范仁义js课程---33、打印99乘法表
范仁义js课程---33、打印99乘法表
一、总结
一句话总结:
在打印99乘法表中,我们用到了嵌套循环,外层循环控制行数,内层循环控制每一行式子的个数(列数),再分析出99乘法表中的每一个式子的第一个数表示列数,第二个数表示行数,我们就很容易的写出了程序
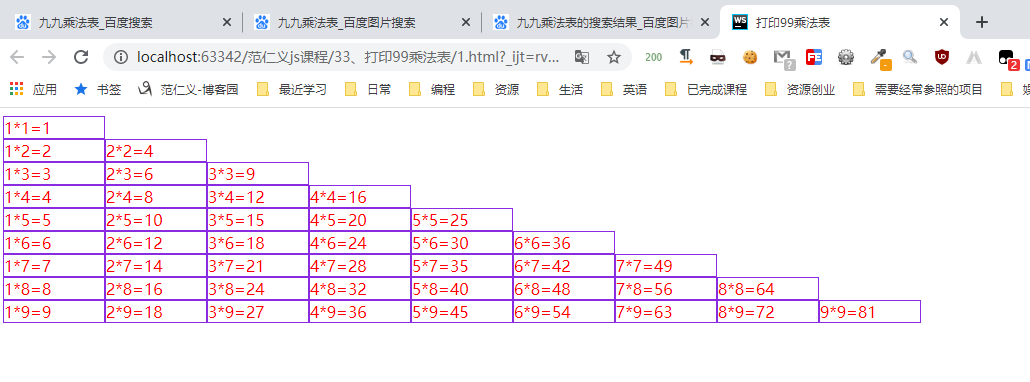
<script> //外层的循环表示行数 //i表示行数 for(var i=1;i<=9;i++){ //内层的循环表示每一行式子的个数 //j表示列数 for(var j=1;j<=i;j++){ document.write('<span>'+j+'*'+i+'='+i*j+'</span>'); } document.write('<br>'); } </script>
二、打印99乘法表
博客对应课程的视频位置:33、打印99乘法表
https://www.fanrenyi.com/video/19/130

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>打印99乘法表</title> 6 <style> 7 span{ 8 display: inline-block; 9 width: 100px; 10 color: red; 11 border: 1px solid blueviolet; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- 17 嵌套循环 18 19 二层的 20 21 外层的循环表示行数 1-9 22 内层的循环表示每一行式子的个数 23 24 i表示行数 25 j表示列数 26 27 --> 28 <script> 29 //外层的循环表示行数 30 //i表示行数 31 for(var i=1;i<=9;i++){ 32 //内层的循环表示每一行式子的个数 33 //j表示列数 34 for(var j=1;j<=i;j++){ 35 document.write('<span>'+j+'*'+i+'='+i*j+'</span>'); 36 } 37 document.write('<br>'); 38 } 39 </script> 40 </body> 41 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号