前端小白也会的博客美化方法
美化一时爽,一直美化一直爽
本人纯前端小白,下面代码都是看源码推理出来的,如有错误不喜勿喷
大体美化请参考:https://www.cnblogs.com/Emcikem/p/11342072.html
或者 https://www.cnblogs.com/enjoy233/p/10328361.html
第一个博主写的好是好就是没啥注释。。,相比之下第二个更详细
我这里就补充一下博主没有讲到而又比较常用的东西(都喜欢藏私货啊)
如何更换翻页按钮
很多人弄完之后会发现 翻页 与自己博客的风格非常不匹配。
为之奈何?
我根据类比,终于搞定了这个(前端小白,不喜勿喷)
我这里拿simple memory 举例
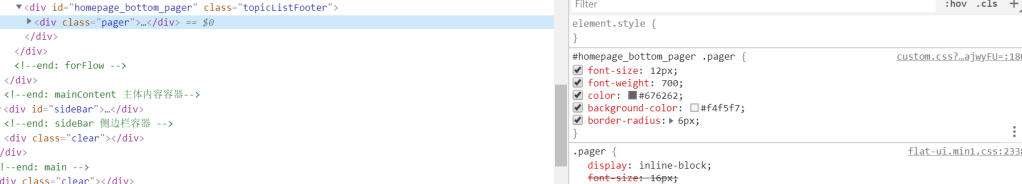
进入首页检查模式
点击翻页元素

发现它有个id

根据别人的代码可以推测出id .class{属性}可以改变页面元素id后面一定要有空格

然后现在就是调页面pager 里的参数到你喜欢
复制下来加到页首css里面即可
然后你就可以看到

后面custom...代表是你自己的代码
这是我的参数
/*顶部翻页按钮消失*/ #homepage_top_pager{ display: none; } /*底部翻页*/ #homepage_bottom_pager .pager { font-size: 12px; font-weight: 700; color: #676262; background-color: #f4f5f7; border-radius: 6px; }
当然你如果喜欢顶部翻页按钮,修改操作也是类似的
如何去掉下划线
在页面定制css代码中加上这句话:
/*去掉下划线*/
#cnblogs_post_body a:link, #cnblogs_post_body a:visited, #cnblogs_post_body a:active
{
text-decoration: none;
}
解决目录显示不全
这要根据你写目录的代码来了...
如果是自己写的估计不会有这个问题吧
不过一般就是元素路径不同,
比如你大标题元素路径是 h1
那你h1下面的h2标题路径就应该是h2
而不是什么 div h2|div div h2|其他乱七八糟的路径
快速解决方法就是在后台的html代码上直接修改
美化推荐按钮
本人比较懒|其实是不会搞,所以这里素材用到的是‘大白技术控’(第二个链接的博主的推荐的图片样式)
最终结果:

推荐按扭很好改,只要在页面定制里面加上这些代码:
/*自定义点赞按钮*/ #div_digg { font-weight: bold; right: 65px; padding: 8px 8px 8px 10px; border: 2px solid #04A292; position: fixed; background-color: #FFFFCC; z-index: 100; width: 110px !important; border: 3px solid #55895b !important; } #div_digg .diggit { animation: tada infinite 2s; } #div_digg { position: fixed; bottom: 10px !important; right: 330px; padding: 12px; width: 48px; background-color: rgba(255,255,255,0.7); /*半透明#FFF*/ border-radius: 5px; opacity: 0.9; /*透明化*/ margin: 0 !important; } .diggit { margin-left: 38px !important; background: url(//images.cnblogs.com/cnblogs_com/enjoy233/1389971/o_vote_fb.png) no-repeat; width: 33px !important; height: 25px !important; /* padding-top: 30px !important; */ } .diggnum { font-weight: bold; margin-right: -60px !important; }
然后发现你的点赞按钮到旁边去了,页面也变了
如果你觉得有必要也可以再加上下面两句
/* 隐藏踩按钮 */ .comment_bury { display: none !important; } /* 隐藏评论处的反对 */ .buryit { display: none; }
那么关注按钮怎么改呢?
先在页脚html加上这几句
(应该是添加按钮的感觉...)
<div id="addThis"> <div class="at-share-tbx-element addthis-smartlayers addthis-animated at4-show"> <!-- <b>Share this</b> --> <a class="addthis_button_linkedin"></a> <a class="addthis_button_tencentweibo"></a> <a class="addthis_button_wechat"></a> <a class="addthis_button_qzone"></a> <a class="addthis_button_sinaweibo"></a> <a class="addthis_button_tumblr"></a> <a class="addthis_button_exchangle"></a> <a class="addthis_button_onenote"></a> <a class="addthis_button_evernote"></a> <a class="addthis_button_sms"></a> <a class="addthis_button_digg"></a> <a class="addthis_button_compact"></a> </div> </div> <script type="text/javascript">var addthis_config = {"data_track_addressbar":false};</script>
然后再加上这句应该就好了|顺序不能反?
<script language="javascript" type="text/javascript"> // 关注按钮 $('#div_digg').prepend('<div style="padding-bottom: 5px"><span class="icon_favorite" style="padding-top: 2px"></span><a onclick="follow(\'c949168d-ad31-4464-8ef3-08d753a9a8fd\');" href="javascript:void(0);" style="font-weight: bold; padding-left:5px;">🌵关注下博主呗</a> </div>');
</script>
不过有时候关注按钮要等一下才会出来。
啊?为什么别人点赞会动啊?
我没搞明白怎么实现的哇/(ㄒoㄒ)/~~饶了我这个小白吧
置底|置顶按钮
置顶按钮大多数人都说了
本质其实就是点这个按钮相当于点文末的返回顶部
但是置底却没有现成的链接,怎么办呢?
没有我们可以自己造啊?!
(我这里是返回到签名的地方|你理解思路之后可以任选地方返回
(首先你得有签名,没有就去设一个再来吧)
在页脚html加上:
//增加签名置底链接 <script language="javascript" type="text/javascript"> $("#MySignature").prepend('<a href="#MySignature" title="置底"></a> '); </script>
页面定制css里面加:(设置按钮)
<!--返回到侧边栏底部--> <span id="back-to-bottom"><a href="#MySignature">↓</a></span> <span id="toBottom"></span>
页面定制css里面加:
#back-to-bottom { background-color: #e6e9ea; width: 20px; bottom: 10px; font-size: 30px; text-align: center; box-shadow: 0 0 1px #f4f7f9; padding: 5px 12px; position: fixed; border-radius: 8px; opacity: 1; }
OK,参数就自己看着调吧....
可能你会发现自己置顶|底按钮怎么按不了?(如果正常当我没说)
那应该是和body里面的代码冲突了(本萌新不太懂)
把按钮设置到侧边栏那边就行了|就是把设置按钮的代码加到侧边栏css里面



 浙公网安备 33010602011771号
浙公网安备 33010602011771号