html5--5-1 了解canvas元素
html5--5-1 了解canvas元素
学习要点
- 如何在HTML5文档中添加canvas元素
- canvas的属性
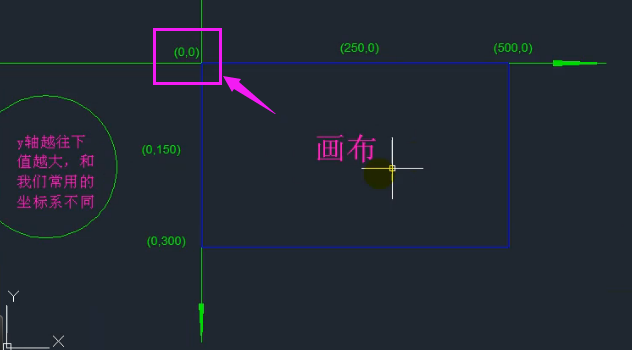
- 了解canvas坐标系
- 了解script元素
- 绘制一条直线(准确的说是线段)
什么是canvas
- HTML5的canvas元素是HTML5技术标准中最令人振奋的功能之一。它提供了一套强大的图形API,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。让开发者能够制作从文字处理到电子游戏的各类应用程序。由与canvas的操作需要用到JavaScript知识,而我们现在还没有讲到JavaScript,所以本章中我们只是学习canvas的基础操作。但是再后续课程中我们讲完JavaScript之后仍然会对canvas进行进一步的深入学习
绘制直线段流程:
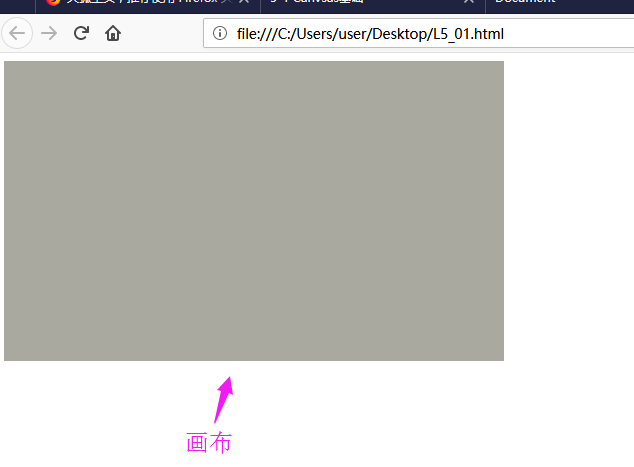
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
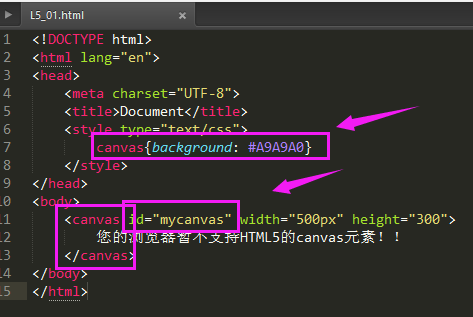
实例




1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 canvas{background: #A9A9A0} 8 </style> 9 </head> 10 <body> 11 <canvas id="mycanvas" width="500px" height="300"> 12 您的浏览器暂不支持HTML5的canvas元素!! 13 </canvas> 14 </body> 15 </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号