仿制element组件-初始化项目(一)
今天的目标是搭建一个vue组件库,用来仿制element的组件用。
一.首先要初始化一个vue项目
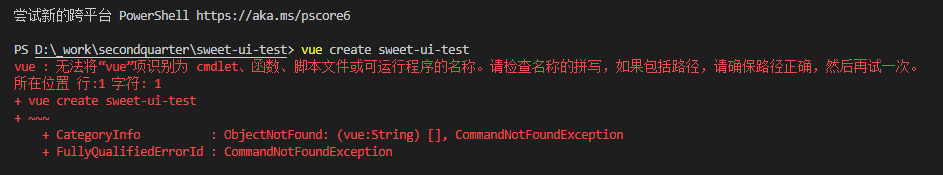
可以借助脚手架vue-cli,这里我碰到一个问题,在跑下面命令的时候报错。

这种情况下,先尝试安装vue-cli脚手架工具
npm install --global vue-cli
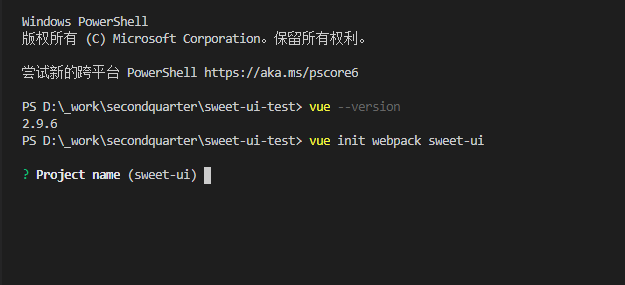
安装好之后,尝试输入 vue --v,如果有对应的版本号,则说明安装成功,如果没有
则可能是没配置好环境变量
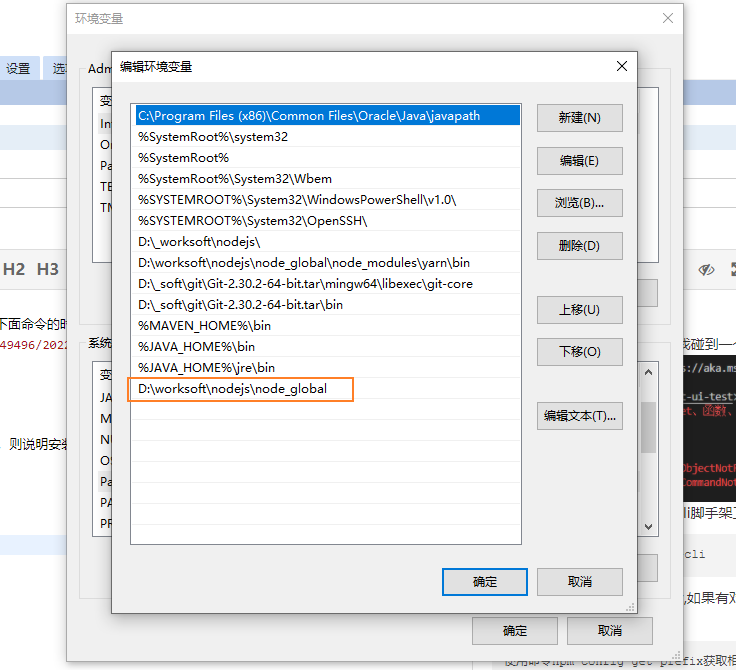
使用命令npm config get prefix获取相关目录
然后将目录添加到系统环境变量path下

可以了。
二.然后,创建一个基于webpack模板的新项目。
vue init webpack sweet-ui
需要一些配置,默认回车即可。

三.安装依赖
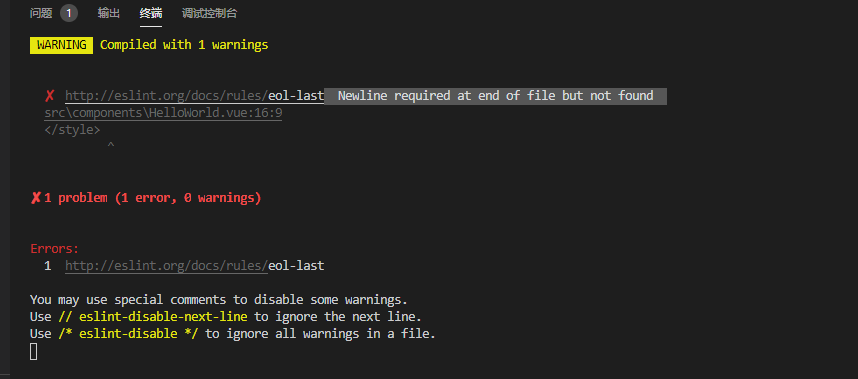
四.查看效果
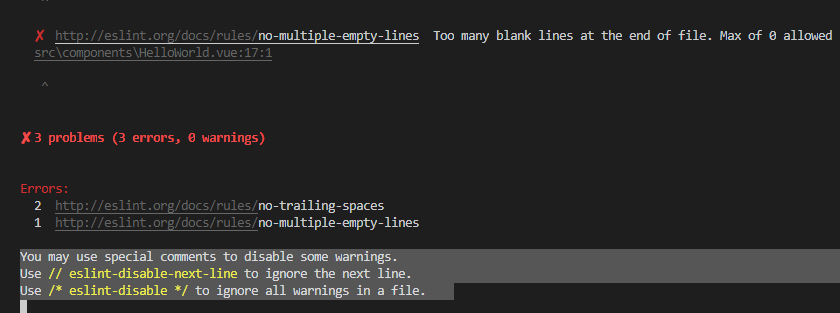
这里发现一个奇怪的报错,居然要在/style后面敲一个回车,以空格结尾。

还有一个报错:

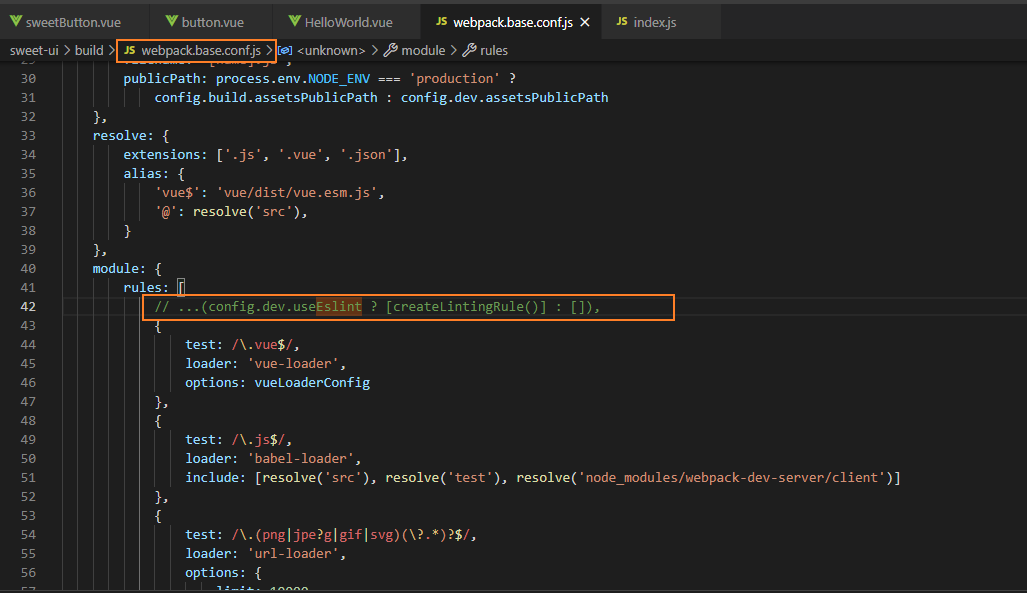
解决办法是注释掉有关的eslint的规则。


其实vue的项目我已经创建过很多次了,但是每每都还是会碰到各种奇葩的问题。看来这种绊子,只能是靠熟能生巧经验累积,来
达到快速解决了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号