[Javascript] Gradient Fills on the HTML5 Canvas
window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); var gradient =context.createLinearGradient(100,100,100,200); gradient.addColorStop(1,"blue"); // show blue at the bottom gradient.addColorStop(0,"yellow"); // show yellow on the top context.fillStyle=gradient; context.fillRect(100,100,100,100); };

window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); var gradient =context.createLinearGradient(100,100,100,200); gradient.addColorStop(1,"blue"); // show blue at the bottom gradient.addColorStop(0.75, "pink"); //close to the bottom gradient.addColorStop(0,"yellow"); // show yellow on the top context.fillStyle=gradient; context.fillRect(100,100,100,100); };

window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); var gradient =context.createLinearGradient(100,100,200,100); gradient.addColorStop(1,"blue"); // show blue at the bottom gradient.addColorStop(0.75, "pink"); //close to the bottom gradient.addColorStop(0,"yellow"); // show yellow on the top context.fillStyle=gradient; context.fillRect(100,100,100,100); };

----------------------------
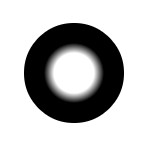
window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); var gradient = context.createRadialGradient(100,100,0,100,100,50); gradient.addColorStop(0, "white"); gradient.addColorStop(1, "black"); context.fillStyle = gradient; context.beginPath(); context.arc(100,100,50,0,Math.PI * 2); context.closePath(); context.fill(); };

var gradient = context.createRadialGradient(100,100,20,100,100,50);

var gradient = context.createRadialGradient(100,100,20,100,100,80);

var gradient = context.createRadialGradient(100,100,20,100,100,30);

var gradient = context.createRadialGradient(120,80,0,110,90,60);





 浙公网安备 33010602011771号
浙公网安备 33010602011771号