微信小游戏开发(零) Typescript环境搭建
微信小程序开发是有Typescript模板的,能不能用,API是不是最新我不清楚。
但是微信小程序这边是没有Typescript模板的,今天我们来研究这个问题
微信开发者工具是使用nw.js开发的,他和electron定位类似,底层也是nodejs
你可以从这里找到 .d.ts 定义文件(lights是我本机用户名,你的电脑上不一样)
C:\Users\lights\AppData\Local\微信开发者工具\User Data\WeappCode\package.nw\js\libs\vseditor\extensions\node_modules\typescript\lib\wx
当然从小程序模板那边copy也是一样的,但是小程序模板的sdk和小游戏有点不一样
我们要解决的问题有两个
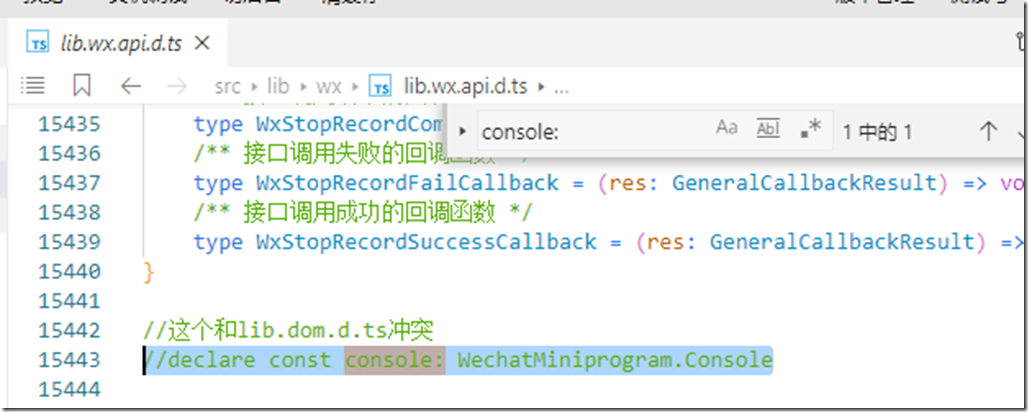
1.copy过来的.d.ts有bug,TSC编译不过
问题不大,只是这里定义了一个console,和DOM中的定义冲突,注释了就好了
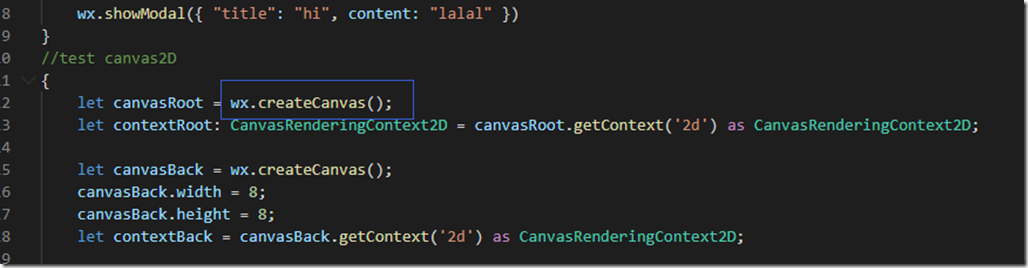
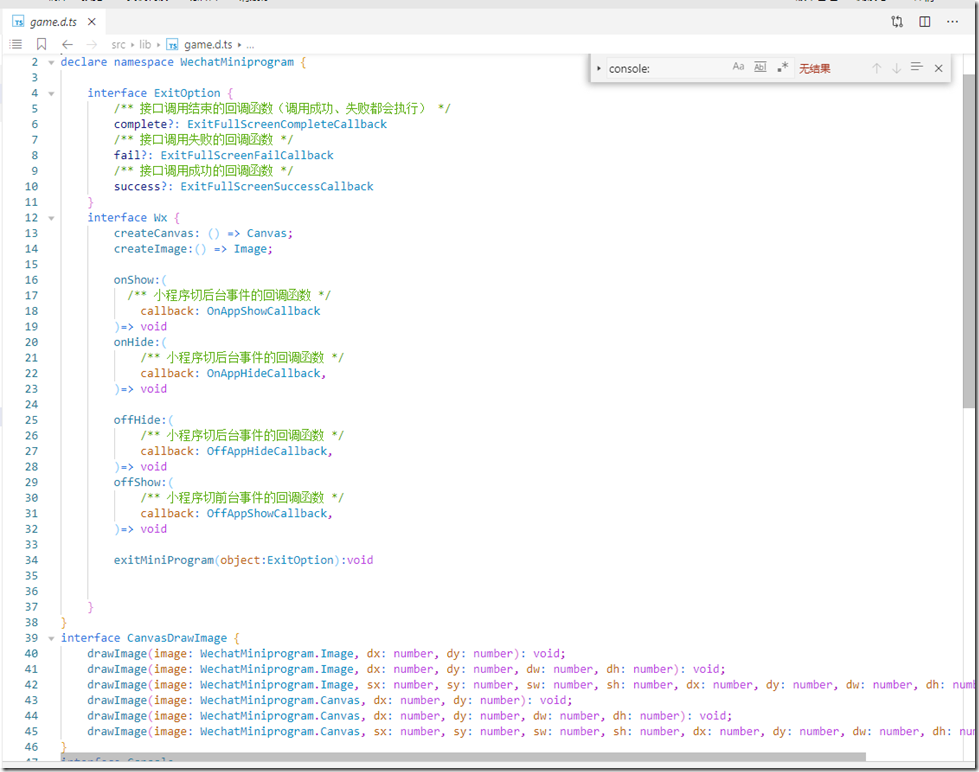
2.有些小游戏要用的API缺失
比如最重要的初始化canvas接口没有
自己另外写个.d.ts补上去就好了
项目放在这里了
https://gitee.com/lightsever/minigame/tree/master/empty_typescript
3.编译问题
还有个问题是,微信小游戏模式,生成前事件不可用,这就造成了没办法用编译自动编译typescript文件,不过这也不算多大个事儿
手工敲一下,打开 -w模式,就会一直检测代码变化,有变化就编译了。
剩下的事情就只有写代码了









 浙公网安备 33010602011771号
浙公网安备 33010602011771号