原型工具使用
原型工具设计
| 作业课程链接 | 作业 |
|---|---|
| 作业要求链接 | 要求 |
| 作业目标 | 熟悉原型设计工具,并设置界面 |
一.对比原型工具
墨刀:
在线工具,实时保存
墨刀自带了很多成熟的组件
交互方面,墨刀简单快捷
Axure
只有一些基础元件
可以自做或者下载各种组件,形成自己独有的组件库
交互方面,Axure灵活
Axure要做交互,则需要设置各种条件,或者输入各种用例,通过条件,动态面板状态,隐藏,切换等功能才能形成交互效果。
Mockplus
Mockplus是一款快速原型设计工具。交互完全可视化,极为简单直观。大量封装的组件及图标资源,也是一大特色。
提供广泛的施展空间,做到随想随画。
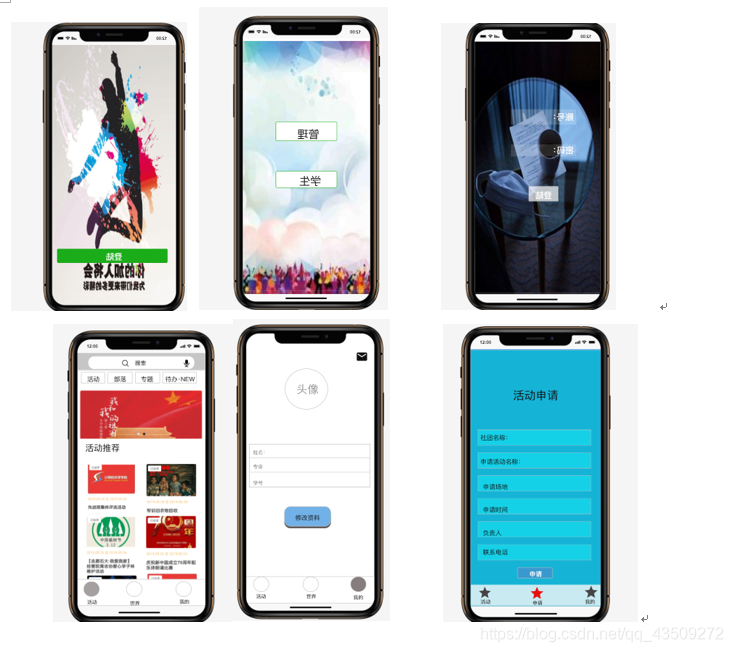
项目需求如下:
小程序:
登录界面选择管理员和学生。学生端可以查看社团活动,浏览和报名。管理员端则面向社长或社团管理员,可以申请活动。
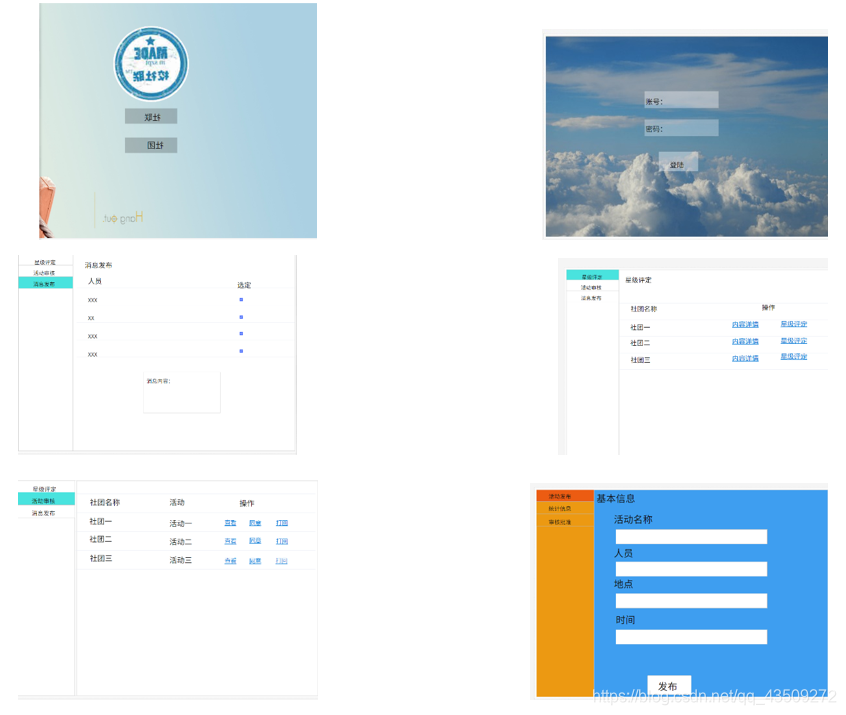
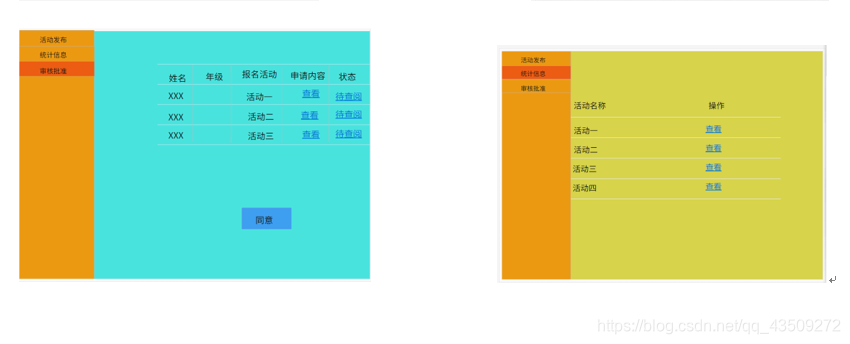
网页:
面向社联和社团。社团界面可以活动发布,统计信息,审核批准。社联则可以活动评定,审核和信息发布。
原型设计
收获和体会
这是我第一次搞原型设计,为了弄这个东西,我还去B站看了基础教学,弄完之后,感觉明白了许多app的效果原理。这个原型设计小程序还可以让我们提前知道软件效果。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号