[翻译-ASP.NET MVC]Contact Manager开发之旅之迭代2 - 修改样式,美化应用
注:为保证可读性,文中Controller、View、Model、Route、Action等ASP.NET MVC核心单词均未翻译。
ContactManager开发之旅 迭代1 - 创建应用程序
迭代2 - 修改样式,美化应用
这次迭代中,我们通过修改ASP.NET MVC的母板视图及CSS来改善应用程序的观感。
本次迭代
本次迭代的目标是改善Contact Manager应用程序的表现。Contact Manager当前使用的是ASP.NET MVC默认的母板视图和CSS(图1)。虽然并不难看,可我不也并不希望我们的Contact Manager看起还和其他的ASP.NET MVC站点都一个模子刻出来的。我希望自定义这些文件。
图1
在这次迭代的过程中,我们将我将从两个途径着手从而改善我们应用程序的页面设计。首先,我将示意如何通过ASP.NET MVC Design gallery下载免费的ASP.NET MVC设计模板。ASP.NET MVC Design gallery得以让你不费力气的建立专业的web应用程序页面表现。
我原本并未决定为Contact Manager应用程序套用ASP.NET MVC Design gallery中提供的模板,因为我手中有一个出自专业设计公司的页面设计方案。所以,在第二部分中,我将说明我是如何与设计公司合作并建立最终的ASP.NET MVC设计的。
ASP.NET MVC Design Gallery
ASP.NET MVC Design Gallery是微软提供的一项免费资源。你可以通过如下网址访问。http://www.ASP.net/mvc/gallery
ASP.NET MVC Design Gallery中收集了大量为ASP.NET MVC项目量身定做的免费的网站设计。而这些设计都是社区中的爱好者贡献的。大家可以为你欣赏的设计投上一票。(图2)
图2
我写这篇文章时,gallery中最受欢迎的设计是来自David Hauser的叫做October的模板。你可以同过以下步骤将这个模板与你的ASP.NET MVC项目完全结合。
- 点击Download按钮下载October.zip文件至你的计算机上。
- 右击下载的October.zip文件选择解压缩。
- 将文件解压缩到October文件夹中。(图3)
- 选择October文件夹下的子文件夹DesignTemplate内的所有文件,点击鼠标右键,选择复制。
- 在VS解决方案资源管理器窗口中右击ContactManager项目节点并将上一步复制的文件粘贴进来。(图4)
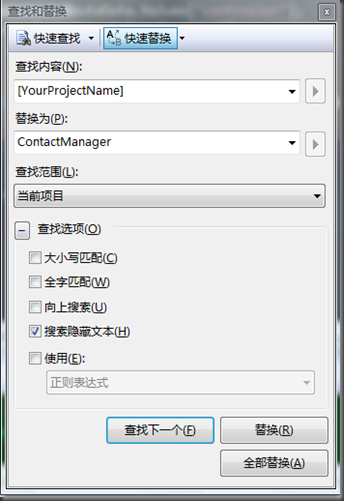
- 选择VS菜单中的编辑->查找和替换->快速查找。将[YourProjectName]替换成ContactManager。(图5)
图3
图4
图5
完成以上的步骤后,你的web应用程序就换装成功了。看看效果(图6)
图6
自定义ASP.NET MVC页面设计
ASP.NET MVC Design Gallery为改善ASP.NET MVC应用程序页面设计提供的众多模板,着实的方便你的选择而且节省了很多力气。当然,其最大的优点就是免费—完全免费。
不过,你可能需要为你的站点提供独立的设计方案。那么也许你会与建站方面的设计公司进行合作,我也是如此。
我将迭代1中的Contact Manager打包并发送给设计公司。他们那可没有VS,不过那也不是什么问题。他们可以在http://www.ASP.net免费下载Microsoft Visual Web Developer从而打开我发过去的Contact Manager项目解决方案。几天后,他们已经将页面设计成如图7所示的样子。
图7
新的设计主要由两个文件组成:一个新的CSS文件和一个新的母板页视图文件。母板页包含页面的布局及ASP.NET MVC的view可复用的内容。例如,母板页包括页头、导航标签、页脚(图7)。于是我将Views\Shared文件夹中的Site.Master用这个新的从设计公司拿到的Site.Master文件覆盖掉。设计公司还创建了一个新的CSS文件和一些图片。同样的,我将老的CSS文件用这个新的Site.css替换掉,并把那些文件都放在了Content文件夹下。
需注意,新的Contact Manager页面设计方案中为编辑设新增联系人这两个链接增加了小图片。表格中每行前面的链接将被这些图片所替换。
原本这两个链接是像这样使用HTML.ActionLink()方法生成的
<td> <%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> | <%= Html.ActionLink("Delete","Delete",new { id=item.Id }) %> </td>
Html.ActionLink()方法并不支持图片链接(出于安全考虑。改方法将链接中方的HTML文本都进行了encode)。因此,我在这里用Url.Action()代替了Html.ActionLink()方法,像这样:
<td class="actions edit"> <a href='<%= Url.Action("Edit", new {id=item.Id}) %>'> <img src="http://www.cnblogs.com/Content/Edit.png" alt="Edit" /></a> </td> <td class="actions delete"> <a href='<%= Url.Action("Delete", new {id=item.Id}) %>'> <img src="http://www.cnblogs.com/Content/Delete.png" alt="Delete" /></a> </td>
HTML.ActionLink()方法程呈现一个具体的HTML超链接,而Url.Action()方法只呈现不带<a>标签的URL。
此外,新的设计中包含选中以及非选中标签的样式。如图8中,Create New Contact 标签是选中状态,而My Contacts标签则处于非选中状态。
图8
为了方便呈现选中及非选中标签,我新建了一个叫做MenuItemHelper的自定义HTML helper。这个helper方法根据当前controller、action中是否符合特定的名称而呈现<li>或<li class=”selected”>标签。MenuItemHelper的代码如下:
using System; using System.Text; using System.Web.Mvc; using System.Web.Mvc.Html; namespace ContactManager { /// <summary> /// This helper method renders a link within an HTML LI tag. /// A class="selected" attribute is added to the tag when /// the link being rendered corresponds to the current /// controller and action. /// /// This helper method is used in the Site.Master View /// Master Page to display the website menu. /// </summary> public static class MenuItemHelper { public static string MenuItem(this HtmlHelper helper, string linkText, string actionName, string controllerName) { string currentControllerName = (string)helper.ViewContext.RouteData.Values["controller"]; string currentActionName = (string)helper.ViewContext.RouteData.Values["action"]; var sb = new StringBuilder(); if (currentControllerName.Equals(controllerName, StringComparison.CurrentCultureIgnoreCase) && currentActionName.Equals(actionName, StringComparison.CurrentCultureIgnoreCase)) sb.Append("<li class=\"selected\">"); else sb.Append("<li>"); sb.Append(helper.ActionLink(linkText, actionName, controllerName)); sb.Append("</li>"); return sb.ToString(); } } }
MenuItemHelper方法使用TagBuilder类创建<li>标签。任何时候你想创建一个新HTML标签,TagBuilder类都将十分有用。它封装了添加属性、添加样式、生成Id和修改标签内部HTML的诸多方法。
总结
在本次迭代中,我们改进了ASP.NET MVC应用程序的页面设计。首先介绍了ASP.NET MVC Design Gallery,从而你学会了如何从ASP.NET MVC Design Gallery中下载免费的设计模板用于ASP.NET MVC应用程序中。
接下来,我们探讨了如何修改默认的CSS文件和母板视图文件实现自定义页面设计。为了适应这些新的设计并为之提供支持,我们需要为Contact Manager应用程序做一些小小的改动。例如添加一个新的名为MenuItemHelperd 的HTML helper用来显示选中/非选中状态下的标签。
在下次迭代中。我们会着手处理非常重要的验证课题。如“当一个用户不填写firstname或lastname时,他将不能新建新的联系人信息”这类的验证,我们会通过将验证相关的代码添加到应用中进行处理。

作者:紫色永恒
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利






![clip_image001[5] clip_image001[5]](/images/cnblogs_com/024hi/WindowsLiveWriter/fb2a4dd59ef9_88FA/clip_image001%5B5%5D_96828e8f-e3ba-4fc6-b533-3dcbb9c5baf5.jpg)
![clip_image001[7] clip_image001[7]](/images/cnblogs_com/024hi/WindowsLiveWriter/fb2a4dd59ef9_88FA/clip_image001%5B7%5D_d55c6893-097a-4266-a808-1373f0911f18.jpg)
![clip_image001[9] clip_image001[9]](/images/cnblogs_com/024hi/WindowsLiveWriter/fb2a4dd59ef9_88FA/clip_image001%5B9%5D_51425cdd-9124-4f84-964d-3a30ccdf9444.jpg)

 浙公网安备 33010602011771号
浙公网安备 33010602011771号