摘要:
虚拟机部署的隔离性相对容器化部署要好的原因主要涉及到虚拟机和容器技术的底层实现方式。 完全隔离: 虚拟机: 虚拟机通过虚拟化技术模拟整个操作系统,每个虚拟机都有自己的内核、文件系统和网络栈。这意味着虚拟机之间的隔离性非常高,一个虚拟机的问题不会影响其他虚拟机。 容器: 容器共享主机操作系统的内核,虽 阅读全文
摘要:
this.$nextTick 是 Vue.js 提供的一个方法,用于在 DOM 更新之后执行代码。当 Vue.js 更新了数据后,它并不会立即更新 DOM。相反,它将等待一小段时间以确保异步队列中的所有数据变化都已经应用到 DOM 上,然后再执行回调函数。 通常,你会在以下情况下使用 $nextTi 阅读全文
摘要:
 阅读全文
摘要:
微服务是一种软件开发架构模式,它将一个大型、复杂的应用程序拆分为多个小型、独立的服务的集合。这些服务之间相互协作,共同完成整体应用程序的功能。微服务架构具有敏捷、灵活、可扩展性等特点,能够应对日益复杂的业务需求和快速变化的市场环境。 举个例子,假设有一个电商网站,采用微服务架构后,可以将系统拆分为以 阅读全文
摘要:
在Vue.js中,模板(template)插槽是一种实现组件内容动态替换的方法,从而使组件具有更强的复用性。以下是一个使用模板插槽实现组件复用的例子: 首先,创建一个基础组件,如BaseComponent,它包含一个<template>标签,用于存放可复用的代码: <template> <div c 阅读全文
摘要:
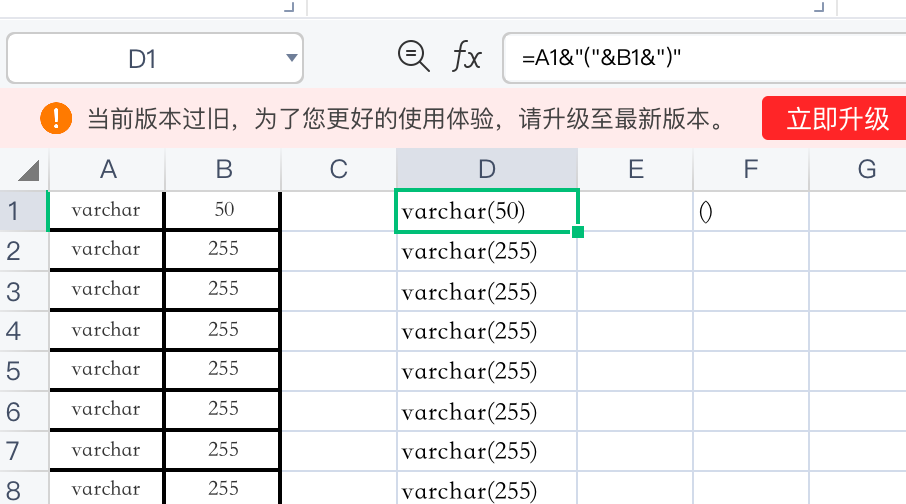
页面状态和组件状态 组件状态的局部滑动效果。 图片的编辑状态 双击进入编辑图片。 抽屉设置 注意抽屉页面的固定状态栏和原页面可能同时出现在屏幕上。 页面的全局事件 定时器。 选中页面 两种方式: 1.在左侧页面列表点击选中 2.点击页面的title选中 事件,页面跳转功能 链接区域 跳转动效 重置滚 阅读全文
摘要:
1.医保脱卡信息指什么? 医保脱卡信息是指将医保电子凭证与实体医保卡分离,让参保人可以通过第三方渠道(如微信、支付宝等)激活并使用医保电子凭证,而无需携带实体医保卡。医保电子凭证具有方便快捷、应用全面、全国通用和安全可靠等特点。通过实名和实人认证、采用国产加密算法、数据加密传输和动态二维码展示等方式 阅读全文
摘要:
这个问题是由于您的前端页面与后端应用程序的接口地址不在同一个域名下所引起的跨域请求。在浏览器中,出于安全考虑,通常不允许 JavaScript 从一个域名下访问另一个不同域名下的资源,这种行为被称为跨域请求(Cross-Origin Resource Sharing, CORS)。 有一些方法可以解 阅读全文
摘要:
是的,nginx.conf 中可以为每个虚拟主机配置多个 server_name。 server_name 指令用于指定虚拟主机的域名或 IP 地址。 以下是一个简单的配置示例,其中为两个不同的虚拟主机配置了多个 server_name: http { server { listen 80; ser 阅读全文
摘要:
好的,这里提供一个简单的 Nginx 负载均衡配置示例,来说明其功能和配置方法。假设您有多个 Web 服务器提供相同的服务,您可以通过 Nginx 实现负载均衡以分担流量和请求压力。 首先安装并启动 Nginx。 配置 Nginx 的负载均衡策略。在 Nginx 的主配置文件中(通常是 /etc/n 阅读全文
摘要:
  阅读全文
摘要:
https://blog.csdn.net/weixin_44587801/article/details/124821839 阅读全文
摘要:
key does not contain a section: global 设置邮箱时,git config -- global user.email "caohan@agree.com.cn",命令--和global之间不能有空格。 2.detected dubious ownership in 阅读全文


