拖拽功能的修改 - drag
最近开发组态的功能,希望div拖拽的时候不要超过浏览器上下边界,但是 jquery-ui.js 控件做不了边界限制, 没有这个配置入口,所以做了简单的修改,
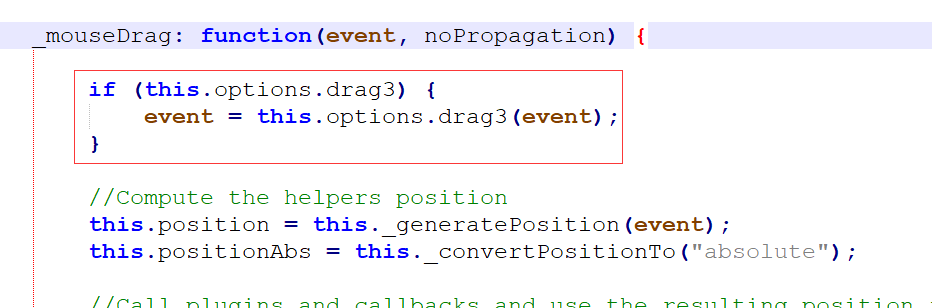
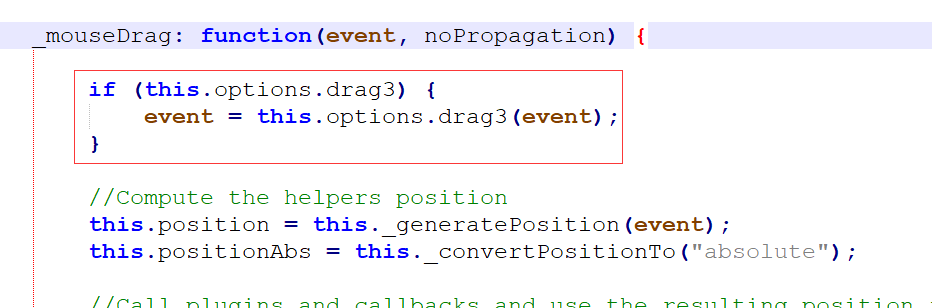
这是改的控件里面的代码:

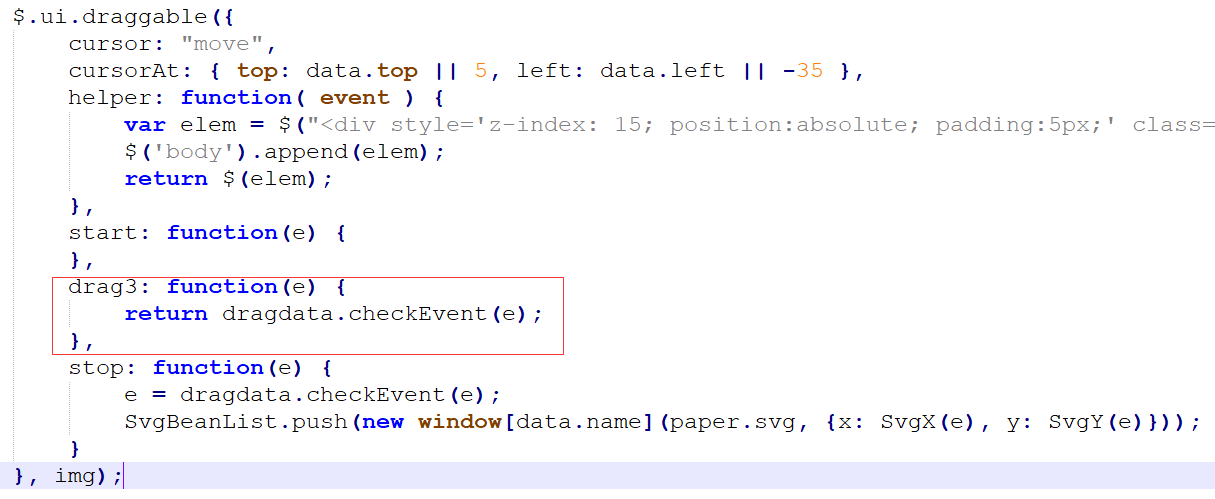
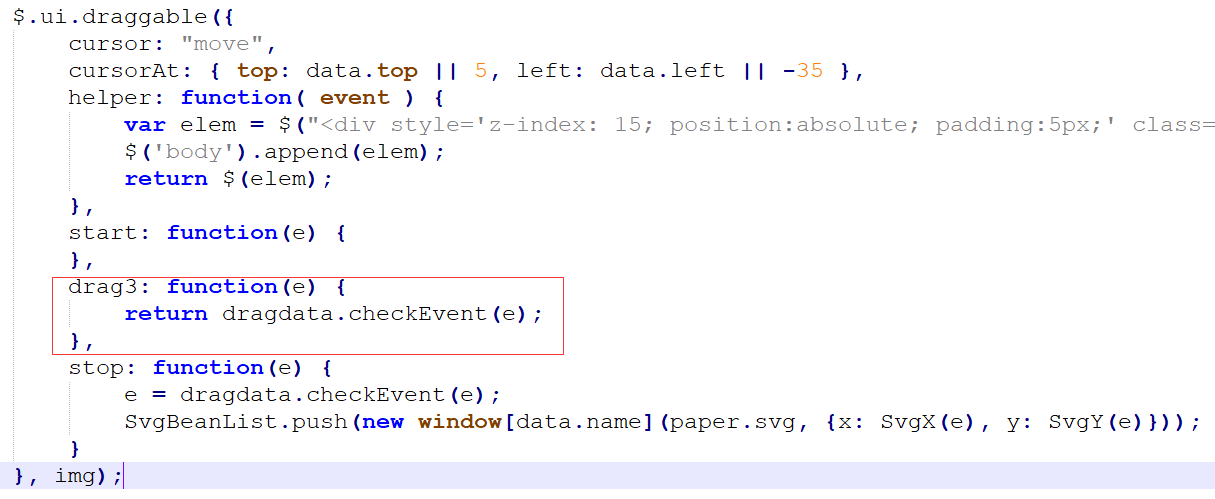
这是调用的时候传入自定义的参数【drag3】:


思路是超出可拖拽的范围时,修改 event 事件鼠标的 x 、 y 值
最近开发组态的功能,希望div拖拽的时候不要超过浏览器上下边界,但是 jquery-ui.js 控件做不了边界限制, 没有这个配置入口,所以做了简单的修改,
这是改的控件里面的代码:

这是调用的时候传入自定义的参数【drag3】:


思路是超出可拖拽的范围时,修改 event 事件鼠标的 x 、 y 值
