Jupyter Notebook 更改字体、字体大小、行高
(废话):今天在做实验的时候遇到了一点问题,就问了问本科的室友,结果室友推荐我使用Jupyter Notebook来写代码,以前看其他同学使用过,但是一直在用Pycharm写,需要的时候顶多是Debug看一下,直到今天室友展示了以后才决定使用这个工具。
写在前面:由于本人之前自学过前端的东西,了解一些HTML语言和CSS相关的东西,所以想到了这个方法,另外自己的Jupyter Notebook是用Anaconda来安装的,所以如果你不是使用annaconda来安装的,这个方法可能不适用,安装可以参考:https://www.jianshu.com/p/d3a5ec1d9a08。
问题展示:
打开Jupyter Notebook后发现code区字体又丑又小,让人一看就很不舒服,未更改之前如下图所示(默认效果可能更自己的浏览器有关)

然后自己尝试着上百度查找更改方案,结果基本都是让你更改浏览器(Chorme)设置,但是我的浏览器默认Microsoft Edge,设置里也没找到更改的,于是放弃了。。。。
解决方案:
1.首先需要找到这个文件:这其实就是一个CSS文件
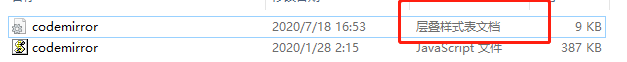
文件的位置:D:\Anaconda\Lib\site-packages\notebook\static\components\codemirror\lib 打开文件后是一些CSS样式的属性设置(为什么会是这个文件,后面会说)。
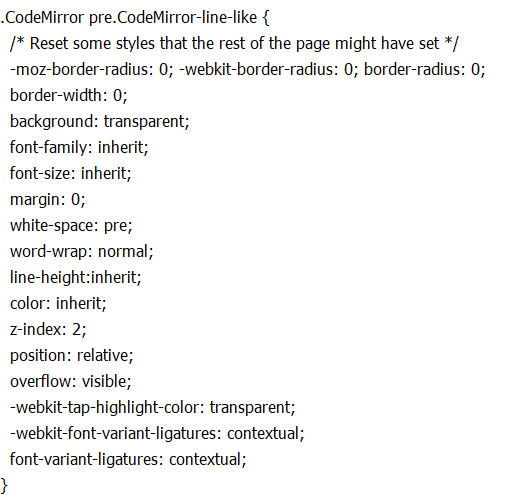
2.更改样式:打开文件后需要找到这部分代码,这部分就是我们需要修改的部分,可以使用Ctrl+F的方式快速定位到这(为什么要选择这部分,在后面总结也会说),接下来就可以更具自己的喜好更改了,不过我建议大家不要改动其他属性,更改一下三个属性足以满足大家需求了。

font-family :字体样式
后面‘ ’中的就是目前的字体样式,你可以更改为自己想要的字体,本人目前使用的是'Courier',效果如图 ,在此推荐一些最适合程序员的10种字体。
,在此推荐一些最适合程序员的10种字体。
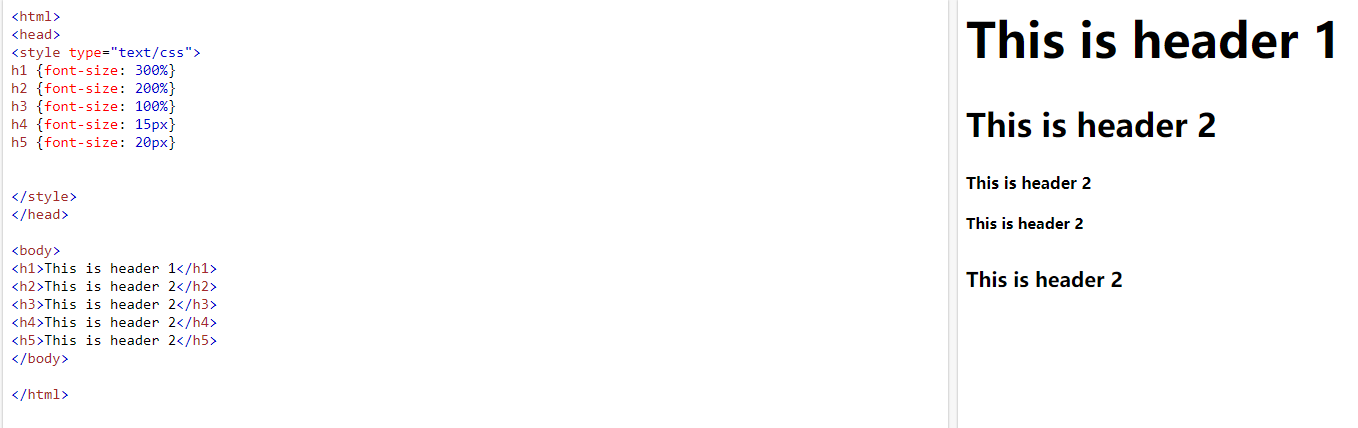
font-size: 字体大小
字体大小可以有两种表示:px、百分比,具体效果可以看图(使用Chorme测试)
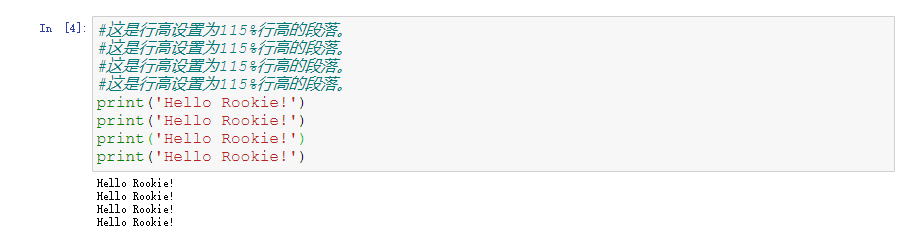
本人设置的是20px,设置字体大小后需要设置行高,否者会有重叠现象,20px效果图:
line-weight:行高
行高设置不易过大,不然会很稀疏,在大多数浏览器中默认行高大约是 110% 到 120%,本人设置的是115%,效果如图所示

总结:
1.本人的第一个博客,写的是真的简单,也是看了另一个本科室友开了博客才想起来写的,附上这个逼的链接 汤达人![]()
![]()
![]()
![]()
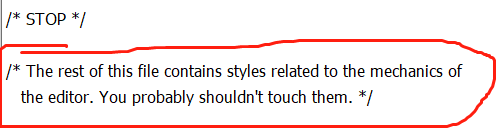
2.其实整个过程其实就是一个CSS样式更改的过程,但是本人更改的只是Code框的部分样式,我们定位到的文件中的这个位置,你会发现之前有一个提示:

看他的意思是让你不要更改,但是你在浏览器中右键检查这个网页的代码就会发现,它的class是codemirror,这部分就是编辑框的的内容,所以我大胆的尝试了,大不了重装,哈哈哈,结果!!!!work了=。=,这也是为什么我要找到这个codemirror的文件的原因,当然看到这个class我先想到的是CodeMirror,jupyter notebook本身就是一种在线式的编辑器,所以我直接在anaconda文件夹里直接搜索到了这个文件。
3.开发者模式查看网页源代码,能够帮助你更好地认识前端,更多关于CSS样式和前端的学习我墙裂推荐W3School ![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号