Vue.js
Vue.js是对JavaScript进行了封装,语法风格和小程序很像,比如双大括号{{}}都是插值表达式。也许它们有相互借鉴的地方,所以说只要熟悉了一门语言,再学习其他语言就会融会贯通。
Vue的官方文档是https://cn.vuejs.org/v2/guide/
W3c的教程是https://www.w3cschool.cn/vuejs/
简单的教程就不说了,这里我搭建了一个springboot+vue的工程,通过axios动态请求获取数据然后显示在table里
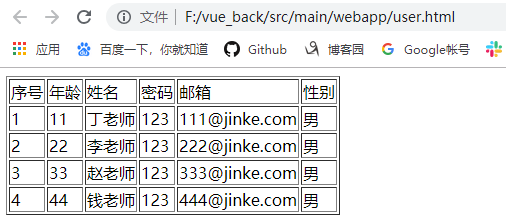
效果

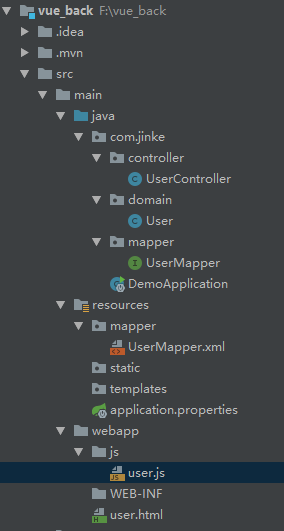
工程结构

SpringBoot的搭建过程我就不说了,详见我的博客https://www.cnblogs.com/anni-qianqian/p/11270229.html
前端代码如下
user.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-fot遍历对象</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>序号</td>
<td>年龄</td>
<td>姓名</td>
<td>密码</td>
<td>邮箱</td>
<td>性别</td>
</tr>
<tr v-for="(user,index) in userList">
<td>{{user.id}}</td>
<td>{{user.age}}</td>
<td>{{user.username}}</td>
<td>{{user.password}}</td>
<td>{{user.email}}</td>
<td>{{user.sex}}</td>
</tr>
</table>
</div>
</body>
<script src="js/user.js"></script>
</html>
vue.js
new Vue({
el: "#app",
data: {
user: {
id: "",
age: "",
username: "",
password: "",
email: "",
sex: ""
},
userList: []
},
methods: {
query: function () {
var _this = this;
axios.get('http://127.0.0.1:8080/query')
.then(function (response) {
_this.userList = response.data;
console.log("response:" + response.data)
})
.catch(function (error) {
console.log("error")
})
},
findById: function (id) {
},
update: function (user) {
}
},
created: function () {
this.query();
}
});
代码地址:https://github.com/king1039/vue_back
这里遇到两个坑
1.浏览器F12控制台报错:vue warn cannot find element #app
解决方案 <script src="js/user.js"></script> 引用vue.js的代码要放在<body>之下,不然拿不到数据
2.浏览器F12控制台报错:no acces-control-allow-origin header is present on the requested resource
解决方案:需要在Controller的类上加注解@CrossOrigin
@Controller
@CrossOrigin
public class UserController {
要学会自主的学习,遇到问题多百度google,少问人,会很有成就感
欢迎关注我的的微信公众号:安卓圈






 浙公网安备 33010602011771号
浙公网安备 33010602011771号