范仁义js课程---54、匿名函数在框架中的应用
范仁义js课程---54、匿名函数在框架中的应用
一、总结
一句话总结:
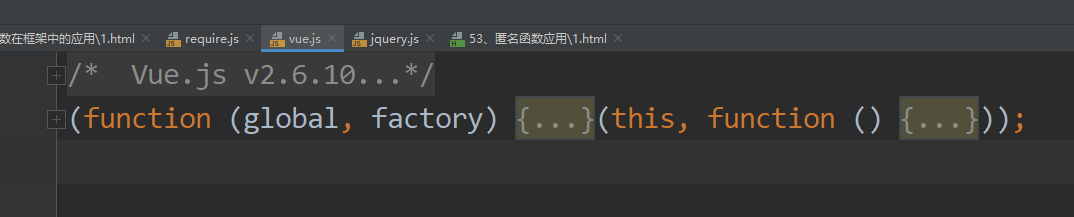
一般框架为了不造成全局变量的污染,一般都会用立即执行的匿名函数来创建块级作用域,将变量和方法放到匿名函数的函数体里面,比如jquery、vue等
二、匿名函数在框架中的应用
博客对应课程的视频位置:54、匿名函数在框架中的应用
https://www.fanrenyi.com/video/19/155

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>匿名函数在框架中的应用</title> 6 <script src="jquery.js"></script> 7 <script src="vue.js"></script> 8 </head> 9 <body> 10 <!-- 11 jquery:对javascript进行封装的框架。我们可以很方便的进行dom的操作和ajax的操作。 12 vue:做双向数据绑定的,相当于可以取消dom操作,特别适合做交互多的页面。 13 requirejs:做前端的模块化的 14 --> 15 <script> 16 //理解执行的匿名函数来做块级作用域 17 //立即执行的匿名函数 18 // (function(a,fun1){ 19 // //这里是我们的块级作用域(私有作用域) 20 // var fff=123; 21 // console.log(a); 22 // console.log(fun1); 23 // 24 // if(a==10){ 25 // fun1(a); 26 // }else{ 27 // console.log('a!=10'); 28 // } 29 // })(11,function (m) { 30 // alert(m); 31 // }); 32 33 (function(a,fun1){ 34 //这里是我们的块级作用域(私有作用域) 35 var fff=123; 36 console.log(a); 37 console.log(fun1); 38 39 if(a==10){ 40 fun1(a); 41 }else{ 42 console.log('a!=10'); 43 } 44 }(11,function (m) { 45 alert(m); 46 })); 47 //console.log(fff); 48 </script> 49 </body> 50 </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号