模态框无法弹出的问题
问题起因:
昨晚写到了一个模态框,用到了bootstrap和jquery,依赖的js已经复制到项目中,并在Jsp页面上进行了引用,最初的引用如下:
<srcipt src="$${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></srcipt> <link href="$${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet" /> <script src="$${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
问题描述:
模态框无法正常弹出,使用浏览器查看资源看不到引用的Jquery,bootstrap也因没有Js基础而报错。使用外部链接Jquery没有问题,模态框正常弹出。
问题详细:
运行tomcat之后在chrome测试发现模态框无法正常弹出,进行检查发现错误如下:
/*! * Bootstrap v3.3.7 (http://getbootstrap.com) * Copyright 2011-2016 Twitter, Inc. * Licensed under the MIT license */ if("undefined"==typeof jQuery)throw new Error("Bootstrap's JavaScript requires jQuery"); //省略。。。
报错原因:Bootstrap 需要jQuery支持
检查引用顺序,jQuery确实在bootstrap之前,问题并不出在这里。。。
检查文件资源以及源码

使用${pageContext.request.contextPath }引用bootstrap正常而jQuery不正常
怀疑1:bootstrap与jQuery版本不符
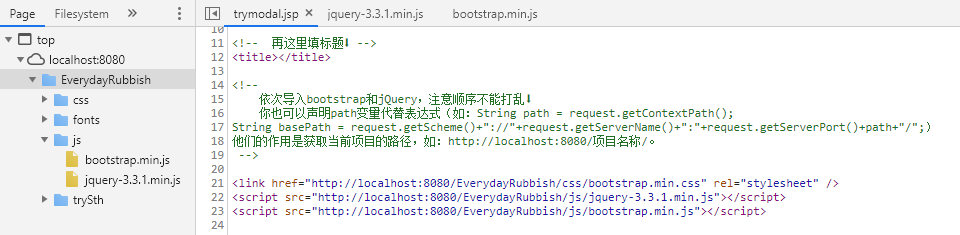
但bootstrap3最低能够兼容到jQuery1.9.X,将本地连接换成相同版本的web链接
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
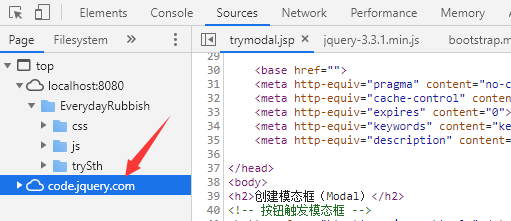
模态框成功弹出,检查chrome资源

怀疑2:本地jQuery资源问题
更换了相同和不同版本的jQuery均无法加载。。
尝试清理项目,重启服务器也无效。。。
今天一早起来继续修改,尝试将引用改为
<% String path=request.getContextPath() ; String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <link href="<%=basePath %>css/bootstrap.min.css" rel="stylesheet" /> <script src="<%=basePath %>js/jquery-3.3.1.min.js"></script> <script src="<%=basePath %>js/bootstrap.min.js"></script>
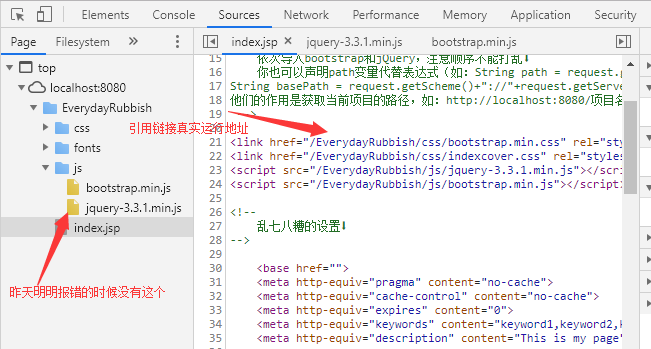
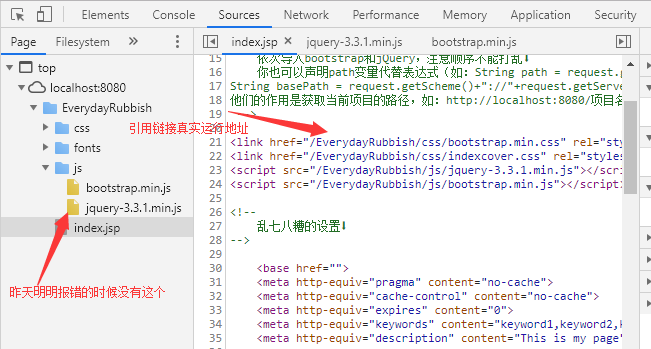
运行检查如下:

模态框正常弹出,js加载正常,问题解决!
问题后续:
尝试恢复昨晚的写法,却无论如何都没有问题
检查发现先jQuery正常加载,bootstrap依赖正常,如图:

???????????????????????????????????????????????????????????????????????????
理解不能
如果你发现了类似错误,请不要着急,希望这篇文章可以帮到你。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号