15-Vue项目-开发流程

assets:用于存储页面显示的图片资源
router:存储路由信息,用于页面跳转



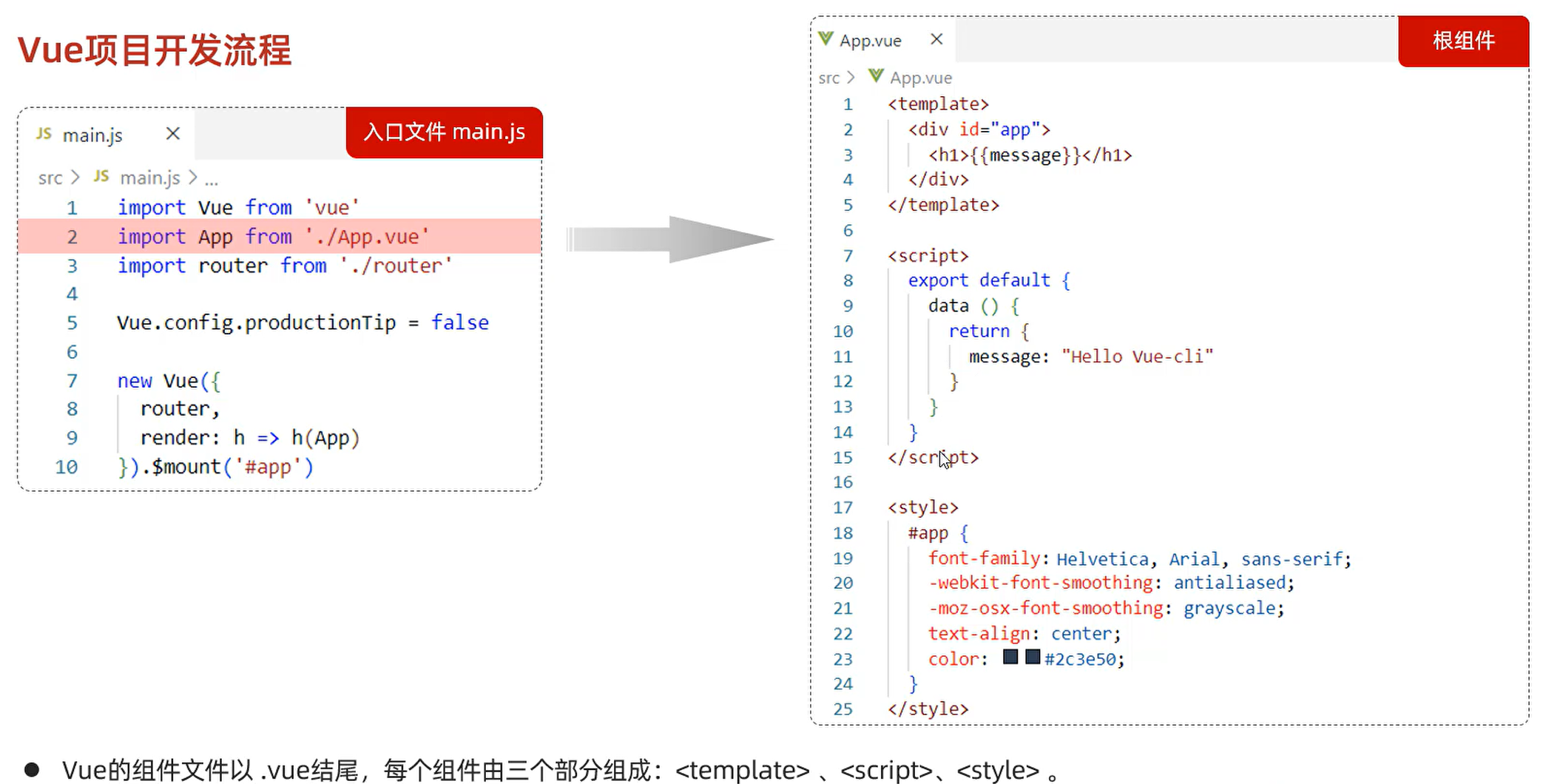
在一个Vue.js项目中,index.html 和入口文件 main.js 的开发流程通常如下:
1)main.js 文件是Vue项目的入口文件,在这个文件中,会创建一个Vue实例,并将其挂载到index.html中的#app元素上
2)index.html是Vue项目的默认首页,这个文件中,通常包含一个id为app的div元素,Vue实例会挂载到这个元素上

|
标签
|
作用
|
|---|---|
|
template
|
可理解为Body部分,但template只能放置一个控件,如果需要放置多个控件,可以嵌套放在div控件中
|
|
script
|
JS脚本的部分
|
|
style
|
编写样式部分
|
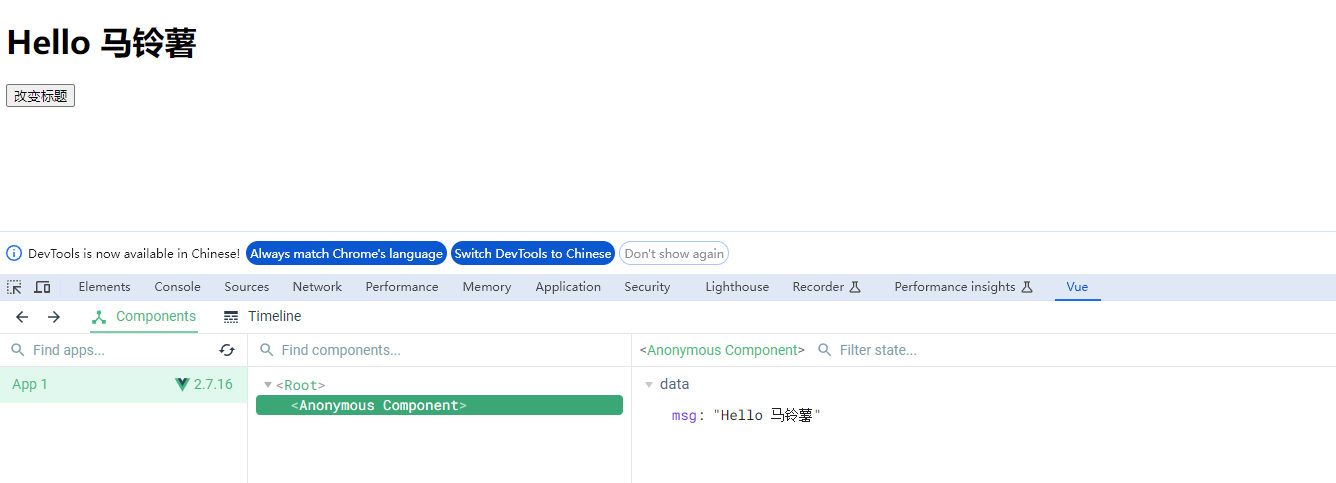
案例:Vue实例
<template> <div> <h1>{{ msg }}</h1> <button @click="sayHello">改变标题</button> </div> </template> <script> export default { data() { return { msg: 'Hello World' } }, methods: { sayHello() { this.msg = 'Hello 马铃薯' } } } </script> <style> </style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号