Wpf下dragablz使用Prism8进行导航-3
AIStudio框架汇总及介绍
前言-续Wpf下AvalonDock使用Prism8进行导航2
1.通常TabablzControl的是通过ItemSource进行TabItem选项卡控制的,一般也是这样搞的。
无意中用TabablzControl替换了TabControl,发现_regionManager.RequestNavigate失效了。
2.一般思路都是百度一下解决方案,很高兴的是,DragablzPrism开源代码实现了,遗憾的是用的老prism,那就升级上来吧,不好使。
3.那就只好自己按照Wpf下AvalonDock使用Prism8进行导航2的方法,讲Avalon替换成Dragablz,再参照下2中的方法。
4.实现了TabablzControlBehavior,TabablzControlRegion,TabablzControlRegionAdapter代码就不贴,大家下载源码看吧。
5.使用方法:
protected override void ConfigureRegionAdapterMappings(RegionAdapterMappings regionAdapterMappings) { base.ConfigureRegionAdapterMappings(regionAdapterMappings); regionAdapterMappings.RegisterMapping(typeof(TabablzControl), Container.Resolve<TabablzControlRegionAdapter>()); }
<dragablz:TabablzControl prism:RegionManager.RegionName="ContentRegion3" Margin="5" ShowDefaultCloseButton="True" ClosingItemCallback="{Binding ClosingTabItemHandler}" ItemContainerStyle="{StaticResource TrapezoidDragableTabItemStyle}" > <dragablz:TabablzControl.HeaderItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding DataContext.Title}"/> </StackPanel> </DataTemplate> </dragablz:TabablzControl.HeaderItemTemplate> <dragablz:TabablzControl.ContentTemplate> <DataTemplate DataType="{x:Type preview:TabablzProxy}"> <ContentPresenter Margin="4" Content="{Binding View}" /> </DataTemplate> </dragablz:TabablzControl.ContentTemplate> </dragablz:TabablzControl>
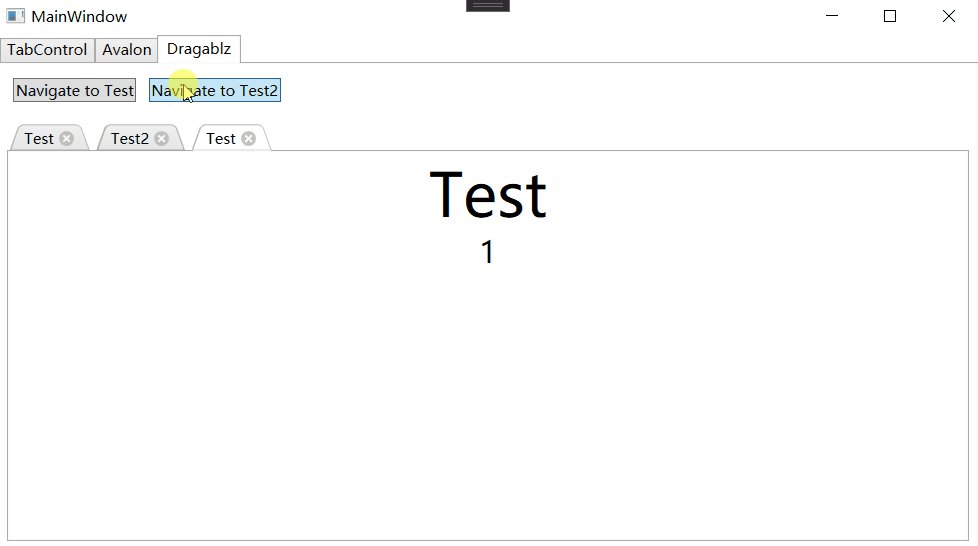
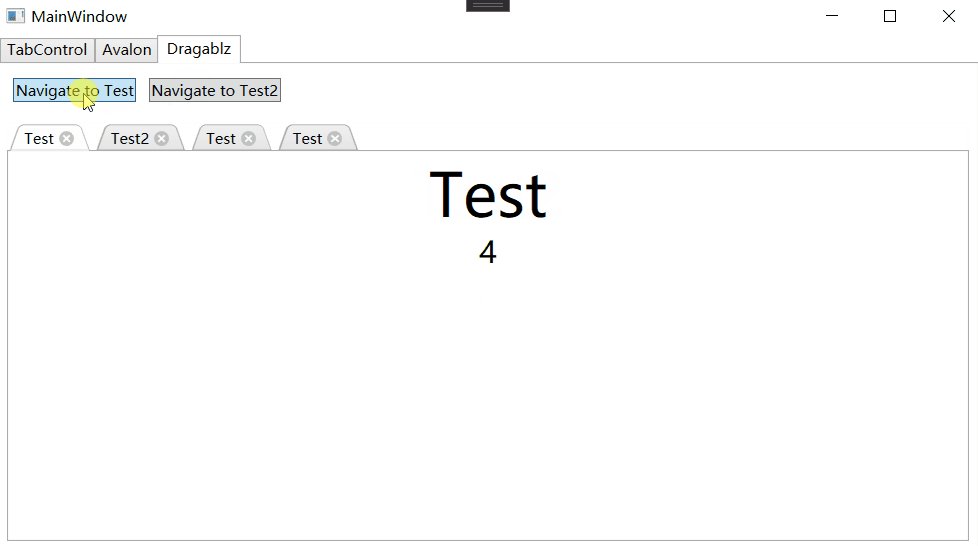
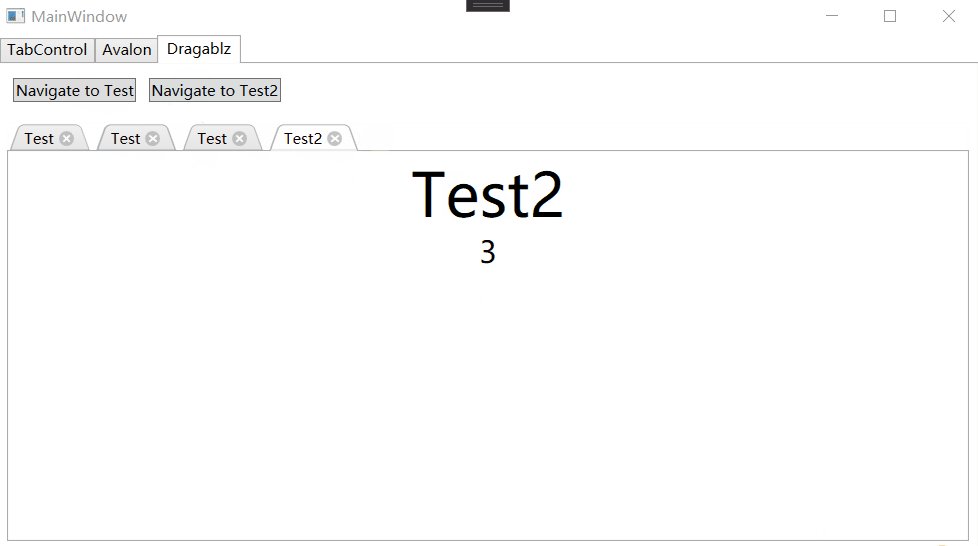
6.上图:
7.老规矩,上源码地址:https://gitee.com/akwkevin/AIStudio.Wpf.AvalonDockPrism



 浙公网安备 33010602011771号
浙公网安备 33010602011771号