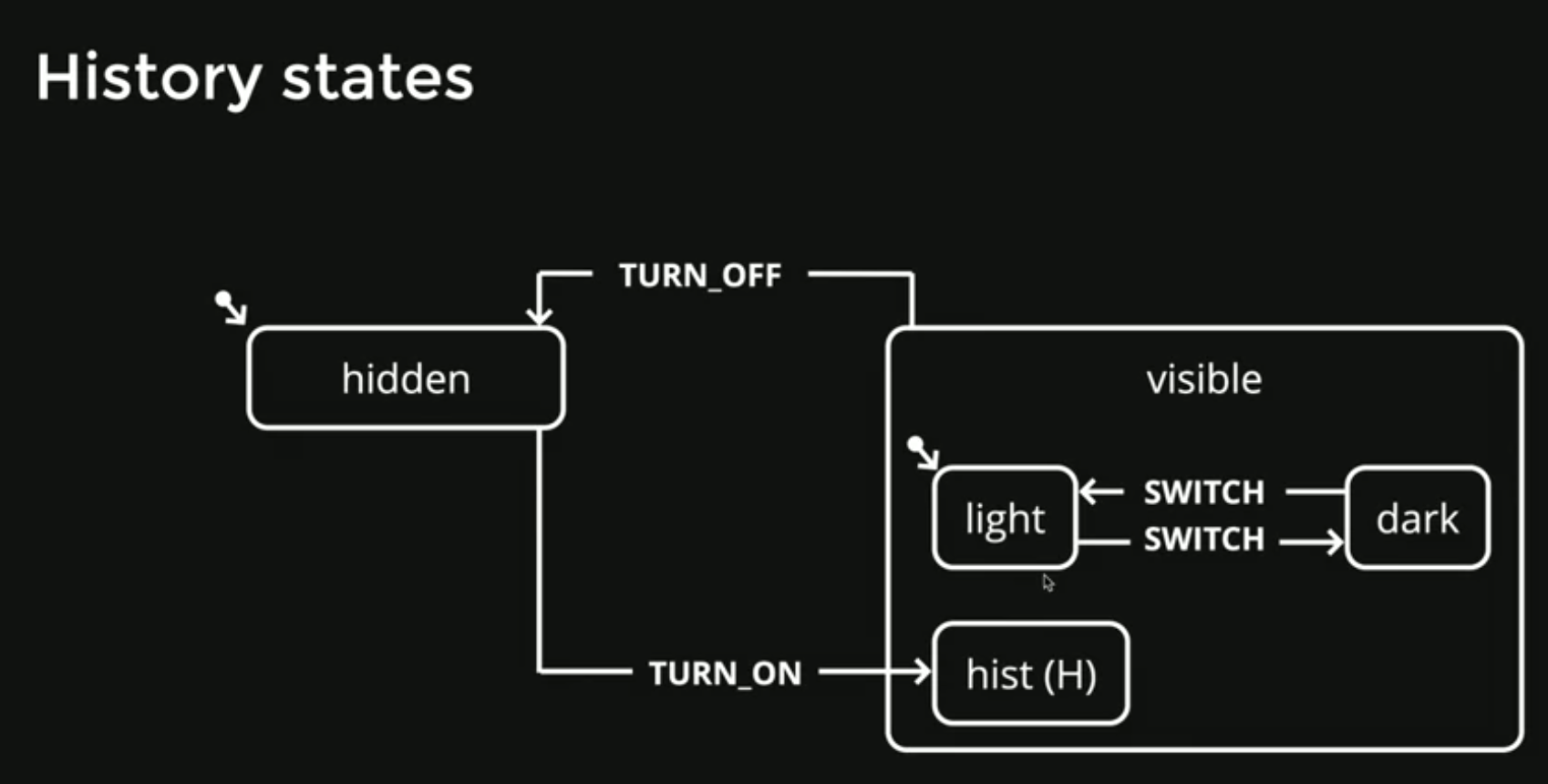
[XState] History state

const displayMachine = createMachine({ initial: "hidden", states: { hidden: { on: { TURN_ON: "visible.hist", }, }, visible: { initial: "light", states: { light: { on: { SWITCH: { target: "dark", }, }, }, dark: { on: { SWITCH: { target: "light", }, }, }, hist: { type: "history", }, }, on: { TURN_OFF: "hidden", }, }, }, });




 浙公网安备 33010602011771号
浙公网安备 33010602011771号