window对象属性alert、confirm、prompt怎么使用?
window对象属性alert、confirm、prompt怎么使用?
一、总结
1、参数依次复杂,返回值依次复杂,但是感觉都是一一继承的,所以很好想也很好写。
二、window对象alert、confirm、prompt怎么使用?
1、window对象
window对象是浏览器窗口对文档提供的一个现实的容器,代表打开的浏览器窗口,是每一个加载文档的父对象
window的属性和方法调用方法:window.属性,window.方法
也可以直接调用省略 window.
2、对话框
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。返回值为布尔值
prompt() 显示可提示用户输入的对话框。
- 第一个参数是提示,第二个参数是默认值;
返回值为输入的值,取消返回null
三、案例


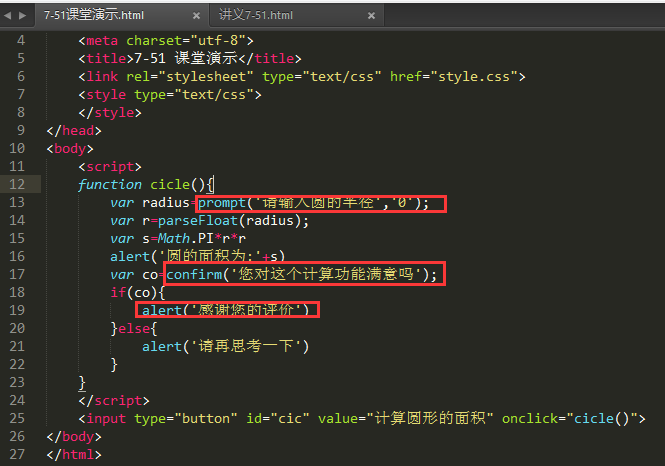
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-51 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 </style> 9 </head> 10 <body> 11 <script> 12 function cicle(){ 13 var radius=prompt('请输入圆的半径','0'); 14 var r=parseFloat(radius); 15 var s=Math.PI*r*r 16 alert('圆的面积为:'+s) 17 var co=confirm('您对这个计算功能满意吗'); 18 if(co){ 19 alert('感谢您的评价') 20 }else{ 21 alert('请再思考一下') 22 } 23 } 24 </script> 25 <input type="button" id="cic" value="计算圆形的面积" onclick="cicle()"> 26 </body> 27 </html>
四、测试题-简答题
1、window对象是document对象的父亲么?
解答:是的,document对象是window对象的大儿子,大有作为。
2、窗口里面直接弹出对话框,有哪几种常用方法?
解答:alert(),confirm(),prompt()。
3、浏览器window窗口中的输入对话框叫什么名字?
解答:prompt。prompt是提示,DOS命令的意思。所以使用的时候肯定有提示值。
4、prompt输入提示框的参数和返回值是什么?
解答:因为是提示框,肯定有提示值,因为是输入框,肯定有默认值。返回值在有输入的情况下肯定是输入的值啊。
prompt() 显示可提示用户输入的对话框。
第一个参数是提示,第二个参数是默认值;
返回值为输入的值,取消返回null
5、confirm的作用是什么,参数是什么,返回值是什么?
解答:见名知意,确认框,返回值肯定是true和false,参数就是提示信息,因为它是对alert的相当于加强版。
6、alert、comfirm、prompt的关系是怎样的(从参数,返回值,和继承的基础上回答)?
解答:参数依次复杂,返回值依次复杂,但是感觉都是一一继承的,所以很好想也很好写。
7、prompt()和window.prompt()的方法调用方式正确么(不考虑参数)?
解答:正确,因为prompt是window对象。而window.一般情况可以省略。
8、π(PI)常量怎么调用?
解答:Math.PI。常量大写,PI是Math对象的常量。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号