解决 v-for 出现的 warning:component lists rendered with v-for should have explicit keys
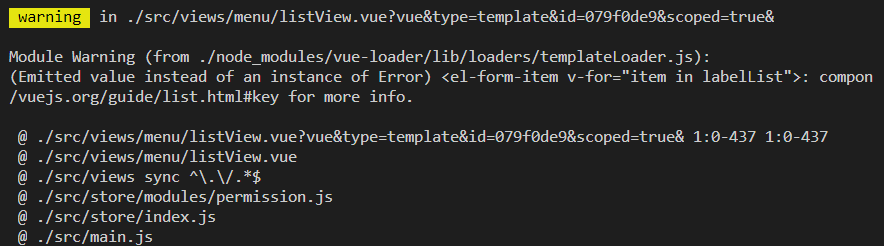
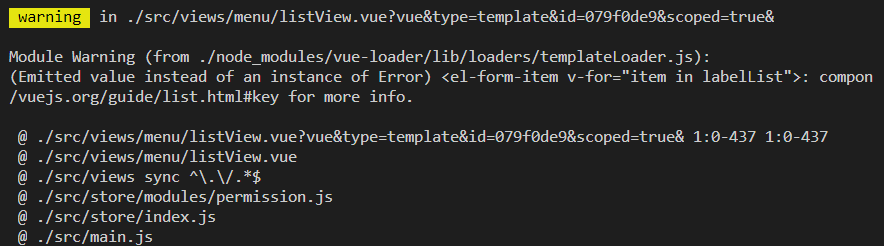
在运行vue项目时,其中使用了for循环,显示正常,但命令行出现一段警告

处理方法
加上 :key="index"
v-for 常见的用法
<ul> <li v-for="item in items" :key="item.id">...</li> </ul>
在运行vue项目时,其中使用了for循环,显示正常,但命令行出现一段警告

处理方法
加上 :key="index"
v-for 常见的用法
<ul> <li v-for="item in items" :key="item.id">...</li> </ul>
