css3图片卡片效果
css3图片卡片效果
一、总结
一句话总结:
卡片效果主要是使用box-shadow属性: box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
1、box-shadow属性的语法及实例?
语法:box-shadow: h-shadow v-shadow blur spread color inset;
实例:box-shadow: 10px 10px 5px #888888;
二、图片卡片
参考:https://www.runoob.com/css3/css3-text-effects.html
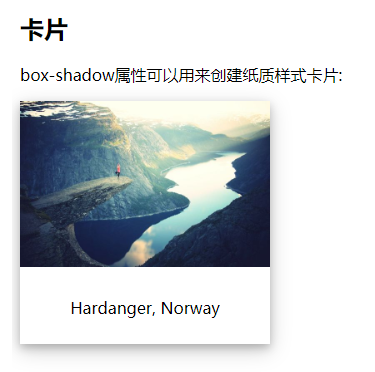
1、效果图

2、代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>图片卡片</title> 6 <style> 7 div.polaroid { 8 width: 250px; 9 box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); 10 text-align: center; 11 } 12 13 div.container { 14 padding: 10px; 15 } 16 </style> 17 </head> 18 <body> 19 20 <h2> 卡片</h2> 21 22 <p>box-shadow属性可以用来创建纸质样式卡片:</p> 23 24 <div class="polaroid"> 25 <img src="rock600x400.jpg" alt="Norway" style="width:100%"> 26 <div class="container"> 27 <p>Hardanger, Norway</p> 28 </div> 29 </div> 30 31 </body> 32 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号