22-4-21 promise的用法
promise本身是一个构造方法,他只有一个参数。这个参数是一个函数。这个函数自己又有两个参数:resolve和reject,这两个也都是函数。
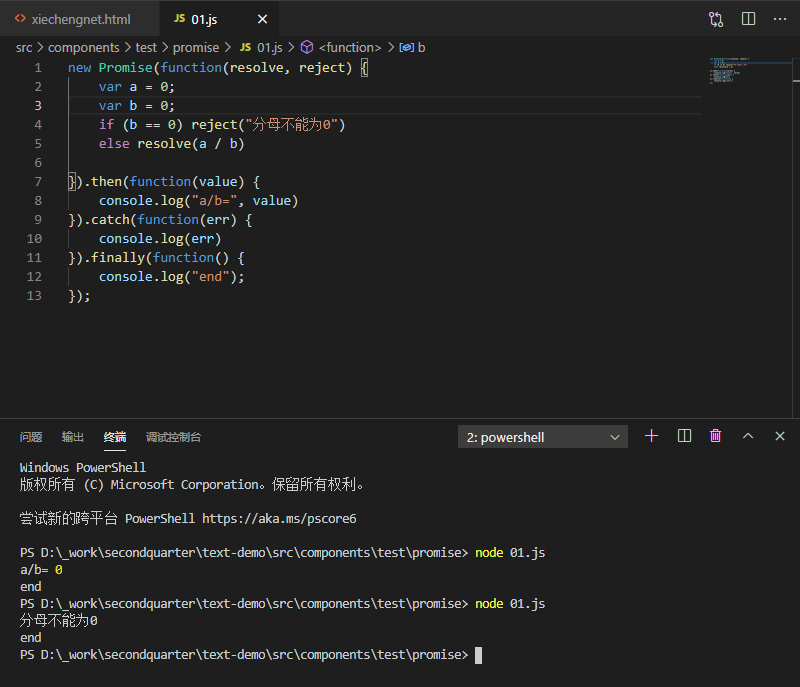
1.resolve和reject
首先他们都是函数。
其中resolve函数调用的时候,代表一切正常。reject调用的时候,说明出现异常,将直接跳到catch后面的代码执行。

2.then,catch和finally
这三个都是Promise类的方法,且他们都是只有一个参数,参数都是一个函数。
1)其中then的参数,那个函数,它的参,会接收上一个Promise中的,reslove()方法的参数,或者是上一个then的return的值。
注意:这里的return只能是上一个then的,不可以是Promise的。
2)catch在报错时候一定触发
3)finally是在Promise执行的最后一定会执行的序列
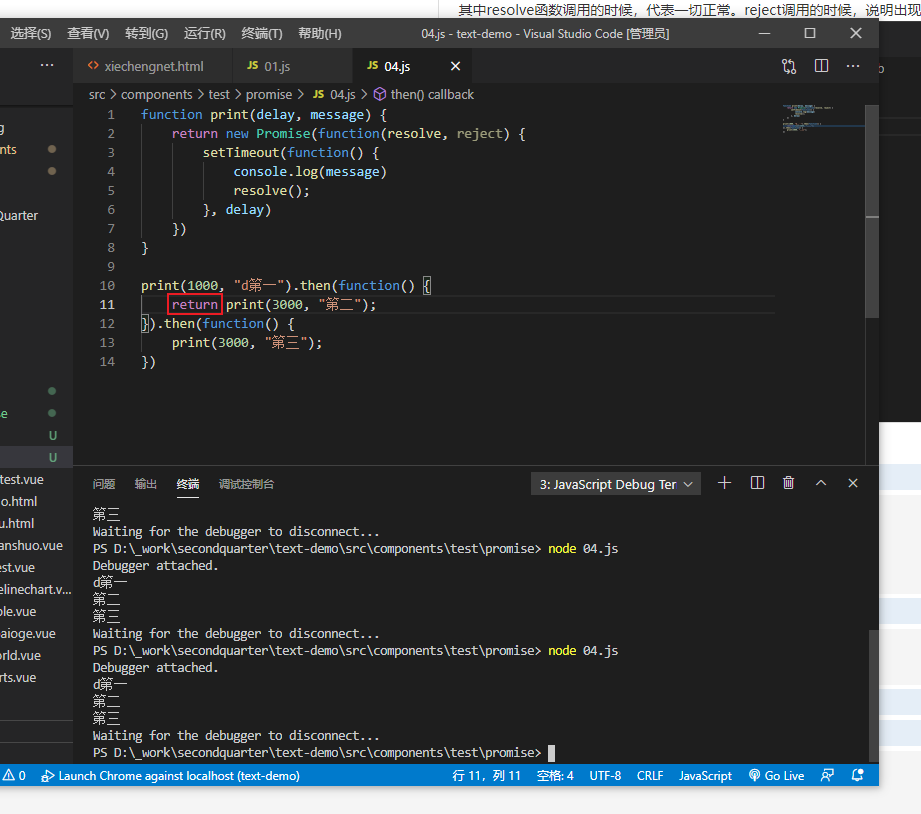
Promise函数
我们可以吧一些需要异步的程序的核心部分,写成一个Promise函数。

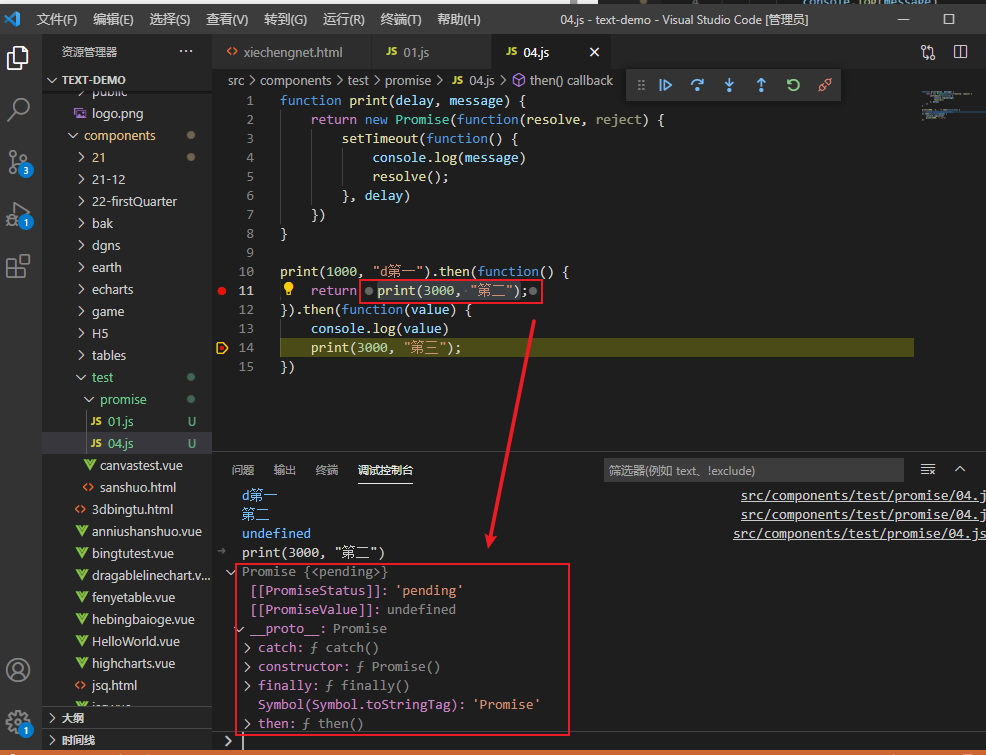
这里最关键的一个理解,在于这里的return。
问:为什么要有这个return呢?
第一个then返回了一个Promise方法;

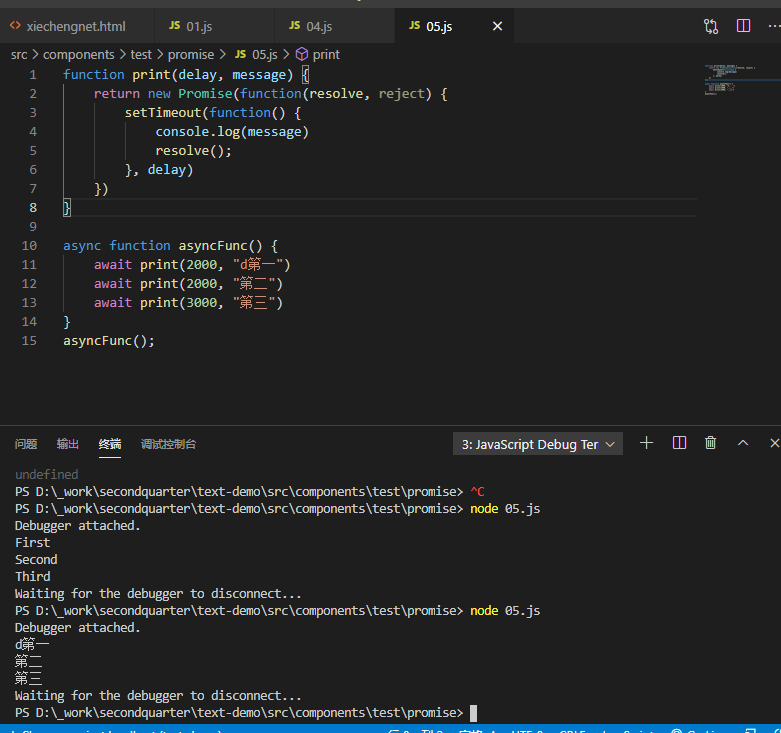
更易读的写法,异步函数
(async function);在上图中,我们编写了一个Promise函数,目的是不同时间,输出三行文本。
其实这里有更加简单的写法--异步函数。

通过async function声明一个异步函数
其中可以使用await指令,后面只能跟着一个Promise。只有这个Promise执行结束,下一个await后面的才会开始执行。
易读很多了是不是。
待续。。。
1.(try-catch,理解await语句返回值与Promise返回值)
2.问:怎么理解下面的写法
let value = await new Promise(
function (resolve, reject) {
resolve("Return value");
}
);
3.怎么理解:resolve 和 reject 并不能够使起始函数停止运行,别忘了 return




 浙公网安备 33010602011771号
浙公网安备 33010602011771号