HTTP协议的请求与响应和CSS属性和定位
HTTP协议的请求与响应和CSS属性和定位
一、HTTP协议
1.1 HTTP定义
HTTP(Hypertext Transport Protocol),超文本传输协议。
一种详细规定了浏览器和web服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
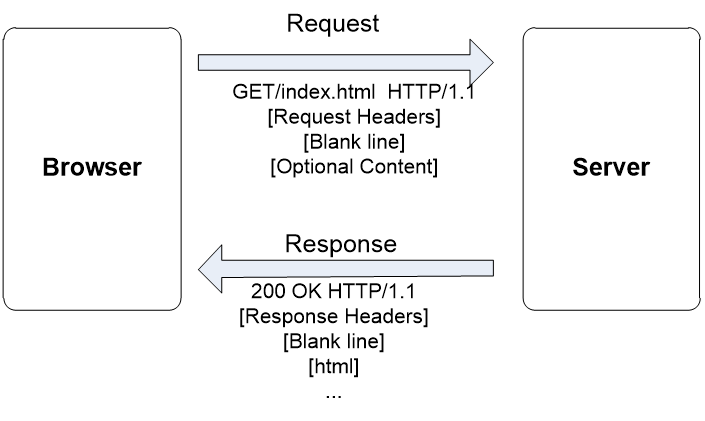
1.2 协议原理

1.3 请求格式
* 第一部分是request line。包裹请求的方法、所请求资源的名字以及现在所使用的协议。
* 第二部分是request headers。它包含浏览器的一些信息。
* 第三部分是body。其中request headers与body之间有个空行。

* METHOD表示请求的方法,如“POST”、“GET”。path-to-resource表示请求的资源。HTTP/version-number表示HTTP协议的版本号。

1.4 响应格式
* 第一部分是response line。它包含HTTP协议的版本信息,响应状态等。
* 第二部分是response header。它包括服务器的一些基本信息。
* 第三部分是body。response header与body之间也有个空行。


1.5 接收消息和发送消息实例(Fiddle)

这里两个都是点的header,所以都是出现的消息头,body没有出现。
二、HTML
2.1 定义
HTML(Hypertext Markup Language),即超文本标记语言,是用于描述网页文档的一种标记语言。
就是编写网络文件的语言。
2.2 超链接

2.3 静态页面
一个网页页面仅仅由HTML语言代码组织起来
2.4 动态页面
HTML+ASP
HTML+PHP
HTML+JSP
2.5 表单元素
<form></form>
2.5.1 文本框
* <input type=”text” name=”text”>
2.5.2 单选框
* <input type=”radio” value=”值1” name=”dxk”>
* <input type=”radio” value=”值2” name=”dxk”>
2.5.3 复选框
* <input type=”checkbox” value=”值1” name=”dxk”>
* <input type=”checkbox” value=”值2” name=”dxk”>
2.5.4 提交按钮
* <input type=”submit” value=”提交”>
2.6 表单元素属性
* type属性:表示该元素的类型。有text(文本框)、checkbox(单选框)和button(按钮)等值。
* name属性:表示该元素的名称,只能有唯一值。
* value属性:设置该元素的默认值。
2.7 表单提交的目的地址

2.8 数据的提交方式
* form表单中有还有一个属性method。它表示表单中数据的提交方式。它有两个可选值:POST和GET。
* POST:将数据打包,以隐含的方式传递。
* GET:附加到URL上,通过URL来传递数据。
三、CSS
CSS:页面美化技术
3.1 css属性

3.2 鼠标样式属性
控制CSS中的cursor属性来实现的
3.3 CSS绝对定位

3.4 CSS实现表格变色




 浙公网安备 33010602011771号
浙公网安备 33010602011771号