legend3---bootstrap modal框出现蒙层,无法点击modal框内容(z-index问题)
legend3---bootstrap modal框出现蒙层,无法点击modal框内容(z-index问题)
一、总结
一句话总结:
【问题本质原因】:【把模态框放在了设置了z-index的内容层里面】,导致遮罩层和内容层并列,而弹出层在内容层里面,导致异常
【解决方法】:1、去掉内容层的z-index;2、将遮罩层的z-index设置的比内容层低
<div style="z-index: 10;"> <div> html页面的主要内容 <div style="z-index:1050;position: fixed;"> 弹出层内容 </div> </div> </div> <div style="z-index: 1040;position: fixed;" class="modal-backdrop fade in"></div>
1、z-index特点?
1、如果定位元素的层级是一样,则下边的元素会盖住上边的
2、层级高的会盖住层级低的
3、父元素的层级再高,也不会盖住子元素
二、bootstrap modal框出现蒙层,无法点击modal框内容(z-index问题)
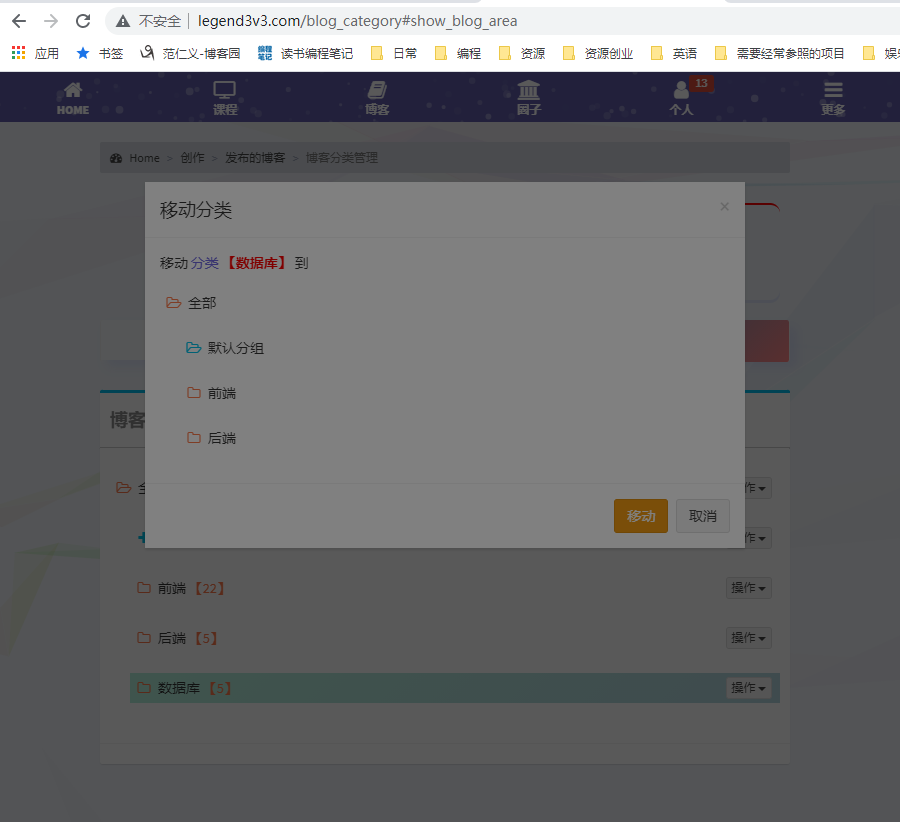
1、错误效果

弹出层被遮挡了,无法点击
2、解决过程
(1)、猜测出错原因
a、猜测是不是弹出了两层, 后的一层把先的一层覆盖了
b、或者是z-index的问题
c、试一下别的bootstrap的弹出层在里面显示正常么
bootstrap新加的这个弹出层在这个页面显示异常,也是同样的错误
d、拿弹出层去别的页面试下
bootstrap新加的这个弹出层在课程选择页面也显示异常,也是同样的问题

在home页面也显示异常,也就是在所有的页面都显示异常
在修改密码页也显示异常
密码页的修改密码成功提示消息弹出框是对的

他们都是模块框,在项目中就是所放的位置不同
估计出错原因就是调背景的时候把index给调了

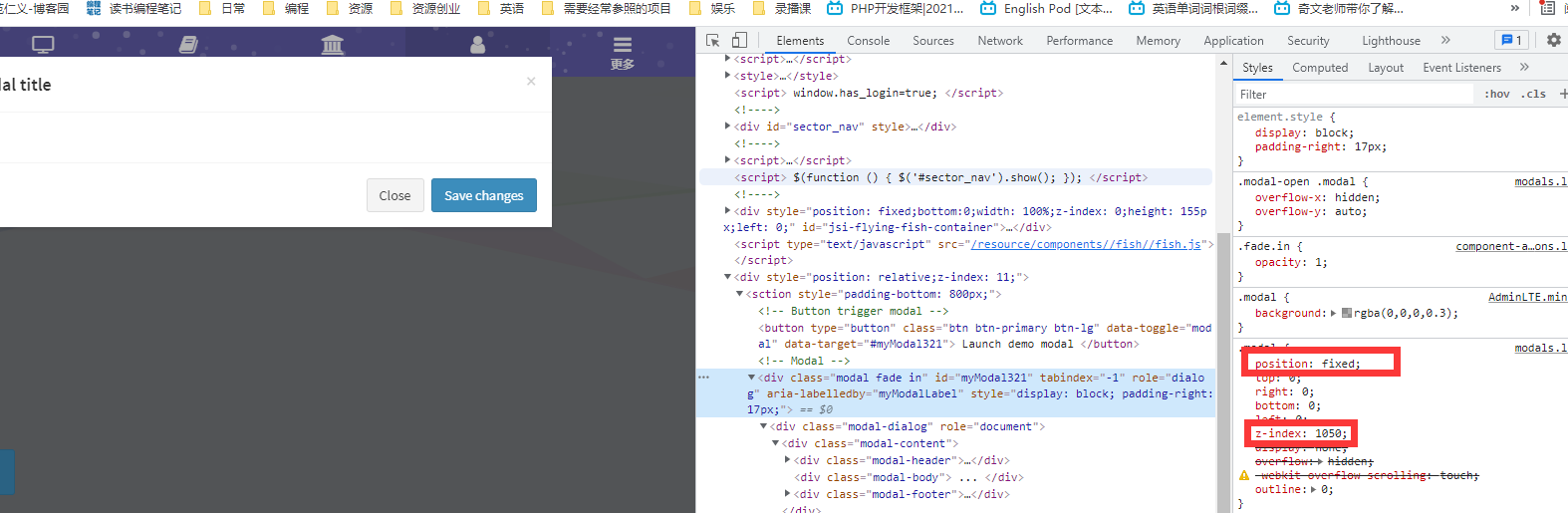
(2)、出错原因
这个z-index 的1040居然跑到了1050上面去了,这就是出错原因

(3)、思考
而且布局方式都是fixed,1040怎么会跑到1050上面去的
其实这些问题google一下子都是可以找到的
解决方案就是把.modal-backdrop设置的低一点即可
比如
/****bootstrap modal框出现蒙层,无法点击modal框内容****/ .modal-backdrop { z-index: 9; }
到此问题解决
但是可以也要分析一下问题出现的本质原因
(4)、问题的本质原因
问题的本质原因是因为 模态框被包裹在z-index为10的box里面

所以现在结构式这样的:
<div style="z-index: 10;"> <div> html页面的主要内容 <div style="z-index:1050;position: fixed;"> 弹出层内容 </div> </div> </div> <div style="z-index: 1040;position: fixed;" class="modal-backdrop fade in"></div>
这就是为什么同样为position fixed,1040却挡在1050上面
因为1040和10同层,而1050是10的孩子
所以只要保证上面那个z-index为10的那层比modal-backdrop层高,才可以保证弹出层的内容在这个modal-backdrop层上面
还有一种解决方案,就是把 内容层上面的z-index为10去掉即可,也可以同样解决问题




 浙公网安备 33010602011771号
浙公网安备 33010602011771号