
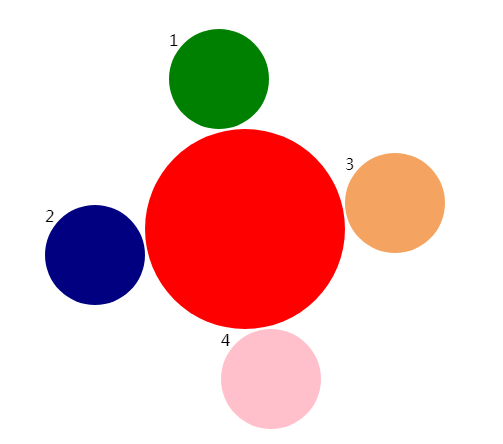
制作四个小圆围绕中心中心大圆环绕的效果
我一开始也很纠结圆运动的轨迹 但是让一个球不断的到下一个球的位置 就在
视觉上面造成了 绕圆环绕的效果 但是实际 是4个小圆 不断地循环 直线路径
当2到了4的位置 2会突然闪现回去 造成了 4个圆的轨迹是绕圆心的
由于 路径是直的 小圆圆心 与 大圆圆心的距离会有一个不均匀的变化 形成了
远近的效果
代码实现
border-radius:50%;实现圆形div
通过绝对定位 先把4个小圆 定位到4个等分点
然后通过@keyframes animation的各种属性
让1>2 2>4 4>3 3>1
然后infinite 无限重复
就形成了环绕效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
@keyframes turn1{
0%{transform: translate(0,0)}
50%{transform: translate(-150px,0)}
100%{transform: translate(-150px,150px)}
}
@keyframes turn2{
0%{transform: translate(0,0)}
50%{transform: translate(0,150px)}
100%{transform: translate(150px,150px)}
}
@keyframes turn3{
0%{transform: translate(0,0)}
50%{transform: translate(0,-150px)}
100%{transform: translate(-150px,-150px)}
}
@keyframes turn4{
0%{transform: translate(0,0)}
50%{transform: translate(150px,0)}
100%{transform: translate(150px,-150px)}
}
div{
border-radius: 50%;
}
.center{
height: 200px;
width: 200px;
margin: 200px;
background-color: red;
position: relative;
}
.center div{
width: 100px;
height: 100px;
}
.box1{
position: absolute;
top: -100px;
left: 50px;
animation-name:turn1;
animation-timing-function: linear;
animation-duration: 2s;
animation-iteration-count: infinite;
background-color: green;
}
.box2{
position: absolute;
top: 50px;
left: -100px;
animation-name:turn2;
animation-timing-function: linear;
animation-duration: 2s;
animation-iteration-count: infinite;
background-color: navy;
}
.box3{
position: absolute;
top: 50px;
left: 200px;
animation-name:turn3;
animation-timing-function: linear;
animation-duration: 2s;
animation-iteration-count: infinite;
background-color: sandybrown;
}
.box4{
position: absolute;
top: 200px;
left: 50px;
animation-name:turn4;
animation-timing-function: linear;
animation-duration: 2s;
animation-iteration-count: infinite;
background-color: pink;
}
</style>
<body>
<div class="center">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</div>
</body>
</html>
Document
1
2
3
4



