javascript_basic_02之数据类型、分支结构
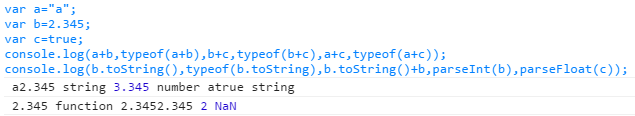
1、弱类型:声明无需指定数据类型,由值决定,查看变量数据类型:typeof(变量);
2、隐式转换:任何数据类型与string类型相加,结果为string类型;
3、显式(强制)转换:
①toString():转换为字符串;
②parseInt(value):将value转换为整数;(* 碰到第一个非数字字符,停止转换;无法转换则为NaN;网页中接收到的用户数据均为字符串类型;);
③parseFloat(value):value转换为小数;(同上);

4、函数(function):又称方法(method),过程(procedure);语法:function 函数名(){……;};调用:函数名();
5、带参函数:定义:function 函数列表(参数列表){……;}(*参数间用,分隔;声明函数所定义的参数,为形参;);调用:函数名称(参数列表);(* 调用函数所传递的参数,为实参;);
6、变量作用域:冲突时,优先使用局部变量;(* 声明变量未使用var关键字,则变量为全局变量;);
7、分支结构:
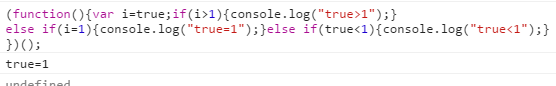
①if结构:if(条件){执行语句;……;}(* 当条件为以下值时自动转换为false:0,0.0,null,undefined,“”,NaN;);
②if……else……结构:if(条件){执行语句……;}else{执行语句……;};
③多重if结构:if(条件1){执行语句1;}else if(条件2){执行语句2;}……else{……;}

It's never too old to learn!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号