范仁义js课程---47、遍历对象中的所有属性
范仁义js课程---47、遍历对象中的所有属性
一、总结
一句话总结:
我们可以用for...in来遍历对象中的属性,基本的语法就是 for (var 变量名 in 对象){},变量名表示对象中的属性名,获取属性名对应的属性值可以用 对象名[变量名]
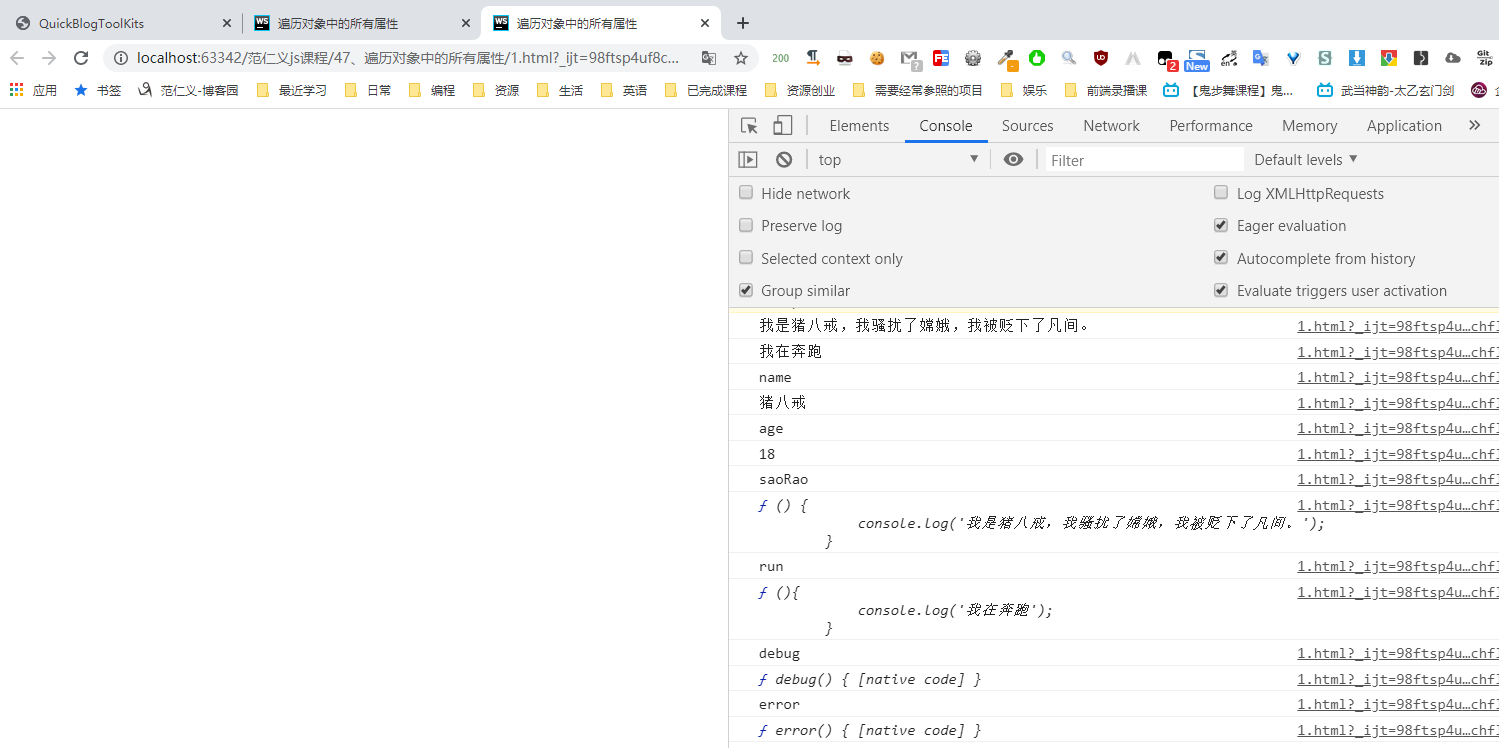
var zhubajie1={ name:'猪八戒', age:'18', saoRao:function () { console.log('我是猪八戒,我骚扰了嫦娥,我被贬下了凡间。'); }, run:function(){ console.log('我在奔跑'); } }; zhubajie1.saoRao(); zhubajie1.run(); for (var i in zhubajie1){ console.log(i); console.log(zhubajie1[i]); }
二、遍历对象中的所有属性
博客对应课程的视频位置:47、遍历对象中的所有属性
https://www.fanrenyi.com/video/19/146

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>遍历对象中的所有属性</title> 6 </head> 7 <body> 8 <!-- 9 怎么知道别人写的对象里面有哪些属性和方法 10 for in 11 for (var i in zhubajie1){ 12 console.log(i); 13 console.log(zhubajie1[i]); 14 } 15 语法: 16 for (var 变量名 in 对象){ 17 18 } 19 对象属性名:变量名 20 对象属性名对应的属性值:对象名[变量名] 21 22 23 24 --> 25 <script> 26 //json 27 var zhubajie1={ 28 name:'猪八戒', 29 age:'18', 30 saoRao:function () { 31 console.log('我是猪八戒,我骚扰了嫦娥,我被贬下了凡间。'); 32 }, 33 run:function(){ 34 console.log('我在奔跑'); 35 } 36 }; 37 zhubajie1.saoRao(); 38 zhubajie1.run(); 39 40 for (var i in zhubajie1){ 41 console.log(i); 42 console.log(zhubajie1[i]); 43 } 44 45 for (var j in console){ 46 console.log(j); 47 console.log(console[j]); 48 } 49 console.warn('这是我们自己打印的警告信息'); 50 console.error('这是我们自己打印的错误信息'); 51 </script> 52 </body> 53 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号