h5(html5)+css3前端笔记五
盒子模型
网页布局本质
- 网页布局过程
- 先准备好相关的网页元素,网页元素基本都是盒子Box。
- 利用CSS设置好盒子样式,然后摆放到相应位置。(重点就是利用css摆盒子)
- 往盒子里装内容。
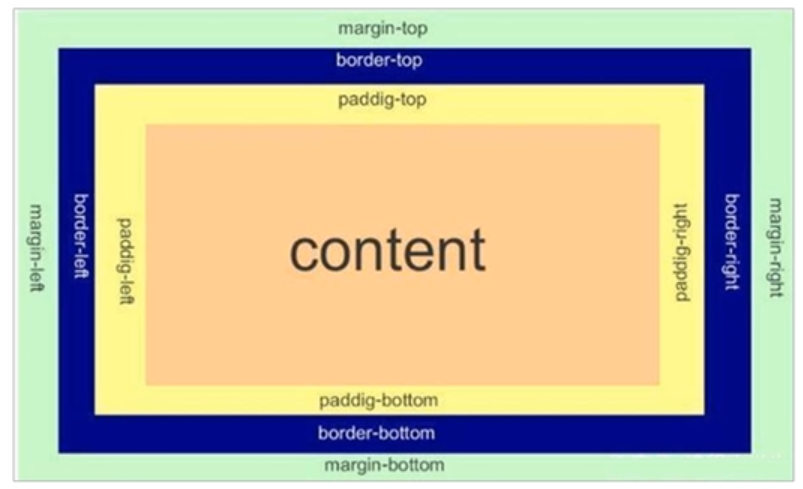
盒子模型组成
所谓盒子模型:就是把 HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容


边框
border : border-width || border-style || border-color
/* border-style 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边*/
复合写法:
border: 1px solid red;没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框其余同理 */
表格细线边框:
border-collapse:collapse;
内边距
如何盒子本身没有指定width/height属性则此时padding不会撑开盒子大小
div {
width: 200px;
height: 200px;
background-color: pink;
padding-left: 20px;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
}
复合写法:
div {
padding: 5px; /*上下左右都是5像素*/
padding: 5px 10px; /*上下5像素,左右10像素*/
padding: 5px 10px 15px; /*上5像素,左右10像素,下面*/
padding: 5px 10px 15px 20px; /*上5像素,右10像素,下15像素,左20像素*/
}
给指定盒子padding后,盒子大小受到了影响。
外边距
.one {
margin-bottom: 20px; /*下边距*/
margin-top: 20px; /*上边距*/
margin-left: 20px; /*左边距*/
margin-right: 20px; /*右边距*/
margin: 0 auto; /*外边框居中办法*/
}
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width )。
- 盒子左右的外边距都设置为auto
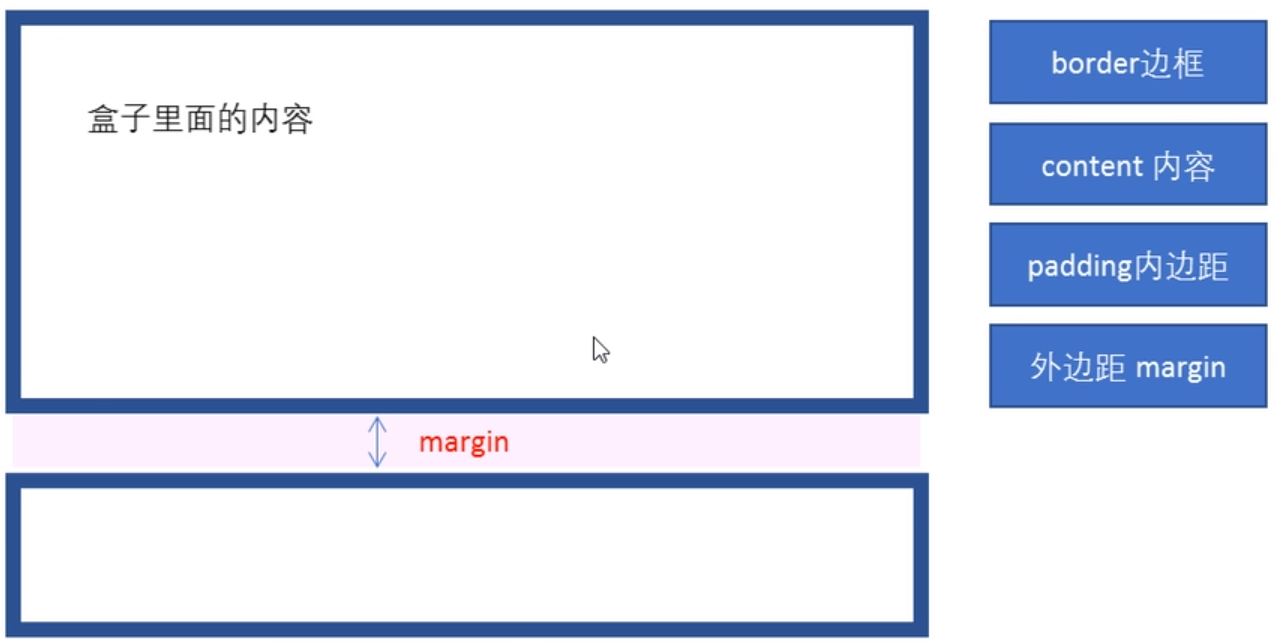
外边距合并:
对于两个嵌套关系的元素,都设了外边距,会造成外边距塌陷。
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
清除内外边距:
* {
padding: 0; /*清除内边距*/
margin: 0; /*清除外边距*/
}
PS基本操作
学会ps走遍天下都不怕
圆角边框
div {
width: 300px;
height: 150px;
background-color: pink;
border-radius: 10px;
}
div {
border-radius: 10px 15px 20px 30px; /* 顺时针赋值 */
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
盒子阴影
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
box-shadow: 10px 10px 10px -4px rgba(0,0,0,.3);
}

文字阴影




 浙公网安备 33010602011771号
浙公网安备 33010602011771号