js插件---jqGrid插件如何使用
js插件---jqGrid插件如何使用
一、总结
一句话总结:jqdrid还是依赖加js初始化的方式,很多时候插件的问题一般都是引入的css和js的问题,jqgrid里面遇到的问题就是下载包有一些js和css没有,因为是依赖而不属于本身
1、直接看插件官方文档好还是看中介(amazeui,bootstrap等)的文档好?
有些时候直接官方文档可能更加方便
有些时候则是这些中介的文档方便
所以其实可以都看一下,比较一下就知道用哪个了
2、jqGrid的数据是怎么获取的?
用接口获取的jsonp格式的数据
1 <script type="text/javascript"> 2 $(document).ready(function () { 3 4 $("#jqGrid").jqGrid({ 5 url: 'http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders', 6 mtype: "GET", 7 styleUI : 'Bootstrap', 8 datatype: "jsonp", 9 colModel: [ 10 { label: 'OrderID', name: 'OrderID', key: true, width: 75 }, 11 { label: 'Customer ID', name: 'CustomerID', width: 150 }, 12 { label: 'Order Date', name: 'OrderDate', width: 150 }, 13 { label: 'Freight', name: 'Freight', width: 150 }, 14 { label:'Ship Name', name: 'ShipName', width: 150 } 15 ], 16 viewrecords: true, 17 height: 250, 18 rowNum: 20, 19 pager: "#jqGridPager" 20 }); 21 }); 22 23 </script>
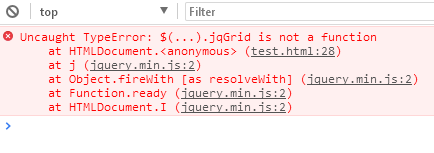
3、jqGrid插件报初始化函数无法使用的原因是什么?

uncaught函数肯定是因为没找到,也就是js引入出现了问题
不仅是因为差文件,文件的顺序也不对
zmazeui的插件使用哪里有给所需插件和顺序

下载包里面有一些要引入的文件没有(黄色标注的),也正常
<link rel="stylesheet" href="http://www.guriddo.net/demo/css/trirand/ui.jqgrid-bootstrap.css"> <link rel="stylesheet" href="../../../css/amazeui.min.css"> <link rel="stylesheet" href="../dist/amazeui.jqgrid.min.css"> <script src="http://cdn.amazeui.org/jquery/2.1.4/jquery.min.js"></script> <script src="http://www.guriddo.net/demo/js/trirand/i18n/grid.locale-cn.js"></script> <script src="http://www.guriddo.net/demo/js/trirand/jquery.jqGrid.min.js"></script> <script src="../dist/amazeui.jqgrid.min.js"></script>
二、js插件---jqGrid插件如何使用
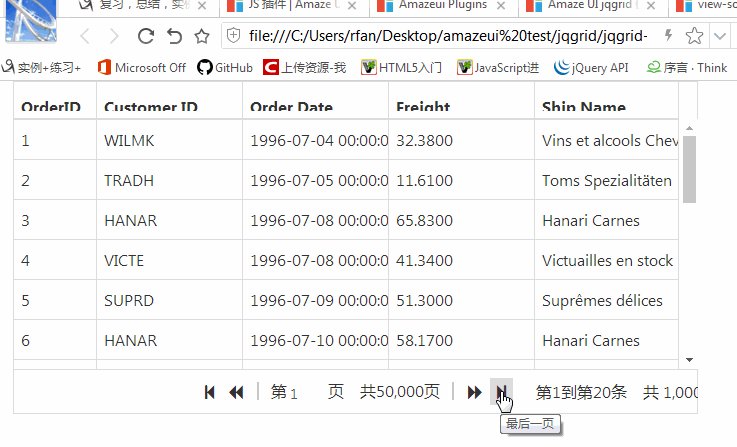
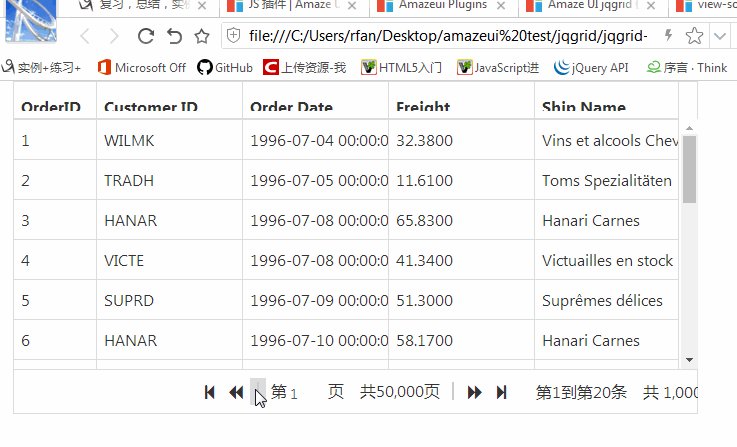
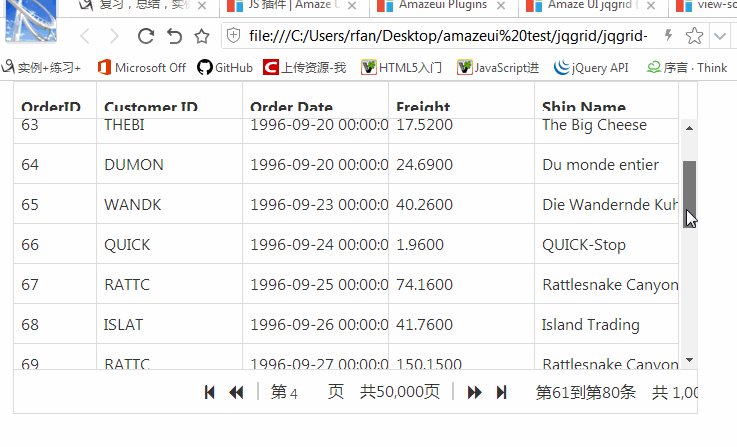
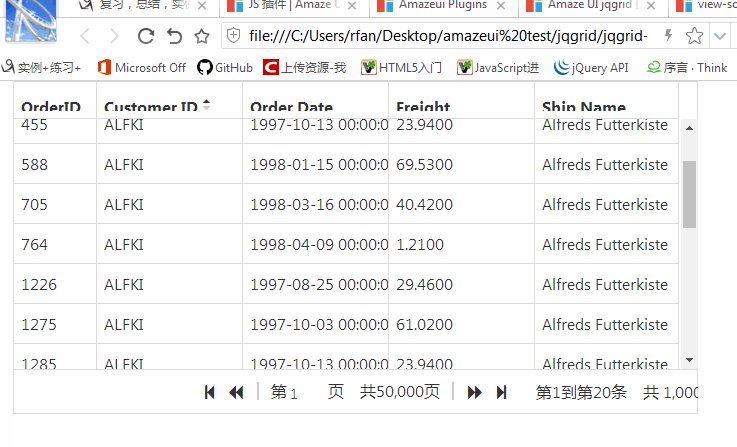
1、截图

2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jqGrid Loading Data - Million Rows from a REST service</title> 6 <!-- amazeui的默认引入 --> 7 <!-- <link rel="stylesheet" href="../../../css/amazeui.min.css"> 8 <script src="../../../js/jquery.min.js"></script> 9 <script src="../../../js/amazeui.min.js"></script> 10 11 <script src="../dist/amazeui.jqgrid.min.js"></script> 12 <link rel="stylesheet" href="../dist/amazeui.jqgrid.min.css"> 13 <link rel="stylesheet" href="http://www.guriddo.net/demo/css/trirand/ui.jqgrid-bootstrap.css"> 14 <script src="http://www.guriddo.net/demo/js/trirand/jquery.jqGrid.min.js"></script> --> 15 16 <!-- 插件对应的js和css --> 17 18 19 20 <script src="http://cdn.amazeui.org/jquery/2.1.4/jquery.min.js"></script> 21 22 23 <link rel="stylesheet" href="http://www.guriddo.net/demo/css/trirand/ui.jqgrid-bootstrap.css"> 24 <link rel="stylesheet" href="../../../css/amazeui.min.css"> 25 <link rel="stylesheet" href="../dist/amazeui.jqgrid.min.css"> 26 27 <script src="http://cdn.amazeui.org/jquery/2.1.4/jquery.min.js"></script> 28 <script src="http://www.guriddo.net/demo/js/trirand/i18n/grid.locale-cn.js"></script> 29 <script src="http://www.guriddo.net/demo/js/trirand/jquery.jqGrid.min.js"></script> 30 <script src="../dist/amazeui.jqgrid.min.js"></script> 31 32 33 34 <script> 35 // $.jgrid.defaults.width = 780; 36 </script> 37 </head> 38 <body> 39 <div style="margin-left:20px"> 40 <table id="jqGrid"></table> 41 <div id="jqGridPager"></div> 42 </div> 43 </body> 44 <script type="text/javascript"> 45 $(document).ready(function () { 46 $("#jqGrid").jqGrid({ 47 url: 'http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders', 48 mtype: "GET", 49 styleUI : 'AmazeUI', 50 datatype: "jsonp", 51 colModel: [ 52 { label: 'OrderID', name: 'OrderID', key: true, width: 85 }, 53 { label: 'Customer ID', name: 'CustomerID', width: 150 }, 54 { label: 'Order Date', name: 'OrderDate', width: 150 }, 55 { label: 'Freight', name: 'Freight', width: 150 }, 56 { label:'Ship Name', name: 'ShipName', width: 150 } 57 ], 58 viewrecords: true, 59 height: 250, 60 rowNum: 20, 61 pager: "#jqGridPager" 62 }); 63 }); 64 </script> 65 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号