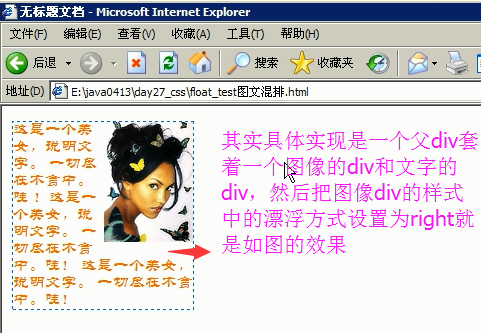
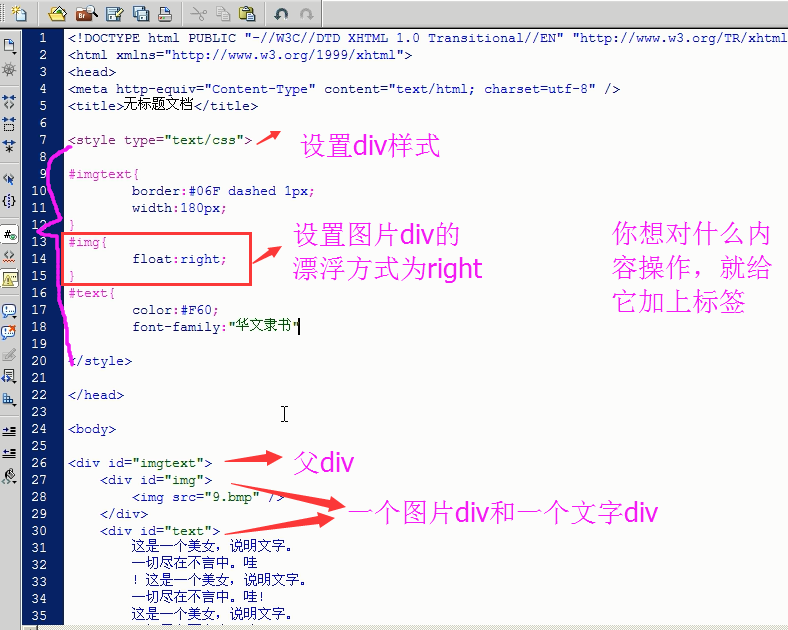
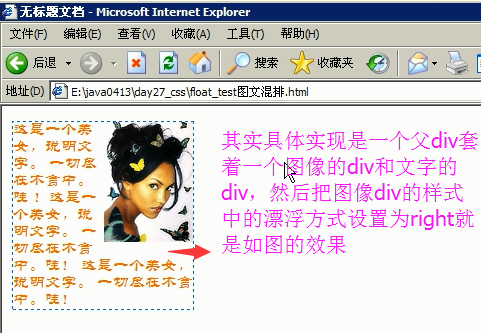
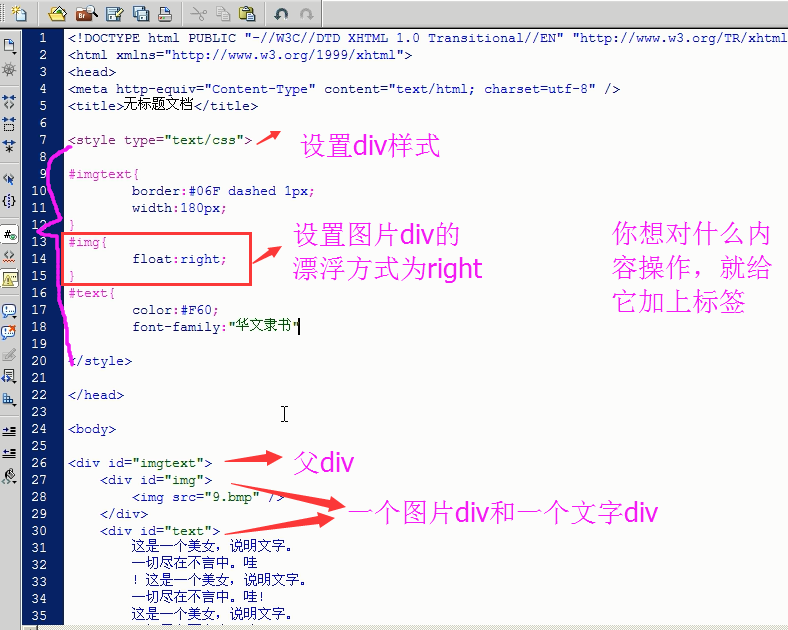
css实现图文混排


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>无标题文档</title>
6
7 <style type="text/css">
8
9 #imgtext{
10 border:#06F dashed 1px;
11 width:180px;
12 }
13 #img{
14 float:right;
15 }
16 #text{
17 color:#F60;
18 font-family:"华文隶书";
19 }
20 </style>
21
22 </head>
23
24 <body>
25
26 <div id="imgtext">
27 <div id="img">
28 <img src="9.bmp" />
29 </div>
30 <div id="text">
31 这是一个美女,说明文字。
32 一切尽在不言中。哇
33 !这是一个美女,说明文字。
34 一切尽在不言中。哇!
35 这是一个美女,说明文字。
36 一切尽在不言中。哇!
37 </div>
38 </div>
39 </body>
40 </html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号