day9 完成统计图表和《软件需求》阅读笔记01
一、具体要求
系统可按照限定的组合指标条件,对相关技术需求条数根据机构属性、科技活动类型、技术需求解决方式字段、归口管理部门、所在地域、学科分类、需求技术应用行业、管理处室中的任何一个进行统计、排序、对比,生成统计图表。(只统计部门审核通过的技术需求)
二、具体实现
我的理解是统计图表就是将把综合查询得到的数据的基础上再选择某个属性进行图表的展示。
1、按照综合查询的方法对sql语句拼接后,将查询出来的数据先放在某个集合里
String sql = "select * from Biao where "; String jiesql=null; int a=0; //根据你选择了的检索的标引个数来判断 该次检索有几个条件来查询 for (int i = 0; i < classzong.length; i++) { //因为我的框是预先存在,只是用hide隐藏了,点击提交时所有12个模块都会被提交,所以我们根据标引下拉框数组的长度来确定条件的个数 if(classzong[i].equals("")) { //如果为空就跳出整个循环确定前面有几个不为空就是条件个数 a=i; break; } } //根据a即条件个数动态的拼接sql语句 for (int i = 0; i < a; i++) { if(zhi[i].equals("")||zhi==null) {//如果某一个标引输入框值为空就跳出本次循环忽略该标引对应的sql拼接继续拼接下一条 System.out.println(i+"为空"); continue; } //查询值默认就是输入值 String searchValue = zhi[i]; //如果符号是like,再将前后加上% if(sway[i].equals("精准查询")) { sql=sql+" "+classzong[i]+" ='"+zhi[i]+"'"; } else if(sway[i].equals("模糊查询")) { sql=sql+" "+classzong[i]+" like '%"+zhi[i]+"%'"; } if(luo[i].equals("并含")) { if(!zhi[i+1].equals("")){//如果下一个标引被忽略则它前面的逻辑拼接也要被去除 if(i<a-1) { //防止多加一个逻辑条件 sql=sql+" and"; } } }else if(luo[i].equals("或者")) { if(!zhi[i+1].equals("")){//如果下一个标引被忽略则它前面的逻辑拼接也要被去除 if(i<a-1) { sql=sql+" or"; } } } } if(shen1!=null&&shen!=null) { jiesql = " and shen='"+shen+"'"+" and shen2='"+shen1+"'"; }else if(shen!=null&&shen1==null) { jiesql = " and shen='"+shen+"'"; } else if(shen==null&&shen1!=null) { jiesql =" and shen2='"+shen1+"'"; }else { jiesql =null; } if(jiesql!=null) { sql=sql+jiesql; } System.out.println(sql); List<BiaoBean> off=new ArrayList<BiaoBean>(); Butil db=new Butil(); BiaoBean biao =new BiaoBean(); Connection conn=(Connection) db.getConn(); PreparedStatement ptmt=(PreparedStatement) conn.prepareStatement(sql); ResultSet rs=ptmt.executeQuery(); while(rs.next()){ BiaoBean result=new BiaoBean(); result.setSub(rs.getString("sub")); result.setSaddress(rs.getString("saddress")); result.setAttribute(rs.getString("attribute")); result.setBrief(rs.getString("brief")); result.setChuan(rs.getString("chuan")); result.setClassify(rs.getString("classify")); result.setDemandname(rs.getString("demandname")); result.setEmail(rs.getString("email")); result.setIndustry(rs.getString("industry")); result.setJzyear(rs.getString("jzyear")); result.setKeyword(rs.getString("keyword")); result.setKeyword2(rs.getString("keyword2")); result.setKeyword3(rs.getString("keyword3")); result.setKeyword4(rs.getString("keyword4")); result.setKeyword5(rs.getString("keyword5")); result.setLinkman(rs.getString("linkman")); result.setMedel(rs.getString("medel")); result.setMoney1(rs.getString("money1")); result.setMoney2(rs.getString("money2")); result.setMoney3(rs.getString("money3")); result.setMoney4(rs.getString("money4")); result.setOaddress(rs.getString("oaddress")); result.setOname(rs.getString("oname")); result.setOthertalk(rs.getString("othertalk")); result.setOverview(rs.getString("overview")); result.setOverview2(rs.getString("overview2")); result.setOverview3(rs.getString("overview3")); result.setPhone(rs.getString("phone")); result.setField(rs.getString("field")); result.setPostalcode(rs.getString("postalcode")); result.setQsyear(rs.getString("qsyear")); result.setRepresentative(rs.getString("representative")); result.setSphone(rs.getString("sphone")); result.setType(rs.getString("type")); result.setWaddress(rs.getString("waddress")); off.add(result); }
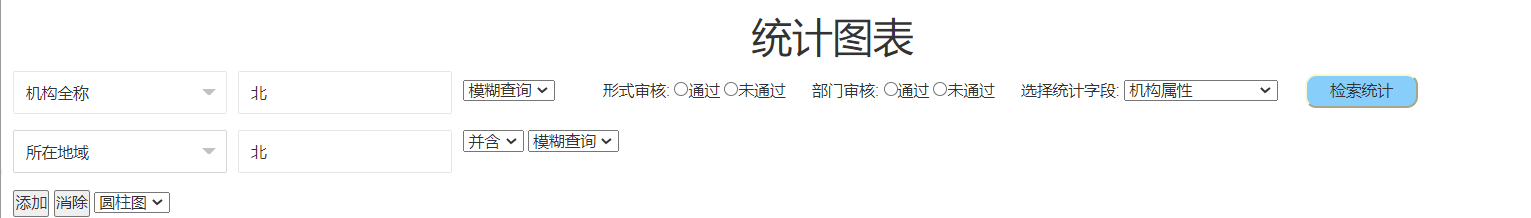
前端要求和综合查询前端一样

2、因为要根据机构属性、科技活动类型、技术需求解决方式字段、归口管理部门、所在地域、学科分类、需求技术应用行业、管理处室中的任何一个进行统计、排序、对比,生成统计图表。
1、那么就要判断用户选择的是什么,前端就要加一个选择统计字段的下拉框

2、后端根据前端传过来的选择统计字段的参数把上面综合查询得到的集合放入hash表中
Hashtable<String,Integer> hash = new Hashtable<String,Integer>(); String key=null; for (BiaoBean b :off) //遍历查询后的集合 { if(tong.equals("attribute")) { key=b.getAttribute(); }else if(tong.equals("type")) { key=b.getType(); } else if(tong.equals("medel")) { key=b.getMedel(); } else if(tong.equals("sub")) { key=b.getSub(); } else if(tong.equals("saddress")) { key=b.getSaddress(); } else if(tong.equals("classify")) { key=b.getClassify(); } else if(tong.equals("industry")) { key=b.getIndustry(); } if(!hash.containsKey(key)) //判断该关键词是否已经存在哈希表中 { hash.put(key,new Integer(1)); //如果不存在,则把该字符串当作关键词存到哈希表中,并把把该对象value设为1 } else { int sum=hash.get(key)+new Integer("1"); //如果存在,则把该关键字对应的对象value加1 hash.put(key,sum); } }

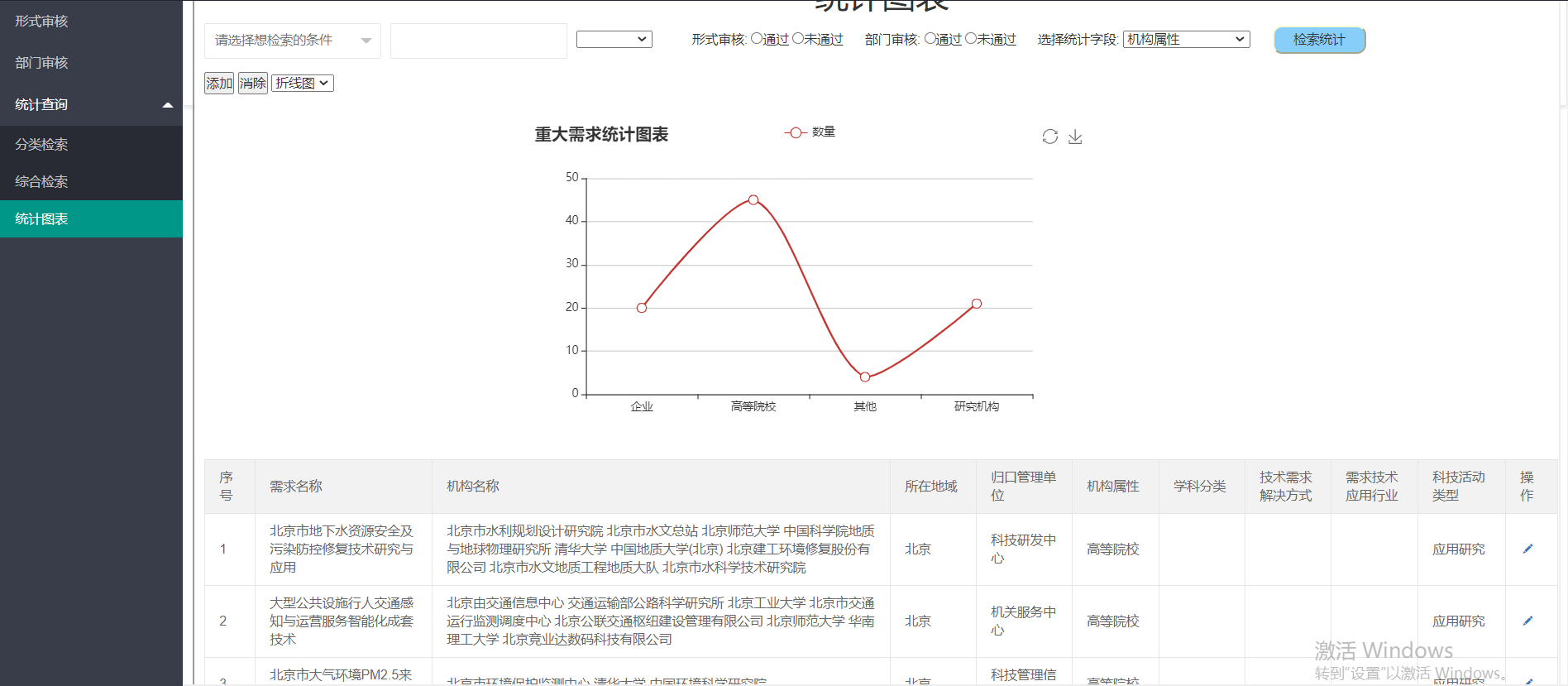
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@page import="java.sql.*" %> <%--导入java.sql包--%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>需求浏览</title> <script type="text/javascript" src="layui/layui.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.1.js"></script> <script src="${pageContext.request.contextPath}/js/jquery-1.9.1.min.js"></script> <script src="${pageContext.request.contextPath }/js/echarts.min.js"></script> <script src="${pageContext.request.contextPath }/js/echarts.js"></script> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <script> layui.use('form', function(){ var form = layui.form; //各种基于事件的操作,下面会有进一步介绍 form.render(); }); </script> </head> <body style="margin-top:15px;margin-left: 10px;"> <div style="text-align: center;"> <h1>统计图表</h1> </div> <form class="layui-form" action="${pageContext.request.contextPath}/GuanServlet?method=searchtong" method="post" > <div class="layui-form-item" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> 形式审核: <input type="radio" name="shen1" value="同意" lay-ignore/>通过 <input type="radio" name="shen1" value="不同意" lay-ignore/>未通过 部门审核: <input type="radio" name="shen" value="同意" lay-ignore />通过 <input type="radio" name="shen" value="不同意" lay-ignore/>未通过 选择统计字段: <select name="tong" lay-ignore lay-verType="alert" lay-search> <option value="attribute">机构属性</option> <option value="type">科技活动类型</option> <option value="medel">技术需求解决方式</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="classify">学科分类</option> <option value="industry">需求技术应用行业</option> </select> <input type="submit" value="检索统计" align="center" style=" height: 30px;width: 100px;border-color: #FAFAD2;border-radius:10px ;background: #87CEFA;margin-top: 3px;margin-left: 20px;"> <input type="hidden" name="username" value="<%=request.getParameter("username") %>"> <input type="hidden" name="zongway" value="<%=request.getParameter("zongway") %>"> </div> <div class="layui-form-item shu1" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu2" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu3" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu4" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu5" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu6" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu7" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu8" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu9" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu10" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu11" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> <div class="layui-form-item shu12" > <div class="layui-input-inline" > <select name="classzong" lay-verType="alert" lay-search> <option value="">请选择想检索的条件</option> <option value="oname">机构全称</option> <option value="sub">归口管理单位</option> <option value="saddress">所在地域</option> <option value="representative">法人代表</option> <option value="linkman">联系人</option> <option value="attribute">机构属性</option> <option value="demandname">技术需求名称</option> <option value="keyword">关键字</option> <option value="money1">拟投入资金总额</option> <option value="medel">技术需求解决方式</option> <option value="type">科技活动类型</option> <option value="classify">学科分类</option> <option value="field">需求技术所属领域</option> <option value="industry">需求技术应用行业</option> </select> </div> <select name="luo" lay-ignore id="sway"> <option value=""></option> <option value="并含">并含</option> <option value="或者">或者</option> <option value="非">非</option> </select> <div class="layui-input-inline" > <input type="text" name="zhi" placeholder="" autocomplete="off" class="layui-input zhi" > </div> <select name="sway" lay-ignore id="sway"> <option value=""></option> <option value="模糊查询">模糊查询</option> <option value="精准查询">精准查询</option> </select> </div> </form> <button class="ti" >添加</button> <button class="ji" >消除</button> <select name="chose" id="chose" > <option value="bar">圆柱图</option> <option value="line">折线图</option> <option value="pie">饼图</option> </select> <div id="main" style="width: 600px;height:352px;margin-top: 30px;margin-left: 350px"></div> <div id="main2" style="width: 600px;height:352px;margin-top: 30px;margin-left: 350px"></div> <div id="main3" style="width: 600px;height:352px;margin-top: 30px;margin-left: 350px"></div> <table class="layui-table" > <thead> <tr> <th style="width: 20px">序号</th> <th style="width: 120px">需求名称</th> <th style="width: 280px">机构名称</th> <th style="width: 80px">所在地域</th> <th style="width: 80px">归口管理单位</th> <th style="width: 80px">机构属性</th> <th style="width: 80px">学科分类</th> <th style="width: 80px">技术需求解决方式</th> <th style="width: 80px">需求技术应用行业</th> <th style="width: 80px">科技活动类型</th> <th style="width: 20px">操作</th> </tr> </thead> <tbody id="body"> <c:if test="${empty biaos}"> <tr> <td colspan="8">数据库中暂无公文</td> </tr> </c:if> <c:if test="${not empty biaos}"> <c:forEach items="${biaos}" var="biao"> <tr data-id="1"> <td>${biao.id}</td> <td>${biao.demandname}</td> <td>${biao.oname}</td> <td>${biao.saddress}</td> <td>${biao.sub}</td> <td>${biao.attribute}</td> <td>${biao.classify}</td> <td>${biao.medel}</td> <td>${biao.industry}</td> <td>${biao.type}</td> <td class="td-manage"> <a title="查看" href="${pageContext.request.contextPath}/BrowserServlet?method=search&way=look&id=${biao.id}&oname=${biao.oname}"> <i class="layui-icon layui-icon-edit"></i> </a> </td> </tr> </c:forEach> </c:if> </tbody> </table> <nav class="pageDIV" style=" text-align: center;font-size: 21px;"> <ul class="pagination"> <li <c:if test="${!page.hasPreviouse}">class="disabled"</c:if>> <a href="${pageContext.request.contextPath}/GuanServlet?method=searchzong&classtong=${classzong}&zhi=${zhi}&shen=${shen}&shen1=${shen1}&username=${username}&sway=${sway}&roleway=${roleway}&zongway=${zongway}&luo=${luo}&yeway=${yeway}&tong=${tong}&page.start=0"> <span>«</span> </a> </li> <li <c:if test="${!page.hasPreviouse}">class="disabled"</c:if>> <a href="${pageContext.request.contextPath}/GuanServlet?method=searchzong&classtong=${classzong}&zhi=${zhi}&shen=${shen}&shen1=${shen1}&username=${username}&sway=${sway}&roleway=${roleway}&zongway=${zongway}&luo=${luo}&yeway=${yeway}&tong=${tong}&page.start=${page.start-page.count}"> <span>‹</span> </a> </li> <c:forEach begin="0" end="${page.totalPage-1}" varStatus="status"> <c:if test="${status.count*page.count-page.start<=40 && status.count*page.count-page.start>=-10}"> <li <c:if test="${status.index*page.count==page.start}">class="disabled"</c:if>> <a href="${pageContext.request.contextPath}/GuanServlet?method=searchtong&classzong=${classzong}&zhi=${zhi}&shen=${shen}&shen1=${shen1}&username=${username}&sway=${sway}&roleway=${roleway}&zongway=${zongway}&luo=${luo}&yeway=${yeway}&tong=${tong}&page.start=${status.index*page.count}" <c:if test="${status.index*page.count==page.start}">class="current"</c:if> >${status.count}</a> </li> </c:if> </c:forEach> <li <c:if test="${!page.hasNext}">class="disabled"</c:if>> <a href="${pageContext.request.contextPath}/GuanServlet?method=searchzong&classtong=${classzong}&zhi=${zhi}&shen=${shen}&shen1=${shen1}&username=${username}&sway=${sway}&roleway=${roleway}&zongway=${zongway}&luo=${luo}&yeway=${yeway}&tong=${tong}&page.start=${page.start+page.count}"> <span>›</span> </a> </li> <li <c:if test="${!page.hasNext}">class="disabled"</c:if>> <a href="${pageContext.request.contextPath}/GuanServlet?method=searchzong&classtong=${classzong}&zhi=${zhi}&shen=${shen}&shen1=${shen1}&username=${username}&sway=${sway}&roleway=${roleway}&zongway=${zongway}&luo=${luo}&yeway=${yeway}&tong=${tong}&page.start=${page.last}"> <span>»</span> </a> </li> </ul> </nav> </body> <script type="text/javascript"> //综合查询框 $(".shu1").hide(); $(".shu2").hide(); $(".shu3").hide(); $(".shu4").hide(); $(".shu5").hide(); $(".shu6").hide(); $(".shu7").hide(); $(".shu8").hide(); $(".shu9").hide(); $(".shu10").hide(); $(".shu11").hide(); $(".shu12").hide(); $("#main").hide(); $("#main2").hide(); $("#main3").hide(); var a=1; $(".ti").click(function () { if(a<13){ var s=".shu"+a; $(s).show(); a++; }else{ alert("不能在添加!"); } }); $(".ji").click(function () { var s=".shu"+a; $(s).hide(); a--; }); var tongc='${tongc}'; var tu='${tuway}'; if(tu=="show") { $("#main").show(); } var mydataX = new Array(0); var mydataY = new Array(0); var mydataP = new Array(0); var data = '${json}'; var json = eval('(' + data + ')'); //alert(data); for(var i=0;i<json.length;i++){ //alert(json[i].name+json[i].value); mydataX.push(json[i].name); mydataY.push(json[i].value); var t = {'name':json[i].name,'value':json[i].value} mydataP.push(t); } var myChart=echarts.init(document.getElementById("main")); var myChart2=echarts.init(document.getElementById("main2")); var myChart3=echarts.init(document.getElementById("main3")); //指定图表的配置项和数据 var option={ //标题 title:{ text:'重大需求统计图表' }, //工具箱 //保存图片 tooltip:{show:true}, yAxis:{type:'value'}, toolbox: { show : true, feature : { mark : {show: true}, restore : {show: true}, saveAsImage : { show: true, pixelRatio: 1, title : '保存为图片', type : 'png', lang : ['点击保存'] } } }, //图例-每一条数据的名字叫销量 legend:{ data:['数量'] }, //x轴 xAxis:{ data:mydataX, type: 'category' }, //y轴没有显式设置,根据值自动生成y轴 yAxis:{}, //数据-data是最终要显示的数据 series:[{ name:'数量', //type:'line', smooth: true, seriesLayoutBy: 'row', symbolSize: 10, type:'bar', data:mydataY }] }; var option2={ //标题 title:{ text:'重大需求统计图表' }, //工具箱 //保存图片 tooltip:{show:true}, yAxis:{type:'value'}, toolbox: { show : true, feature : { mark : {show: true}, restore : {show: true}, saveAsImage : { show: true, pixelRatio: 1, title : '保存为图片', type : 'png', lang : ['点击保存'] } } }, //图例-每一条数据的名字叫销量 legend:{ data:['数量'] }, //x轴 xAxis:{ data:mydataX, type: 'category' }, //y轴没有显式设置,根据值自动生成y轴 yAxis:{}, //数据-data是最终要显示的数据 series:[{ name:'数量', type:'line', smooth: true, seriesLayoutBy: 'row', symbolSize: 10, data:mydataY }] }; var option3= { title : { text : '重大需求统计图表', subtext : '', x : 'center' }, tooltip : { trigger : 'item', formatter : "{a} <br/>{b} : {c} ({d}%)" }, toolbox: { show : true, feature : { mark : {show: true}, restore : {show: true}, saveAsImage : { show: true, pixelRatio: 1, title : '保存为图片', type : 'png', lang : ['点击保存'] } } }, legend : { orient : 'vertical', left : 'left', data : mydataX.baseDataCategory }, series : [ { name : '值域占比', type : 'pie', radius : '55%', center : [ '50%', '50%' ], data : mydataP, itemStyle : { emphasis : { shadowBlur : 10, shadowOffsetX : 0, shadowColor : 'rgba(0, 0, 0, 0.5)' }, normal : { label : { show : true, formatter : '{b}-{d}%', textStyle : { fontWeight : 300, fontSize : 16 //文字的字体大小 }, }, lableLine : { show : true } } } } ] }; myChart.setOption(option); myChart2.setOption(option2); myChart3.setOption(option3); //使用刚刚指定的配置项和数据项显示图表 var sel=document.getElementById("chose"); sel.onchange=function(){ if(sel.options[sel.selectedIndex].value=="line"){ $("#main").hide(); $("#main2").show(); $("#main3").hide(); }else if(sel.options[sel.selectedIndex].value=="pie"){ $("#main").hide(); $("#main2").hide(); $("#main3").show(); } else{ $("#main").show(); $("#main2").hide(); $("#main3").hide(); } } myChart3.on('click', function (params) { let trlist = $("#body").children('tr'); var name = params.name; alert("选中"+name+"!查询成功"); var locat = { "saddress":3, "sub":4, "attribute":5, "classify":6, "medel":7, "industry":8, "type":9, }; for (var i=0;i<trlist.length;i++) { var tdArr = trlist.eq(i).find("td"); var namec = tdArr.eq(locat[tongc]).text();// 备注 if(namec==name){ trlist.eq(i).css("background-color","red"); }else { trlist.eq(i).css("background-color","#E8F6FF"); } } trlist.eq(0).focus(); }); myChart2.on('click', function (params) { let trlist = $("#body").children('tr'); var name = params.name; alert("选中"+name+"!查询成功"); var locat = { "saddress":3, "sub":4, "attribute":5, "classify":6, "medel":7, "industry":8, "type":9, }; for (var i=0;i<trlist.length;i++) { var tdArr = trlist.eq(i).find("td"); var namec = tdArr.eq(locat[tongc]).text();// 备注 if(namec==name){ trlist.eq(i).css("background-color","red"); }else { trlist.eq(i).css("background-color","#E8F6FF"); } } trlist.eq(0).focus(); }); myChart.on('click', function (params) { let trlist = $("#body").children('tr'); var name = params.name; alert("选中"+name+"!查询成功"); var locat = { "saddress":3, "sub":4, "attribute":5, "classify":6, "medel":7, "industry":8, "type":9, }; for (var i=0;i<trlist.length;i++) { var tdArr = trlist.eq(i).find("td"); var namec = tdArr.eq(locat[tongc]).text();// 备注 if(namec==name){ trlist.eq(i).css("background-color","red"); }else { trlist.eq(i).css("background-color","#E8F6FF"); } } trlist.eq(0).focus(); }); </script> </html>
总体效果:



三、阅读笔记
软件需求的本质———需求干系人、需求工程、需求文档、需求风险、需求分类
需求干系人分为业务分析员、客户、用户、开发人员。强调需求干系人分析的原因:除了对接老板还要对接业务负责人、通过业务干系人学习业务知识、探索业务需求、全面识别干系人并了解干系人背景
需求分类:业务需求、用户需求、功能需求、非功能需求(质量属性、接口、设计和实现约束、系统运行环境)
需求文档:愿景和范围文档、用户需求文档、软件需求规格说明
需求风险:用户参与度不够、规划不当、用户需求蔓延、需求模棱两可、镀金、忽视干系人
需求工程:需求开发(获取、分析、规格说明、验证)、需求管理
识别&获取需求干系人的基本原则:看组织架构、问身边熟悉的人、问自己的上司、问业务部门负责人
识别&获取需求干系人的一般方法:
1.业务负责人直接提出:直接对接业务负责人
2.业务部门接口人提出:先访谈对接人,然后在访谈直接业务负责人
3.业务部门的总经理提出:有机会直接访谈总经理,没机会让总经理指定对接人
4.自己的上司直接提出:访谈上司,通过项目范围再延展到其他干系人直接访谈上司,只与上司对话,由上司向外对话
5.业务部门向自己的上司提出:先访谈上司,通过上司获取业务对接人先访谈上司,通过其他渠道获取业务对接人有机会,直接访谈CEO
6.事业部CEO或公司CEO提出:没机会访谈CEO,寻找业务干系人



 浙公网安备 33010602011771号
浙公网安备 33010602011771号