(二十三)c#Winform自定义控件-等待窗体-HZHControls
官网
前提
入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果觉得写的还行,请点个 star 支持一下吧
目录
https://www.cnblogs.com/bfyx/p/11364884.html
准备工作
这个窗体继承子基类窗体FrmBase,如果你对FrmBase还不了解,请移步 (十七)c#Winform自定义控件-基类窗体 查看
开始
添加一个Form,命名FrmWaiting,继承自FrmBase
代码不多,直接上全部代码

1 // 版权所有 黄正辉 交流群:568015492 QQ:623128629 2 // 文件名称:FrmWaiting.cs 3 // 创建日期:2019-08-15 16:05:09 4 // 功能描述:FrmWaiting 5 // 项目地址:https://gitee.com/kwwwvagaa/net_winform_custom_control 6 using System; 7 using System.Collections.Generic; 8 using System.ComponentModel; 9 using System.Data; 10 using System.Drawing; 11 using System.Linq; 12 using System.Text; 13 using System.Windows.Forms; 14 15 namespace HZH_Controls.Forms 16 { 17 public partial class FrmWaiting : FrmBase 18 { 19 public string Msg { get { return label2.Text; } set { label2.Text = value; } } 20 public FrmWaiting() 21 { 22 base.SetStyle(ControlStyles.UserPaint, true); 23 base.SetStyle(ControlStyles.AllPaintingInWmPaint, true); 24 base.SetStyle(ControlStyles.DoubleBuffer, true); 25 InitializeComponent(); 26 } 27 28 private void timer1_Tick(object sender, EventArgs e) 29 { 30 if (this.label1.ImageIndex == this.imageList1.Images.Count - 1) 31 this.label1.ImageIndex = 0; 32 else 33 this.label1.ImageIndex++; 34 35 } 36 37 private void FrmWaiting_VisibleChanged(object sender, EventArgs e) 38 { 39 //this.timer1.Enabled = this.Visible; 40 } 41 42 protected override void DoEsc() 43 { 44 45 } 46 47 private void timer2_Tick(object sender, EventArgs e) 48 { 49 base.Opacity = 1.0; 50 this.timer2.Enabled = false; 51 } 52 53 public void ShowForm(int intSleep = 1) 54 { 55 base.Opacity = 0.0; 56 if (intSleep <= 0) 57 { 58 intSleep = 1; 59 } 60 base.Show(); 61 this.timer2.Interval = intSleep; 62 this.timer2.Enabled = true; 63 } 64 } 65 }

1 namespace HZH_Controls.Forms 2 { 3 partial class FrmWaiting 4 { 5 /// <summary> 6 /// Required designer variable. 7 /// </summary> 8 private System.ComponentModel.IContainer components = null; 9 10 /// <summary> 11 /// Clean up any resources being used. 12 /// </summary> 13 /// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param> 14 protected override void Dispose(bool disposing) 15 { 16 if (disposing && (components != null)) 17 { 18 components.Dispose(); 19 } 20 base.Dispose(disposing); 21 } 22 23 #region Windows Form Designer generated code 24 25 /// <summary> 26 /// Required method for Designer support - do not modify 27 /// the contents of this method with the code editor. 28 /// </summary> 29 private void InitializeComponent() 30 { 31 this.components = new System.ComponentModel.Container(); 32 System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(FrmWaiting)); 33 this.imageList1 = new System.Windows.Forms.ImageList(this.components); 34 this.label1 = new System.Windows.Forms.Label(); 35 this.timer1 = new System.Windows.Forms.Timer(this.components); 36 this.label2 = new System.Windows.Forms.Label(); 37 this.timer2 = new System.Windows.Forms.Timer(this.components); 38 this.SuspendLayout(); 39 // 40 // imageList1 41 // 42 this.imageList1.ImageStream = ((System.Windows.Forms.ImageListStreamer)(resources.GetObject("imageList1.ImageStream"))); 43 this.imageList1.TransparentColor = System.Drawing.Color.White; 44 this.imageList1.Images.SetKeyName(0, "0.png"); 45 this.imageList1.Images.SetKeyName(1, "1.png"); 46 this.imageList1.Images.SetKeyName(2, "2.png"); 47 this.imageList1.Images.SetKeyName(3, "3.png"); 48 this.imageList1.Images.SetKeyName(4, "4.png"); 49 this.imageList1.Images.SetKeyName(5, "5.png"); 50 this.imageList1.Images.SetKeyName(6, "6.png"); 51 this.imageList1.Images.SetKeyName(7, "7.png"); 52 this.imageList1.Images.SetKeyName(8, "8.png"); 53 this.imageList1.Images.SetKeyName(9, "9.png"); 54 this.imageList1.Images.SetKeyName(10, "10.png"); 55 this.imageList1.Images.SetKeyName(11, "11.png"); 56 this.imageList1.Images.SetKeyName(12, "12.png"); 57 this.imageList1.Images.SetKeyName(13, "13.png"); 58 this.imageList1.Images.SetKeyName(14, "14.png"); 59 this.imageList1.Images.SetKeyName(15, "15.png"); 60 this.imageList1.Images.SetKeyName(16, "16.png"); 61 this.imageList1.Images.SetKeyName(17, "17.png"); 62 this.imageList1.Images.SetKeyName(18, "18.png"); 63 this.imageList1.Images.SetKeyName(19, "19.png"); 64 // 65 // label1 66 // 67 this.label1.Dock = System.Windows.Forms.DockStyle.Top; 68 this.label1.Image = global::HZH_Controls.Properties.Resources.loading; 69 this.label1.Location = new System.Drawing.Point(0, 0); 70 this.label1.Name = "label1"; 71 this.label1.Size = new System.Drawing.Size(276, 196); 72 this.label1.TabIndex = 0; 73 // 74 // timer1 75 // 76 this.timer1.Interval = 20; 77 this.timer1.Tick += new System.EventHandler(this.timer1_Tick); 78 // 79 // label2 80 // 81 this.label2.Dock = System.Windows.Forms.DockStyle.Top; 82 this.label2.Font = new System.Drawing.Font("微软雅黑", 12F); 83 this.label2.ForeColor = System.Drawing.Color.FromArgb(((int)(((byte)(64)))), ((int)(((byte)(64)))), ((int)(((byte)(64))))); 84 this.label2.Location = new System.Drawing.Point(0, 196); 85 this.label2.Name = "label2"; 86 this.label2.Size = new System.Drawing.Size(276, 30); 87 this.label2.TabIndex = 1; 88 this.label2.Text = "处理正在进行中,请稍候..."; 89 this.label2.TextAlign = System.Drawing.ContentAlignment.MiddleCenter; 90 // 91 // timer2 92 // 93 this.timer2.Tick += new System.EventHandler(this.timer2_Tick); 94 // 95 // FrmWaiting 96 // 97 this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None; 98 this.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(247)))), ((int)(((byte)(247)))), ((int)(((byte)(247))))); 99 this.ClientSize = new System.Drawing.Size(276, 244); 100 this.Controls.Add(this.label2); 101 this.Controls.Add(this.label1); 102 this.Icon = ((System.Drawing.Icon)(resources.GetObject("$this.Icon"))); 103 this.IsFullSize = false; 104 this.Name = "FrmWaiting"; 105 this.Opacity = 0D; 106 this.RegionRadius = 20; 107 this.ShowIcon = false; 108 this.ShowInTaskbar = false; 109 this.Text = ""; 110 this.TopMost = true; 111 this.TransparencyKey = System.Drawing.Color.FromArgb(((int)(((byte)(247)))), ((int)(((byte)(247)))), ((int)(((byte)(247))))); 112 this.VisibleChanged += new System.EventHandler(this.FrmWaiting_VisibleChanged); 113 this.ResumeLayout(false); 114 115 } 116 117 #endregion 118 119 private System.Windows.Forms.ImageList imageList1; 120 private System.Windows.Forms.Label label1; 121 private System.Windows.Forms.Timer timer1; 122 private System.Windows.Forms.Label label2; 123 private System.Windows.Forms.Timer timer2; 124 125 126 } 127 }
主要就是现实一个gif图片和一个文本
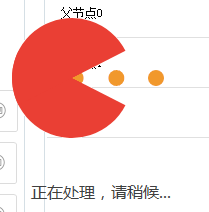
用处及效果
用途:一般用在多线程耗时操作时等待显示
效果:

最后的话
如果你喜欢的话,请到 https://gitee.com/kwwwvagaa/net_winform_custom_control 点个星 星吧
作者:冰封一夏
出处:http://www.cnblogs.com/bfyx/
HZHControls官网:http://www.hzhcontrols.cn
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,
且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git





 浙公网安备 33010602011771号
浙公网安备 33010602011771号