范仁义js课程---36、对象的基本操作
范仁义js课程---36、对象的基本操作
一、总结
一句话总结:
对象的基本操作 就是创建对象( 对象名=new Object() ),操作对象的属性(增:对象名.属性名=属性值; 删:delete 对象名.属性名; 改:对象名.属性名=新属性值; 查:对象名.属性名;)
1、对象属性的基本操作有哪些?
增:对象名.属性名=属性值; 删:delete 对象名.属性名; 改:对象名.属性名=新属性值; 查:对象名.属性名;
2、js中如何创建一个对象?
对象名=new Object(); 比如 var human=new Object();
3、如何删除一个对象的属性值?
delete 对象名.属性名。 比如:delete human.gender;
4、访问对象没有的属性,会发生什么?
访问对象没有的属性,不会报错,会直接返回undefined
二、对象的基本操作
博客对应课程的视频位置:36、对象的基本操作
https://www.fanrenyi.com/video/19/134

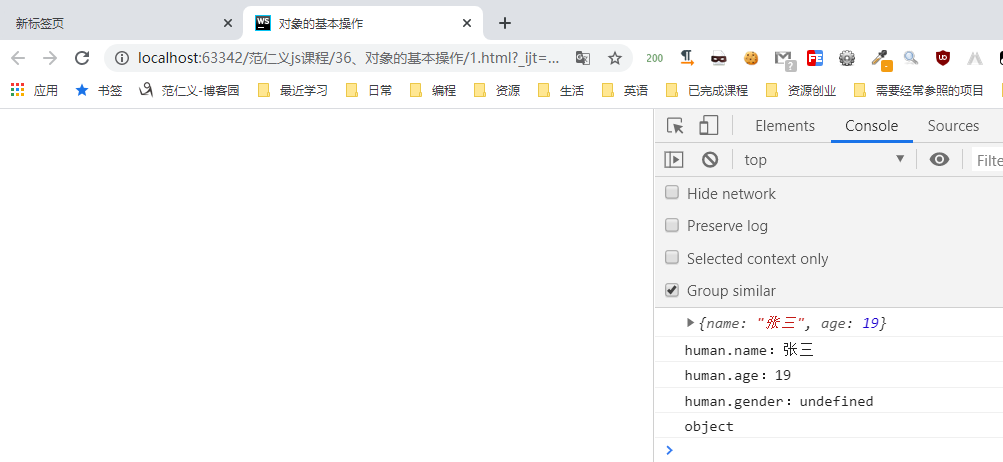
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>对象的基本操作</title> 6 </head> 7 <body> 8 <!-- 9 创建对象 10 对象名=new Object(); 11 12 对象的属性:对象中保存的值 13 14 对象的属性的一个基本操作 15 16 增删改查 17 18 新增一个对象的属性: 19 语法: 20 对象名.属性名=属性值; 21 比如 22 human.name='张三'; 23 24 访问一个对象的属性: 25 对象名.属性名 26 27 修改一个对象的属性: 28 语法: 29 对象名.属性名=新属性值; 30 31 删除一个对象的属性值: 32 语法 33 delete 对象名.属性名 34 35 36 注意: 37 访问对象没有的属性,不会报错,会直接返回undefined 38 39 --> 40 <script> 41 var human=new Object(); 42 human.name='张三'; 43 human.gender='男'; 44 human.age=18; 45 46 human.age=19; 47 48 delete human.gender; 49 50 console.log(human); 51 console.log('human.name:'+human.name); 52 console.log('human.age:'+human.age); 53 console.log('human.gender:'+human.gender); 54 55 console.log(typeof human); 56 57 58 </script> 59 </body> 60 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号