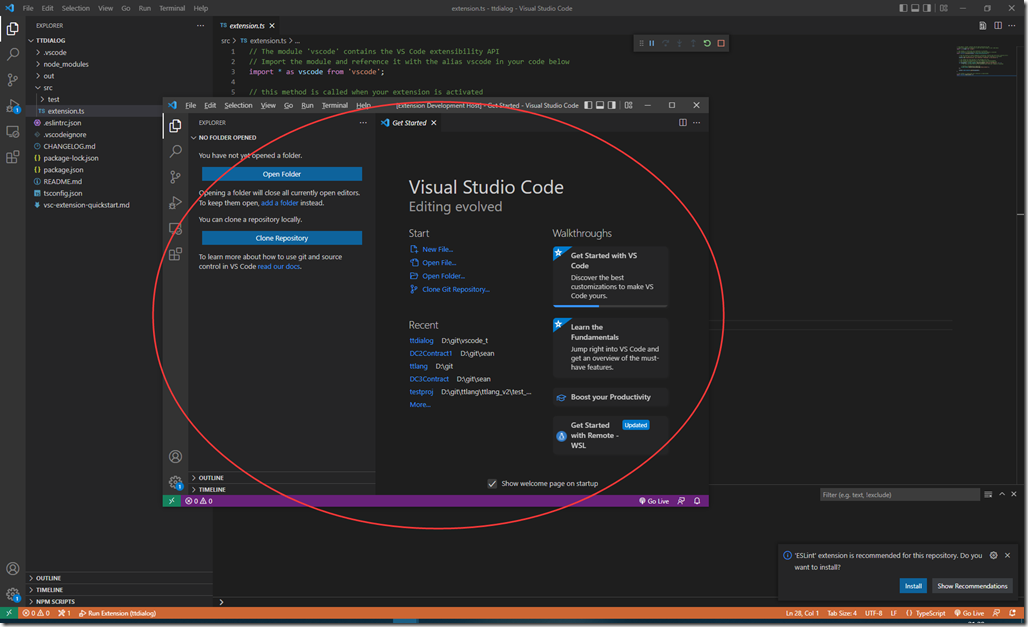
直接按F5即可
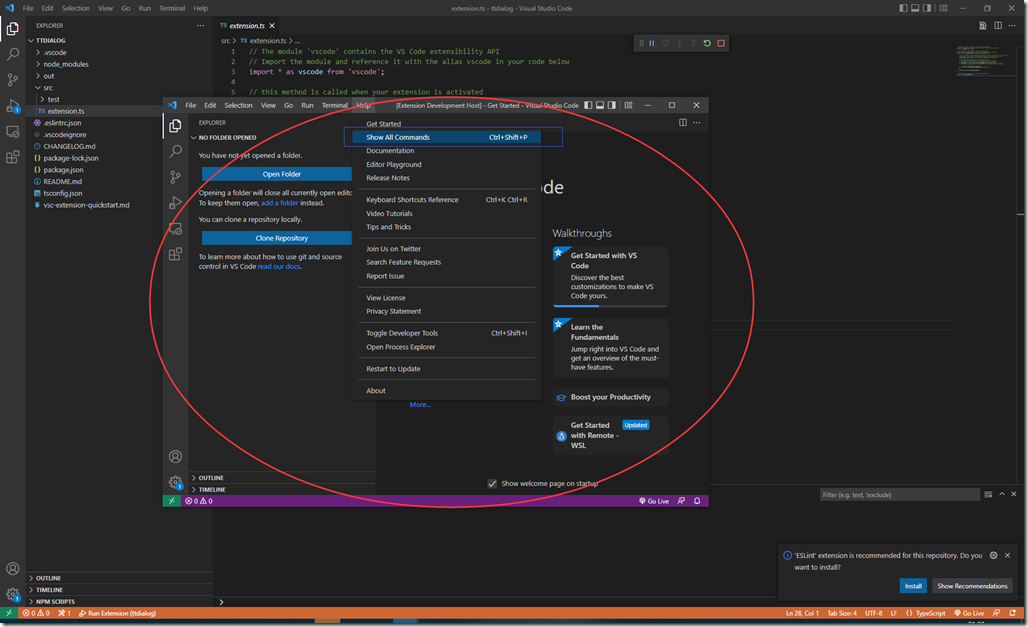
按下F5之后就会出现一个套娃vscode窗口,在我们原来的插件vscode窗口中可以下断点。而这个新的窗口就是包含了插件的测试插件功能的vscode实例了。
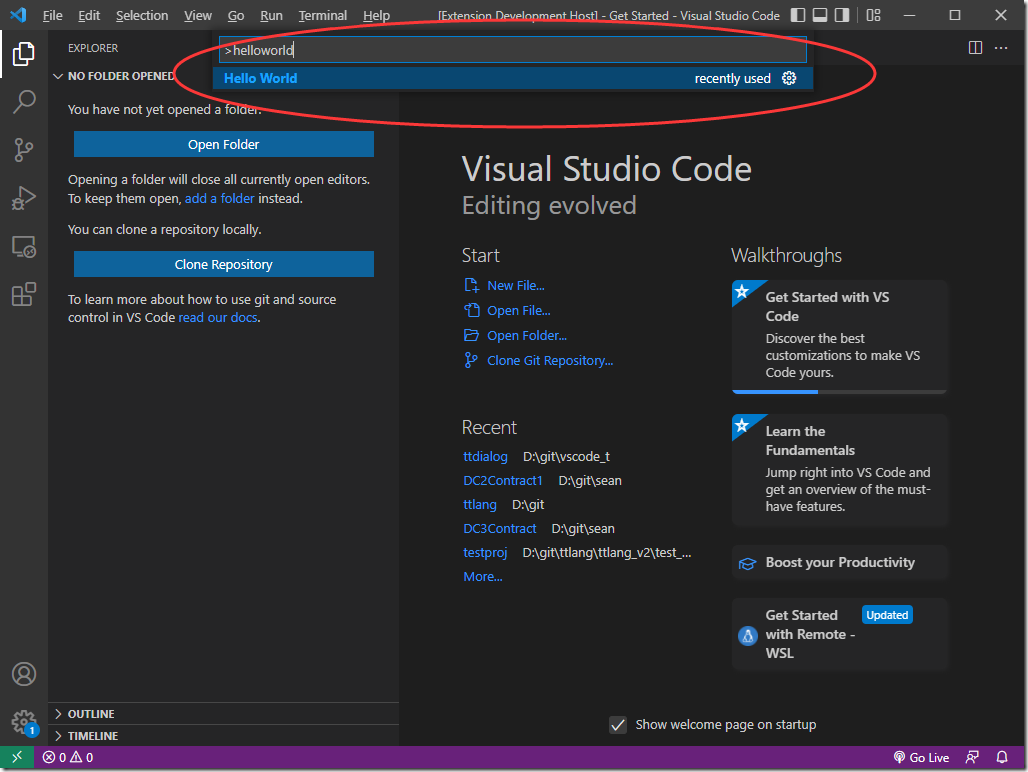
因为注册了一个新的command,我们在套娃窗口里测试一下
输入命令helloworld,帮助上会显示 Hello World,多了个空格,这是驼峰法的缘故。执行这条命令
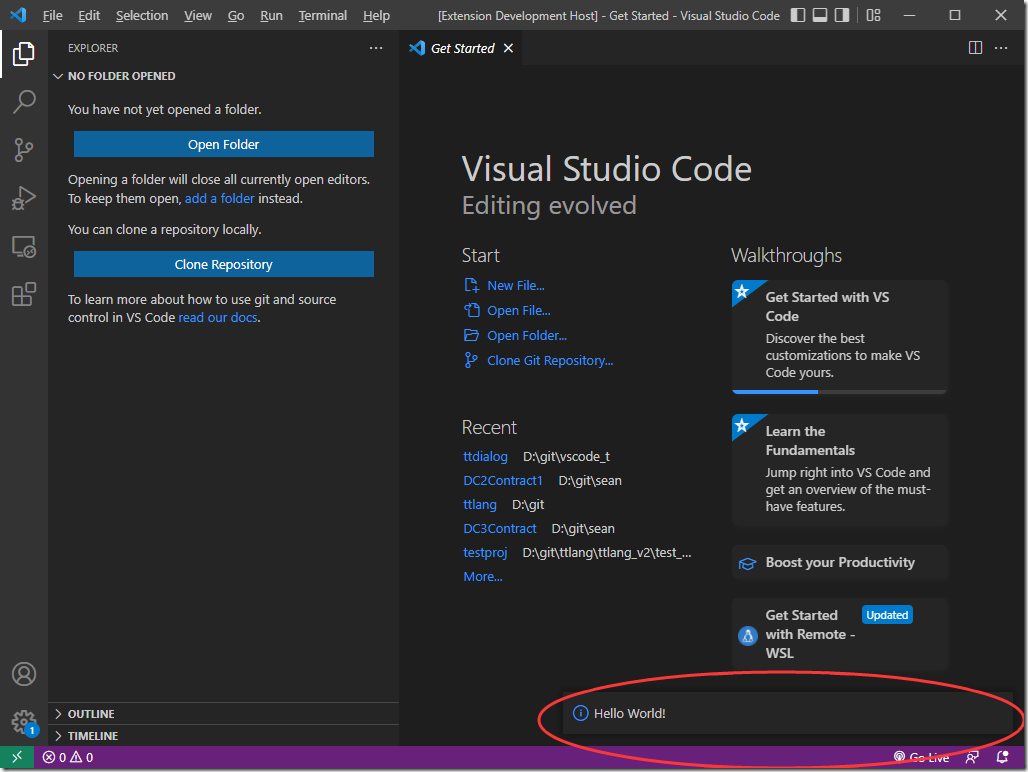
右下角出现了信息
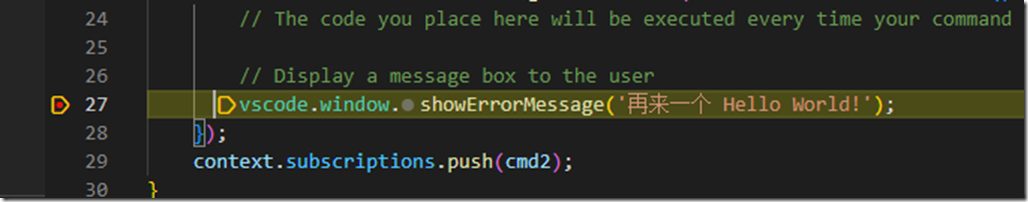
来,下个断点试试
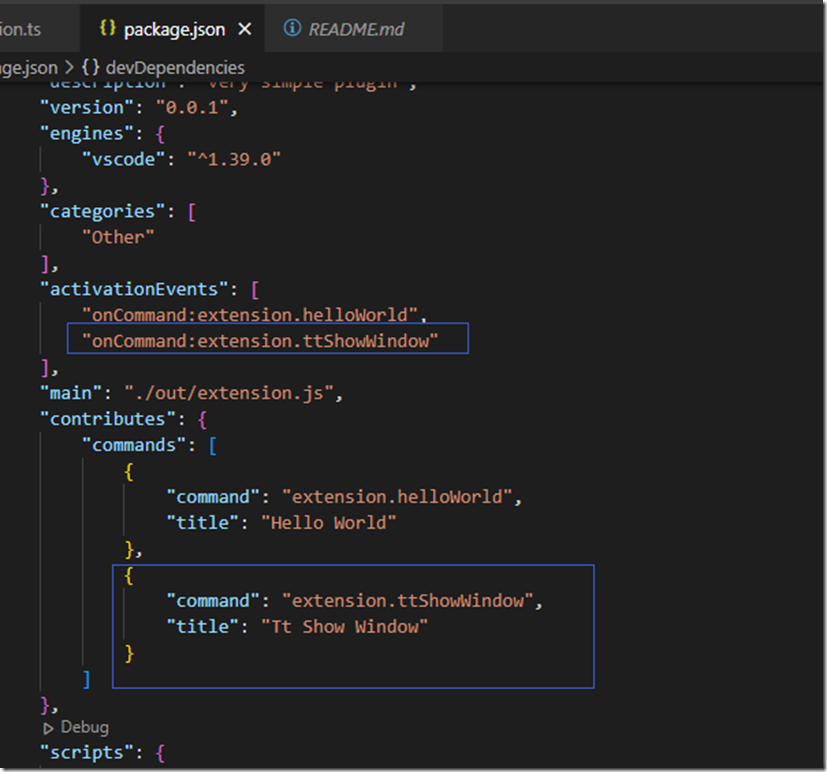
照猫画虎的加一条命令,先在package.json里配置命令
activationEvents是配置插件初始化条件的,插件不会直接初始化,直到满足某个条件,你可以自己断点观察。
即可断点调试
代码见














 浙公网安备 33010602011771号
浙公网安备 33010602011771号