html5--3.20 新增的keygen元素
html5--3.20 新增的keygen元素
学习要点
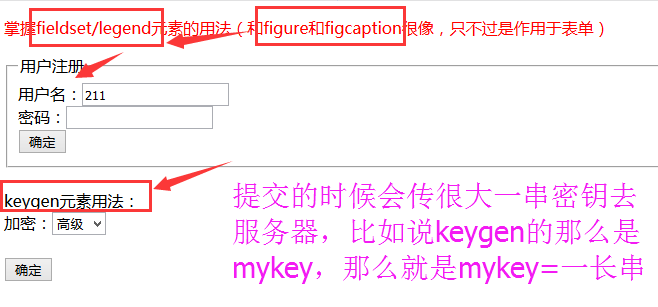
- 掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
- 了解keygen元素的用法
- fieldset元素:可将表单内的相关元素分组。
- 当一组表单元素放到fieldset标签内时,浏览器会以特殊方式来显示它们,通常会有一个边框。
- 没有必需的或唯一的属性。form/disabled属性可用。
- legend元素:为 fieldset 元素定义标题
学习要点
- 了解keygen元素的用法
- keygen元素
- 是HTML5中新增的元素,用来建立一个密钥生成器
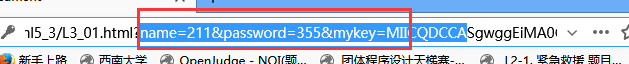
- 当提交表单时,私钥存储在本地,公钥发送到服务器。主要作用是提供一种用户验证身份的方法
- 使用时注意不同浏览器支持程度不同;目前Internet Explorer 和 Safari暂不支持
- 因为涉及到服务器的一些知识,本节课我们近对该元素了解即可,和服务器相关的知识不在本套课程范围内。
- keygen元素元素的属性:
- name/form/autofocus/disabled
- challenge属性:将 keygen 的值设置为在提交时询问。
- keytype属性:定义密钥类型,如设置为rsa(一种密码的算法),则生成 RSA 密钥。
了解内容,非本课程内容,有兴趣的同学课下课自己查阅相关资料:RSA是目前最有影响力的公钥加密算法,它能够抵抗到目前为止已知的绝大多数密码攻击,已被ISO推荐为公钥数据加密标准。
实例




1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <p style="color:#FF0000"> 8 掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单) 9 </p> 10 <form action="L3_01.html" method="get" > 11 <fieldset> 12 <legend>用户注册</legend> 13 用户名:<input type="text" name="name"><br> 14 密码:<input type="password" name="password"> 15 <br><input type="submit" value="确定"> 16 </fieldset><br> 17 18 keygen元素用法:<br> 19 加密:<keygen name="mykey"><br> 20 <br><input type="submit" value="确定"> 21 </form> 22 <body> 23 </body> 24 </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号