docsify 侧边栏目录扩展
使用docsify 生成文档
docsify init
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="description" content="Description"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css"> </head> <body> <div id="app"></div> <script> window.$docsify = { name: '', repo: '', loadSidebar: true,// 加载侧边栏 subMaxLevel: 2, loadNavbar: true, // 加载导航栏 search: { noData: { '/': '没有结果!' }, paths: 'auto', placeholder: { '/': '搜索' } } } </script> <script src="//cdn.jsdelivr.net/npm/docsify@4"></script> <script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script> </body> </html>
_sidebar.md
* SDK API
* [登录功能](user/)
* [获取用户信息](user/getuserinfo)
* 其他接口
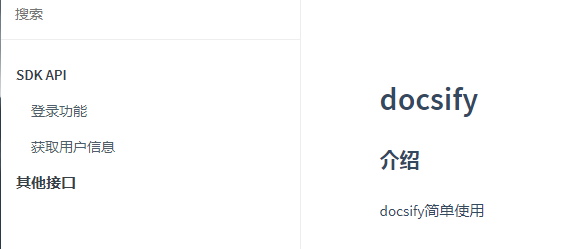
文档左侧目录没有折叠

官方文档中也没介绍,但是找到一个开源的
git地址 https://github.com/iPeng6/docsify-sidebar-collapse
修改index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="description" content="Description"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css"> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/sidebar.min.css" /> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/sidebar-folder.min.css" /> </head> <body> <div id="app"></div> <script> window.$docsify = { name: '', repo: '', loadSidebar: true,// 加载侧边栏 subMaxLevel: 2, loadNavbar: true, // 加载导航栏 search: { noData: { '/': '没有结果!' }, paths: 'auto', placeholder: { '/': '搜索' } } } </script> <script src="//cdn.jsdelivr.net/npm/docsify@4"></script> <script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script> <script src="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/docsify-sidebar-collapse.min.js"></script> </body> </html>

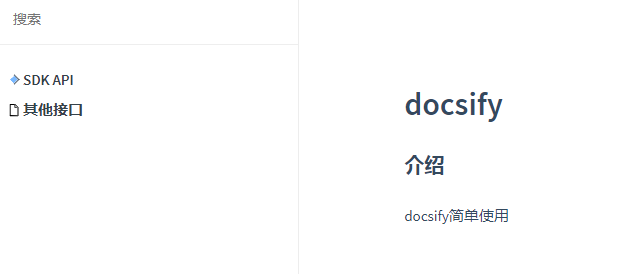
可以使用sidebarDisplayLevel设置默认折叠的层级
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="description" content="Description"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css"> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/sidebar.min.css" /> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/sidebar-folder.min.css" /> </head> <body> <div id="app"></div> <script> window.$docsify = { name: '', repo: '', loadSidebar: true,// 加载侧边栏 subMaxLevel: 2, loadNavbar: true, // 加载导航栏 sidebarDisplayLevel: 1, search: { noData: { '/': '没有结果!' }, paths: 'auto', placeholder: { '/': '搜索' } } } </script> <script src="//cdn.jsdelivr.net/npm/docsify@4"></script> <script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script> <script src="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/docsify-sidebar-collapse.min.js"></script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号