【全】CSS动画大全之按钮【c】
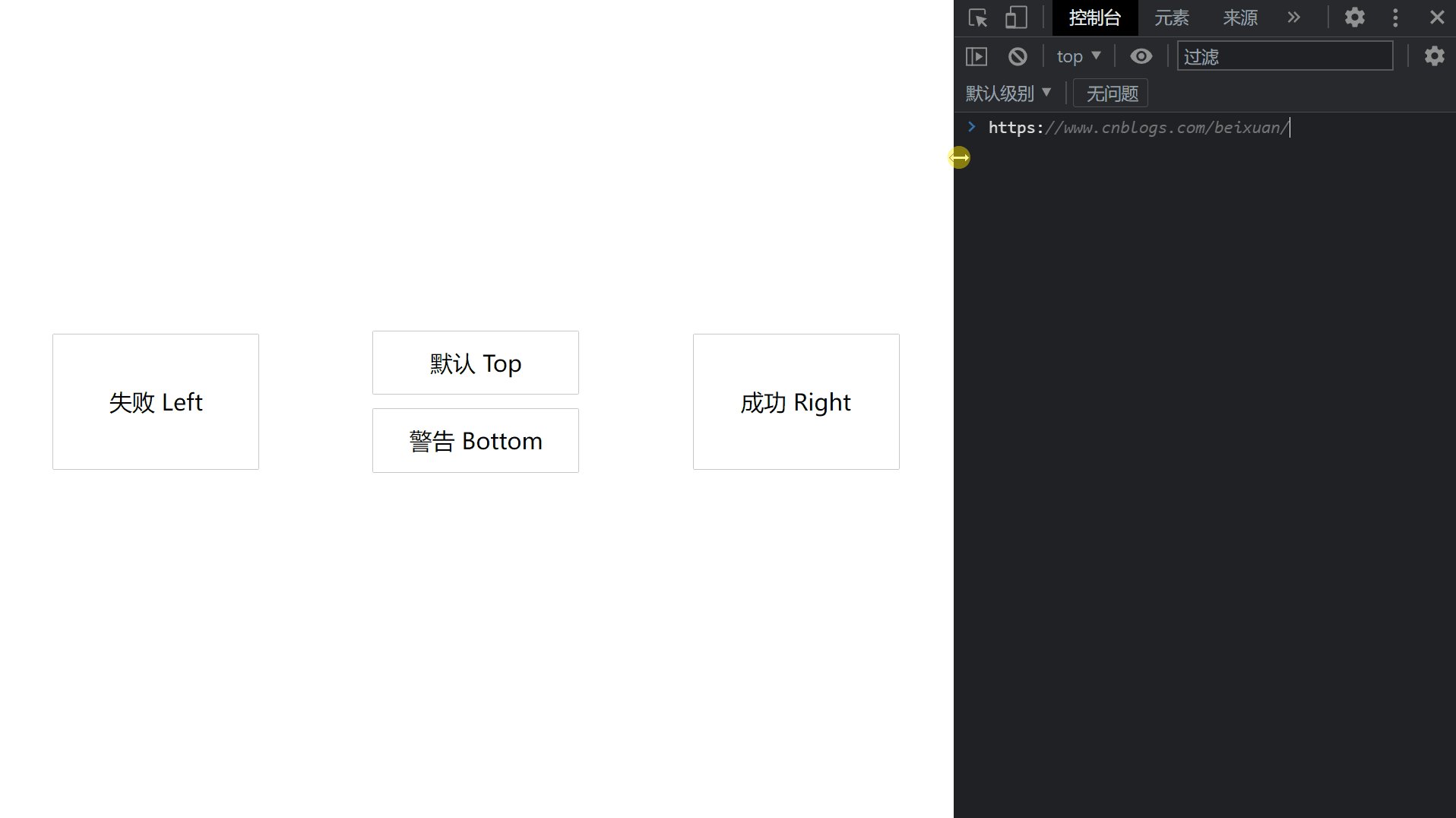
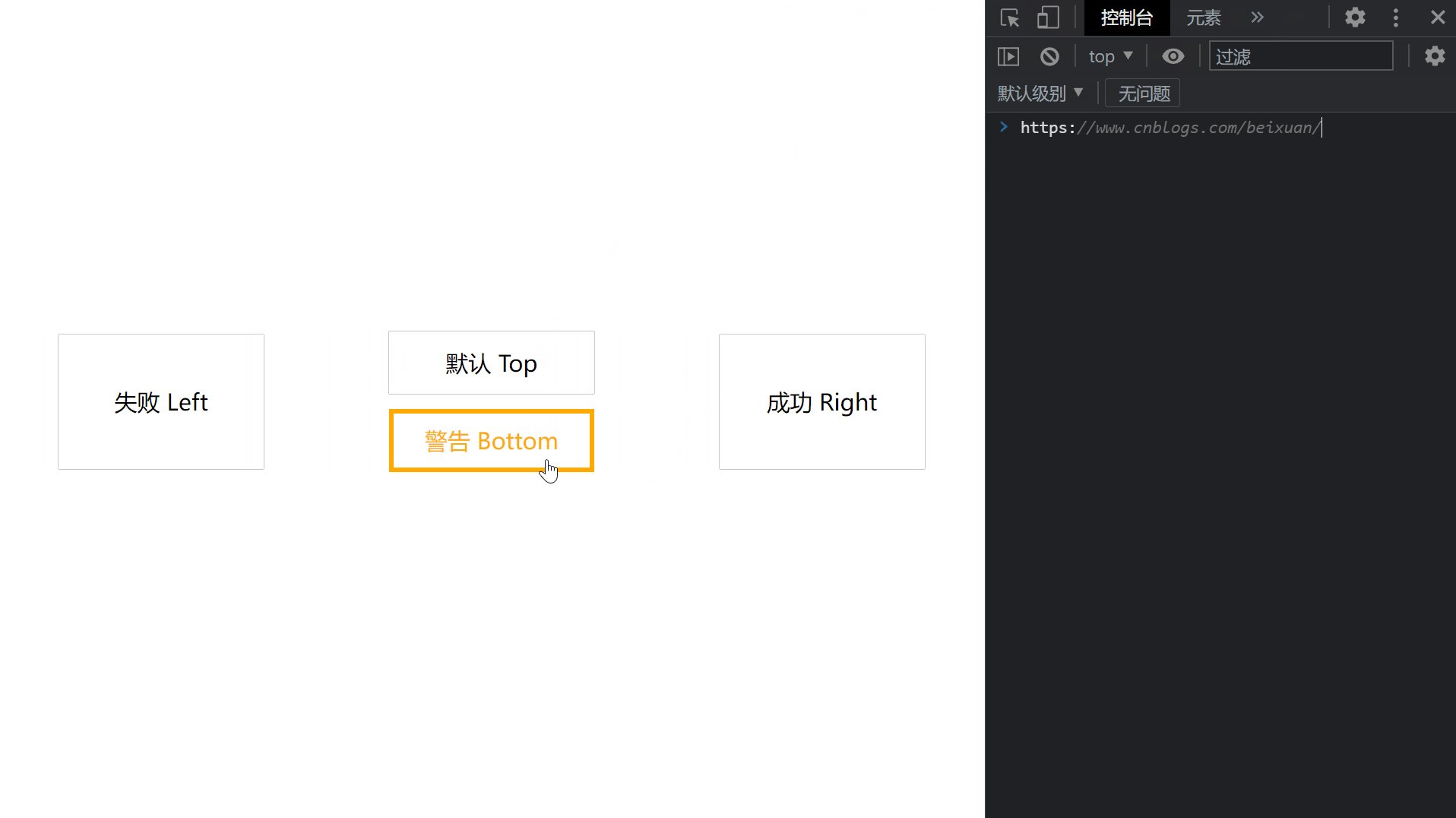
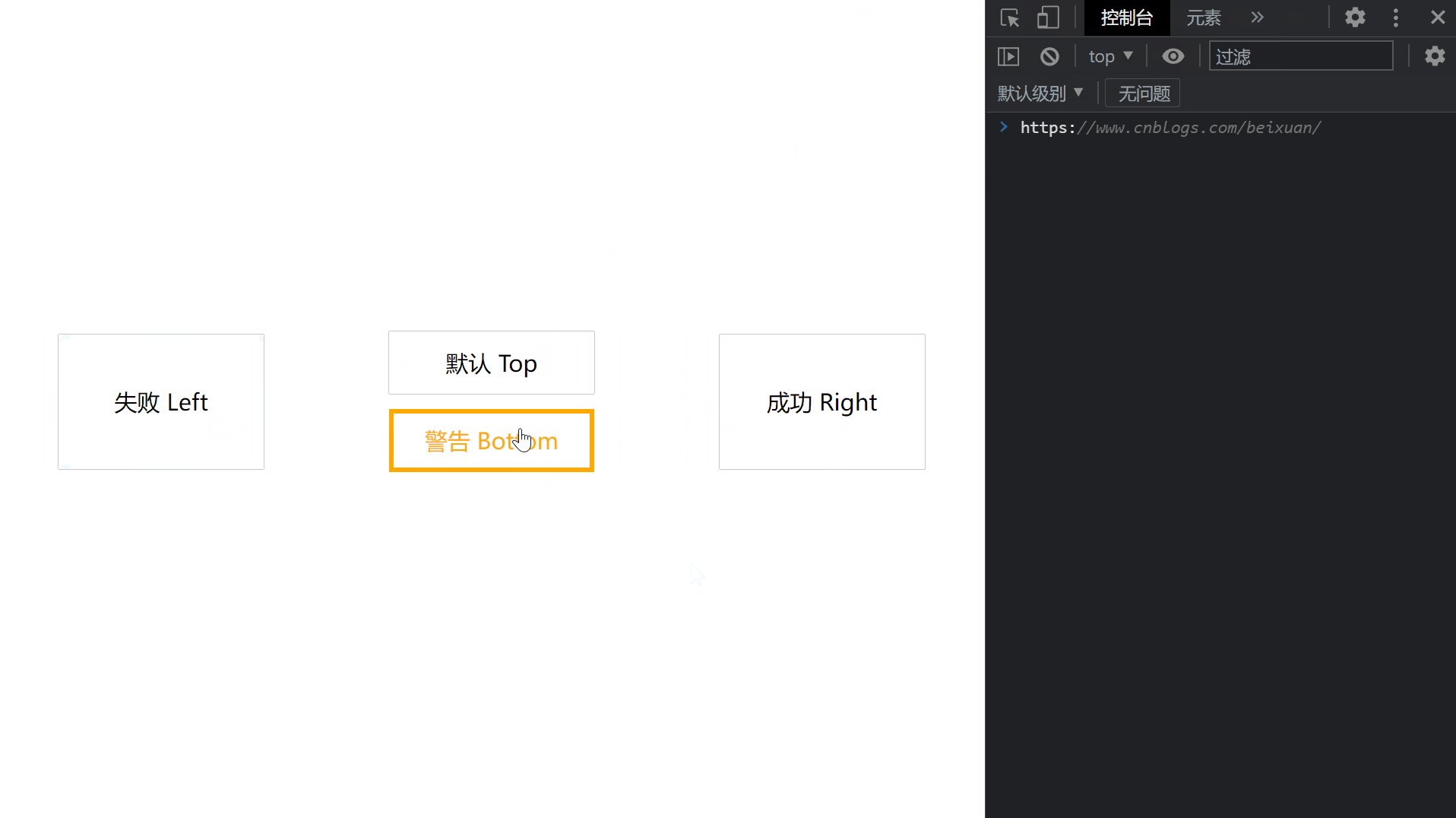
效果预览

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="author" content="https://www.cnblogs.com/beixuan">
<meta name="version" content="1.0.0">
<meta name="date" content="2021/12/01 18:00:26">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS动画大全之按钮组[b]</title>
</head>
<style type="text/css">
/* 设置 body 内、外边距为 0 */
body {
margin: 0;
padding: 0;
display: grid;
grid-template-columns: 100%;
grid-template-rows: 100%;
justify-items: center;
align-items: center;
width: 100vw;
height: 100vh;
background-color: #FFF;
}
.page-wrapper {
display: grid;
grid-template-columns: 33% 34% 33%;
grid-template-rows: 100%;
justify-items: center;
align-items: center;
width: 100vw;
height: 100vh;
}
.page-wrapper > div {
display: inline-block;
}
.btn {
width: 12.5rem;
height: 3.125rem;
line-height: 3.125rem;
font-size: 1.5rem;
padding: 0.5rem;
text-align: center;
box-shadow: 0 0 1px #000;
position: relative;
transition: all 0.5s;
margin-bottom: 1rem;
cursor: pointer;
overflow: hidden;
}
.btn:hover {
box-shadow: 0 0 0px #000;
}
.btn-danger, .btn-success {
height: 7.85rem;
line-height: 7.85rem;
}
/* 默认 */
.btn-default:hover {
color: #00aaff;
}
.btn-default::before {
content: '';
width: calc(100% - 10px);
height: 100%;
position: absolute;
border-left: 5px solid #00aaff;
border-right: 5px solid #00aaff;
top: -100%;
left: 0;
transition: all 0.4s;
z-index: -1;
}
.btn-default:hover::before {
content: '';
width: calc(100% - 10px);
height: 100%;
position: absolute;
border-left: 5px solid #00aaff;
border-right: 5px solid #00aaff;
top: 0%;
left: 0;
transition: all 0.4s;
z-index: -1;
}
.btn-default::after {
content: '';
width: 100%;
height: calc(100% - 10px);
position: absolute;
border-top: 5px solid #00aaff;
border-bottom: 5px solid #00aaff;
top: 0;
left: 100%;
transition: all 0.4s;
z-index: -1;
}
.btn-default:hover::after {
content: '';
width: 100%;
height: calc(100% - 10px);
position: absolute;
border-top: 5px solid #00aaff;
border-bottom: 5px solid #00aaff;
top: 0;
left: 0;
transition: all 0.4s;
z-index: -1;
}
/* 警告 */
.btn-warning:hover {
color: #ffaa00;
}
.btn-warning::before {
content: '';
width: calc(100% - 10px);
height: 100%;
position: absolute;
border-left: 5px solid #ffaa00;
border-right: 5px solid #ffaa00;
top: 100%;
left: 0;
transition: all 0.4s;
z-index: -1;
}
.btn-warning:hover::before {
content: '';
width: calc(100% - 10px);
height: 100%;
position: absolute;
border-left: 5px solid #ffaa00;
border-right: 5px solid #ffaa00;
top: 0%;
left: 0;
transition: all 0.4s;
z-index: -1;
}
.btn-warning::after {
content: '';
width: 100%;
height: calc(100% - 10px);
position: absolute;
border-top: 5px solid #ffaa00;
border-bottom: 5px solid #ffaa00;
top: 0;
left: 100%;
transition: all 0.4s;
z-index: -1;
}
.btn-warning:hover::after {
content: '';
width: 100%;
height: calc(100% - 10px);
position: absolute;
border-top: 5px solid #ffaa00;
border-bottom: 5px solid #ffaa00;
top: 0;
left: 0;
transition: all 0.4s;
z-index: -1;
}
/* 失败 */
.btn-danger:hover {
color: #e30000;
}
.btn-danger::before {
content: '';
width: calc(100% - 10px);
height: 100%;
position: absolute;
border-left: 5px solid #e30000;
border-right: 5px solid #e30000;
top: -100%;
left: 0;
transition: all 0.4s;
z-index: -1;
}
.btn-danger:hover::before {
content: '';
width: calc(100% - 10px);
height: 100%;
position: absolute;
border-left: 5px solid #e30000;
border-right: 5px solid #e30000;
top: 0%;
left: 0;
transition: all 0.4s;
z-index: -1;
}
.btn-danger::after {
content: '';
width: 100%;
height: calc(100% - 10px);
position: absolute;
border-top: 5px solid #e30000;
border-bottom: 5px solid #e30000;
top: 0;
left: -100%;
transition: all 0.4s;
z-index: -1;
}
.btn-danger:hover::after {
content: '';
width: 100%;
height: calc(100% - 10px);
position: absolute;
border-top: 5px solid #e30000;
border-bottom: 5px solid #e30000;
top: 0;
left: 0;
transition: all 0.4s;
z-index: -1;
}
/* 成功 */
.btn-success:hover {
color: #00d064;
}
.btn-success::before {
content: '';
width: calc(100% - 10px);
height: 100%;
position: absolute;
border-left: 5px solid #00d064;
border-right: 5px solid #00d064;
top: 100%;
left: 0;
transition: all 0.4s;
z-index: -1;
}
.btn-success:hover::before {
content: '';
width: calc(100% - 10px);
height: 100%;
position: absolute;
border-left: 5px solid #00d064;
border-right: 5px solid #00d064;
top: 0%;
left: 0;
transition: all 0.4s;
z-index: -1;
}
.btn-success::after {
content: '';
width: 100%;
height: calc(100% - 10px);
position: absolute;
border-top: 5px solid #00d064;
border-bottom: 5px solid #00d064;
top: 0;
left: -100%;
transition: all 0.4s;
z-index: -1;
}
.btn-success:hover::after {
content: '';
width: 100%;
height: calc(100% - 10px);
position: absolute;
border-top: 5px solid #00d064;
border-bottom: 5px solid #00d064;
top: 0;
left: 0;
transition: all 0.4s;
z-index: -1;
}
</style>
<body>
<!-- 页面容器 -->
<div class="page-wrapper">
<div class="btn btn-danger">失败 Left</div>
<div>
<div class="btn btn-default">默认 Top</div>
<div class="btn btn-warning">警告 Bottom</div>
</div>
<div class="btn btn-success">成功 Right</div>
</div>
</body>
</html>
往期回顾
本文要是对您有帮助,顶我一下哦!↓↓↓


 浙公网安备 33010602011771号
浙公网安备 33010602011771号