Unreal Engine 4 Radiant UI 插件入门(三)——从蓝图中调用JS
不知道大家有没有混淆。这篇教程说的是从蓝图中调用JS的功能(以改变H5内的内容)。
在安装了UE4和RadiantUI的前提下学习这篇教程。本篇教程接着上一篇教程,建议请先看上一篇。
第一步:在网页中加入如下JS代码:
<script>
//和蓝图的交互逻辑:
function HelloWorld(){//这个函数在前一篇教程中有
RadiantUI.TriggerEvent("HelloW");
}
RadiantUI.SetCallback("HelloW2", //这个表示能够从UE的蓝图中调用的函数,起名为HelloW2
function(){
document.getElementById("forDebugPara").innerHTML="从蓝图中调用了JS";
});
</script>
其中的forDebugPara请随便找个<p>节点写一下就好了。
第二步:
在UE中创建javascriptfunctioncall:

在其中写函数名即可:

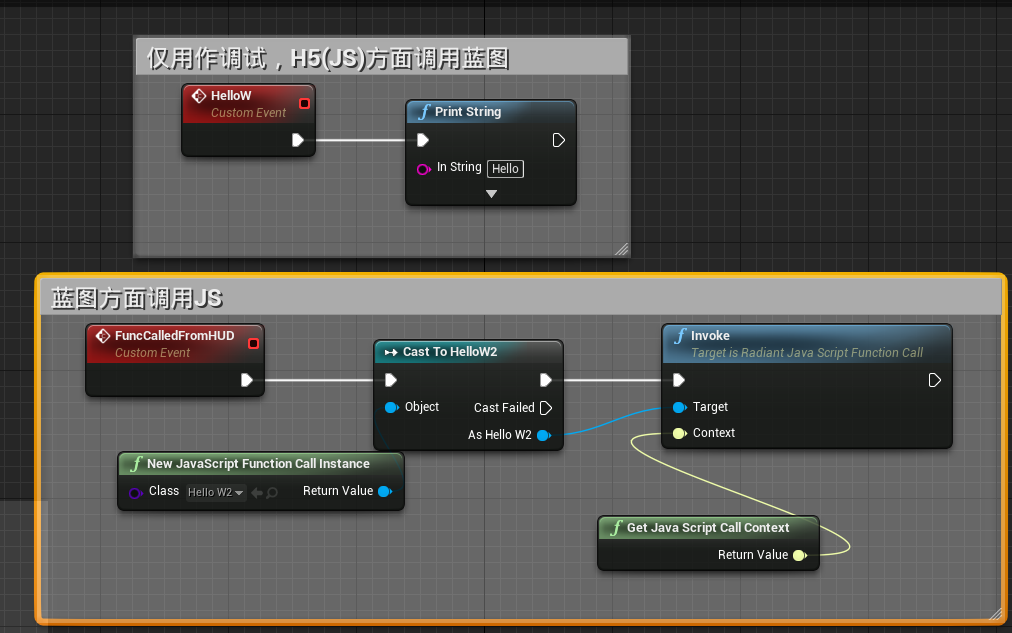
第三步:在你当前的RadiantHUD中的某个元素中写此JS函数的调用过程:(注:下图写在radiantelement中)

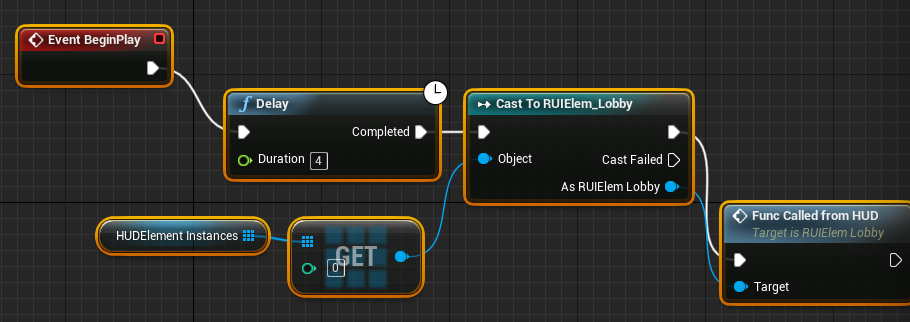
第四步:在你的RadiantHUD中写调用上述FuncCalledFromHUD函数的过程:

如果有不明白,请留言!
原创声明:本文系小江村儿的文杰原创,若有参考的资料必在本文中给出。——2017年7月12日17:19:40




 浙公网安备 33010602011771号
浙公网安备 33010602011771号