改进的面积计算


1 <!DOCTYPE html>
2 <html lang="zh-cn">
3 <head>
4 <meta charset="utf-8">
5 <title>7-64 课堂演示</title>
6 <link rel="stylesheet" type="text/css" href="style.css">
7 <style type="text/css">
8 div{
9 margin: 15px auto;
10 background: orange;
11 width: 300px;
12 height: 240px;
13 text-align: center;
14 padding: 15px;
15 }
16 input{
17 margin: 10px 10px;
18 padding: 5px;
19 }
20 </style>
21 </head>
22 <body>
23 <div>
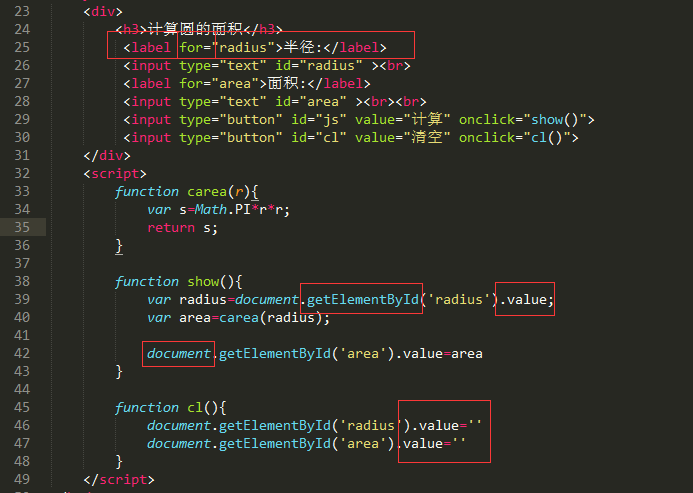
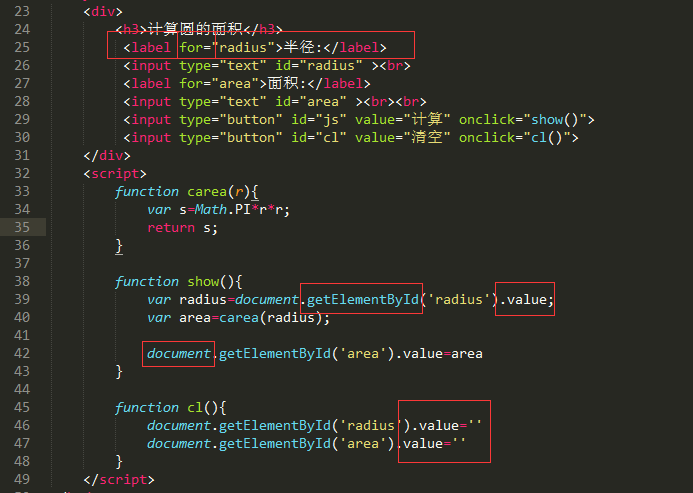
24 <h3>计算圆的面积</h3>
25 <label for="radius">半径:</label>
26 <input type="text" id="radius" ><br>
27 <label for="area">面积:</label>
28 <input type="text" id="area" ><br><br>
29 <input type="button" id="js" value="计算" onclick="show()">
30 <input type="button" id="cl" value="清空" onclick="cl()">
31 </div>
32 <script>
33 function carea(r){
34 var s=Math.PI*r*r;
35 return s;
36 }
37
38 function show(){
39 var radius=document.getElementById('radius').value;
40 var area=carea(radius);
41
42 document.getElementById('area').value=area
43 }
44
45 function cl(){
46 document.getElementById('radius').value=''
47 document.getElementById('area').value=''
48 }
49 </script>
50 </body>
51 </html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号