摘要:
浮动 1.1传统网页布局的三种方式 普通流、浮动、定位 网页布局的本质一一用CSS来摆放盒子。把盒子摆放到相应位置 1.2标准流(普通流/文档流) 块级元素会独占一行,从上向下顺序排列。 常用元素: div、hr、p、h1~h6、ul、ol、dl、form、table 行内元素会按照顺序,从左到右顺 阅读全文
摘要:
#盒子模型 ##网页布局本质 * 网页布局过程 1. 先准备好相关的网页元素,网页元素基本都是盒子Box。 2. 利用CSS设置好盒子样式,然后摆放到相应位置。(重点就是利用css摆盒子) 3. 往盒子里装内容。 ##盒子模型组成 所谓盒子模型:就是把 HTML页面中的布局元素看作是一个矩形的盒子, 阅读全文
摘要:
#Emmet语法 1.生成标签直接输入标签名按tab键即可 比如 div 然后tab键,就可以生成`` 2.如果想要生成多个相同标签 加上*就可以了比如 `div*3` 就可以快速生成3个div 3.如果有父子级关系的标签,可以用 > 比如` ul>li `就可以了 4.如果有兄弟关系的标签,用 + 阅读全文
摘要:
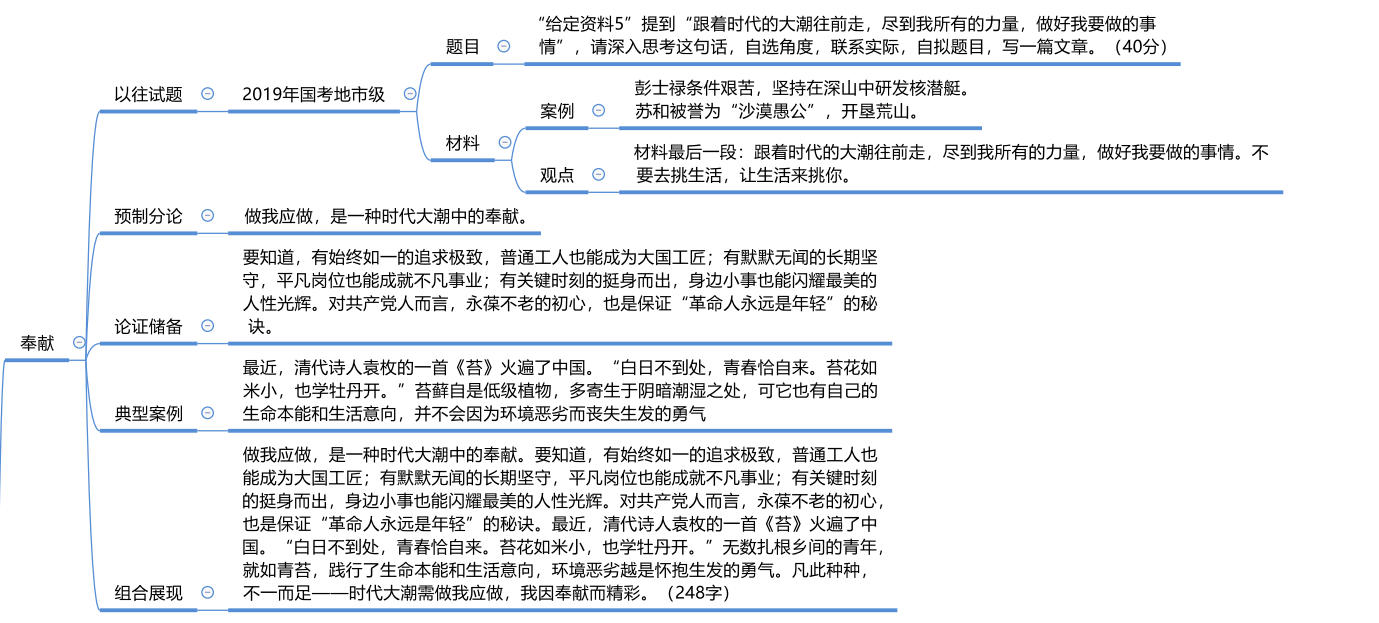
#高尚的人 ##自我认知 ###奉献  ###团结 的简称 有时我们也会称之为 CSS 样式表或级联样式表 CSS是也是一种标记语言 CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式边距等)以及版面的布局和外 阅读全文
摘要:
###HTML标签 ####一、表格标签 表格的主要作用: 表格主要用于**显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 1.``用来定义表格的标签。 2.``用来定义行 阅读全文
摘要:
###HTML语法规范 1.标签是成对出现的,比如`` 例外:`` 这种情况极少 2.双标签关系:包含和并列 包含: ``` ``` 并列: ``` ``` ###HTML基本结构标签 |标签名|定义|说明| | | | | |``|HTML标签|最大标签,根标签| |``|文档头部|注意在head 阅读全文
摘要:
周一编程 周二游泳 周三绘画 周四英语课 周五篮球 阅读全文
摘要:
#判推 ##第一章.逻辑论证之削弱论证 削弱论证的分类: 分为归因类质疑(对比实验归因、一般归因、直接根本原因)和一般类质疑(无论据只有结论、有论据有结论、结论为严谨逻辑关系)。 原则——能分则分,不能分就归为一般类质疑。 ###归因质疑 ####实验归因 另有他因、因果倒置—》实验归因画图法 误区 阅读全文
摘要:
目标一:利用hexo部署gitee网页作为博客主页,再将博客园链接进gitee主页。 目标二:gitee部署一些工具类的静态网页(打卡、计时) 阅读全文

