博客园优化
不同的博客园主题
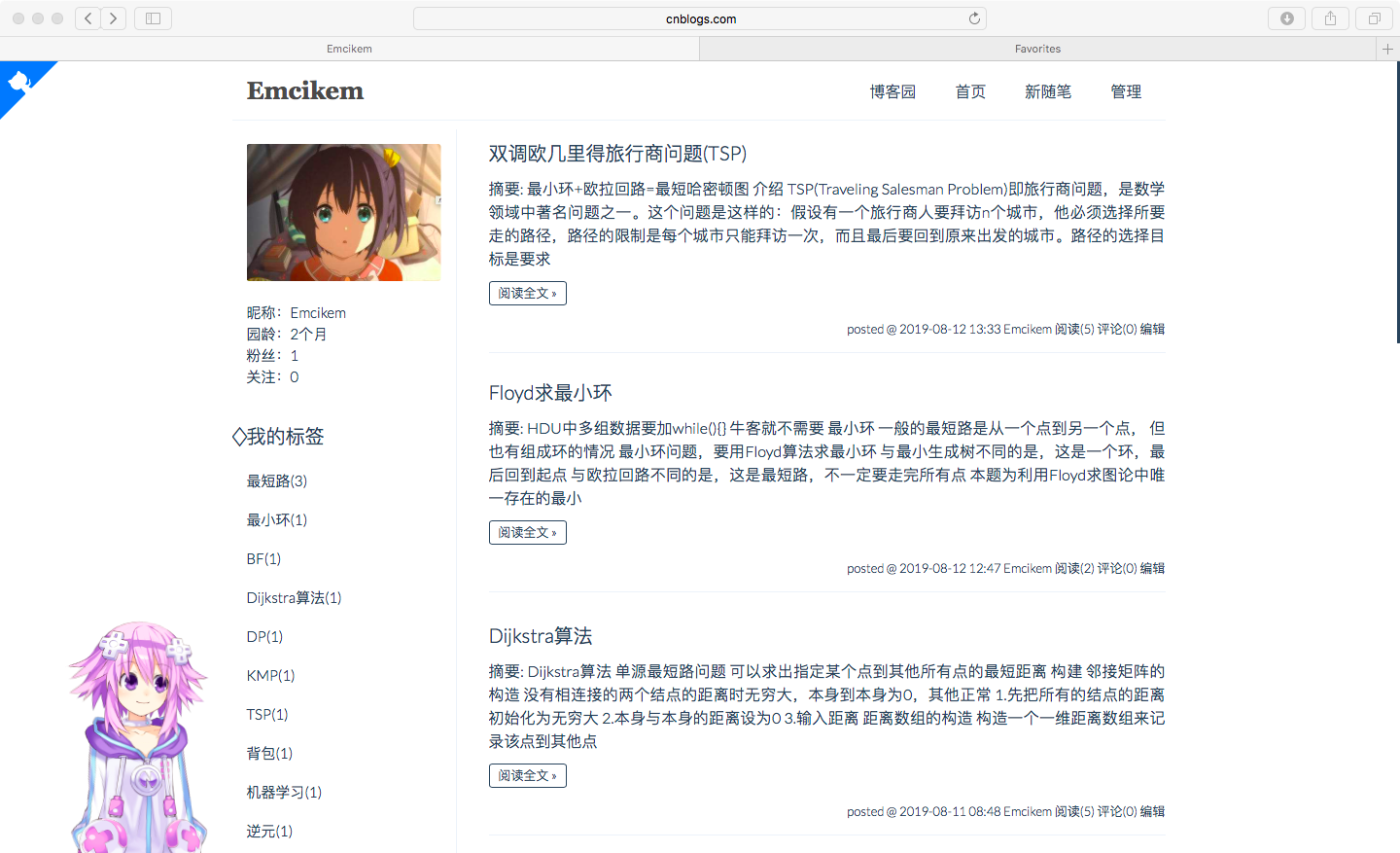
看板娘

去网站下载
把live2d.js
waifu-tips.js
waifu.css
这三个文件传到博客园文件上
最后在博客园设置里配置以下代码即可,放html框即可
最后别忘了修改文件的地址,改成自己上传的文件的地址哦
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/Emcikem/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/Emcikem/waifu.css">
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://files.cnblogs.com/files/Emcikem/live2d.js"></script>
<script src="https://files.cnblogs.com/files/Emcikem/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/>
博客园css后台配置
#cnblogs_post_body .video{
height: 0;
padding-bottom: 56.25%; /* 16:9 */
position: relative;
width: 100%;
}
#cnblogs_post_body .video iframe{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
因为markdown的代码提交后会自动被转换为html代码,而已经包含了html的代码将不会被转换,因此可以用设计html的方法在文章中插入视频。
鼠标点击
自行修改var a里面的值即可
<script type="text/javascript">
/* 鼠标点击文字特效 */
var a_idx = 0;
jQuery(document).ready(function ($) {
$("body").click(function (e) {
var a = [
"刘楚恬","技术宅","小鸟游六花","robotmaster","ACMer","萝莉","人工智能","小白","四糸乃","Terminal","图论","数论","为了女儿说不定连魔王都能干掉","一生只为机器人","一生只为人工智能"
];
var b = [
"#FFF68F", "#FFBBFF", "#FF0000", "#FF00FF", "#F08080",
"#008000", "#7FFFAA", "#0000CD", "#0000FF", "#080808"
];
var a_index = Math.floor((Math.random() * a.length));
var b_index = Math.floor((Math.random() * b.length));
var color = b[b_index];
var $i = $("<span/>").text(a[a_index]);
/* a_idx = (a_idx + 1) % a.length; */
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": color,
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
}, 1500, function () {
$i.remove();
});
});
});
</script>
屏蔽广告
div#cnblogs_c2 {
display: none;
}
div#cnblogs_c1 {
display: none;
}
div#under_post_news {
display: none;
}
div#ad_t2 {
display: none;
}
div#under_post_kb {
display: none;
}
雪花特效
css
/*雪花css*/
#Snow{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 99999;
background: rgba(255,255,240,0.1);
pointer-events: none;
}
/*雪花css end*/
js
<script>
(function($){$.fn.snow=function(options){var $flake=$('<div id="flake" />').css({'position':'absolute','top':'-50px'}).html('❄'),documentHeight=$(document).height(),documentWidth=$(document).width(),defaults={minSize:10,maxSize:20,newOn:500,flakeColor:"#FFFFFF"},options=$.extend({},defaults,options);var interval=setInterval(function(){var startPositionLeft=Math.random()*documentWidth-100,startOpacity=0.5+Math.random(),sizeFlake=options.minSize+Math.random()*options.maxSize,endPositionTop=documentHeight-40,endPositionLeft=startPositionLeft-100+Math.random()*200,durationFall=documentHeight*10+Math.random()*5000;$flake.clone().appendTo('body').css({left:startPositionLeft,opacity:startOpacity,'font-size':sizeFlake,color:options.flakeColor}).animate({top:endPositionTop,left:endPositionLeft,opacity:0.2},durationFall,'linear',function(){$(this).remove()});},options.newOn);};})(jQuery);
$.fn.snow({ minSize: 5, maxSize: 50, newOn: 1000, flakeColor: '#FFF' });
</script>
目录
css
#cnblogs_post_body
{
color: black;
font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif;
font-size: 15px;
}
#cnblogs_post_body h1 {
text-align:center;
background: #333366;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 23px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h2 {
text-align:center;
background: #006699;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 20px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h3 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
侧边栏
<script type="text/javascript">
//以下是锚点JS
var a = $(document);
a.ready(function() {
var b = $('body'),
d = 'sideToolbar',
e = 'sideCatalog',
f = 'sideCatalog-catalog',
g = 'sideCatalogBtn',
h = 'sideToolbar-up',
i = '<div id="sideToolbar"style="display:none;">\<div class="sideCatalogBg"id="sideCatalog">\<div id="sideCatalog-sidebar">\<div class="sideCatalog-sidebar-top"></div>\<div class="sideCatalog-sidebar-bottom"></div>\</div>\<div id="sideCatalog-catalog">\<ul class="nav"style="width:225px;zoom:1">\</ul>\</div>\</div>\<a href="javascript:void(0);"id="sideCatalogBtn"class="sideCatalogBtnDisable"></a>\</div>',
j = '',
k = 200,
l = 0,
m = 0,
n = 0,
//限制存在个数,如数量过多,则只显示h2,不显示h3
//o, p = 13,
o, p = 100,
q = true,
r = true,
s = b;
if(s.length === 0) {
return
};
b.append(i);
//指定获取目录的范围-------------这一点非常重要,因为每个人指定的范围都不一样,所以这是要修改的地方
//o = s.find(':header');
o = $('#cnblogs_post_body').find(':header')
if(o.length > p) {
r = false;
var t = s.find('h2');
var u = s.find('h3');
if(t.length + u.length > p) {
q = false
}
};
o.each(function(t) {
var u = $(this),
v = u[0];
var title = u.text();
var text = u.text();
u.attr('id', 'autoid-' + l + '-' + m + '-' + n)
//if (!u.attr('id')) {
// u.attr('id', 'autoid-' + l + '-' + m + '-' + n)
//};
if(v.localName === 'h2') {
l++;
m = 0;
if(text.length > 14) text = text.substr(0, 20) + "...";
j += '<li><span>' + l + '  </span><a href="#' + u.attr('id') + '" title="' + title + '">' + text + '</a><span class="sideCatalog-dot"></span></li>';
} else if(v.localName === 'h3') {
m++;
n = 0;
if(q) {
if(text.length > 12) text = text.substr(0, 16) + "...";
j += '<li class="h2Offset"><span>' + l + '.' + m + '  </span><a href="#' + u.attr('id') + '" title="' + title + '">' + text + '</a></li>';
}
} else if(v.localName === 'h4') {
n++;
if(r) {
j += '<li class="h3Offset"><span>' + l + '.' + m + '.' + n + '  </span><a href="#' + u.attr('id') + '" title="' + title + '">' + u.text() + '</a></li>';
}
}
});
$('#' + f + '>ul').html(j);
b.data('spy', 'scroll');
b.data('target', '.sideCatalogBg');
$('body').scrollspy({
target: '.sideCatalogBg'
});
$sideCatelog = $('#' + e);
$('#' + g).on('click', function() {
if($(this).hasClass('sideCatalogBtnDisable')) {
$sideCatelog.css('visibility', 'hidden')
} else {
$sideCatelog.css('visibility', 'visible')
};
$(this).toggleClass('sideCatalogBtnDisable')
});
$('#' + h).on('click', function() {
$("html,body").animate({
scrollTop: 0
}, 500)
});
$sideToolbar = $('#' + d);
//通过判断评论框是否存在显示索引目录
var commentDiv = $("#blog-comments-placeholder");
a.on('scroll', function() {
//评论框存在才调用方法
if(commentDiv.length > 0) {
var t = a.scrollTop();
if(t > k) {
$sideToolbar.css('display', 'block');
$('#gotop').show()
} else {
$sideToolbar.css('display', 'none')
$('#gotop').hide()
}
}
})
});
//以上是锚点JS
//以下是返回顶部JS
$(function() {
$('body').append('<div id="gotop" onclick="goTop();"></div>');
});
function goTop(u, t, r) {
var scrollActivate = !0;
if(scrollActivate) {
u = u || 0.1;
t = t || 16;
var s = 0,
q = 0,
o = 0,
p = 0,
n = 0,
j = 0;
document.documentElement && (s = document.documentElement.scrollLeft || 0, q = document.documentElement.scrollTop || 0);
document.body && (o = document.body.scrollLeft || 0, p = document.body.scrollTop || 0);
n = window.scrollX || 0;
j = window.scrollY || 0;
s = Math.max(s, Math.max(o, n));
q = Math.max(q, Math.max(p, j));
p = 1 + u;
window.scrollTo(Math.floor(s / p), Math.floor(q / p));
0 < s || 0 < q ? window.setTimeout('goTop(' + u + ', ' + t + ')', t) : 'undefined' != typeof r && r()
} else {
scrollActivate = !0
}
}
//以上是返回顶部JS
</script>
页首
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/miangao/maodian.css">
<script src="https://files.cnblogs.com/files/miangao/maodian.js"></script>
<script src="https://files.cnblogs.com/files/miangao/bootstrap.min.js"></script>
页脚
<script src="https://files.cnblogs.com/files/miangao/bootstrap.min.js"></script>
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList()
{
var jquery_h3_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h3,只需要将这里的h3换掉即可
if(jquery_h3_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>阅读目录</b></p>';
content += '<ul>';
for(var i =0;i<jquery_h3_list.length;i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
I‘m Stein, welcome to my blog


 浙公网安备 33010602011771号
浙公网安备 33010602011771号